õ╗èÕø×Òü»ÒÇüÕêØÕ┐âÞÇàÒüîþï¼Õ¡ªÒüºWebÕêÂõ¢£(WebÒâçÒéÂÒéñÒâ│)ÒéÆÕ뻵ѡÒüºÕºïÒéüÒéïÒü½ÒüéÒüƒÒüúÒüªÒÇü
Õ«ƒÚÜøÒü½Õ뻵ѡÒüºþ¿╝ÒüÆÒéïÒéêÒüåÒü½Òü¬ÒéïÒü¥ÒüºÒü«ÕïëÕ╝Àµû╣µ│òÒü¬Òü®ÒéÆÚáåÕ║Åþ½ïÒüªÒüªµø©ÒüäÒüªÒü┐Òü¥ÒüùÒüƒÒÇé
ÕâòÞç¬Þ║½ÒÇüÕàâÒÇàÒü»ÒâòÒâ¬Òâ╝Òâ®Òâ│Òé╣Òé¿Òâ│Òé©ÒâïÒéóÒüºÒÇü
ÚüÄÕÄ╗Òü½Òü»µØ▒õ║¼Òü½ÒüéÒéïÕêÂõ¢£õ╝Üþñ¥ÒüºÕâìÒüäÒüªÒüäÒüƒþÁîÚ¿ôÒééÒüéÒéèÒü¥ÒüÖÒÇé
ÒüºÒüÖÒü«Òüºõ╗èÕø×Òü«Þ¿ÿõ║ïÒü»ÒÇüõ╗èþÅ¥Õ£¿ÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òü½ÞêêÕæ│ÒüîÒüéÒéïÕêØÕ┐âÞÇàÒü«µû╣ÒÇàÒü½ÕÉæÒüæÒüªÒÇü
Òé│Òâ╝ÒâçÒéúÒâ│Òé░ÒÇüþë╣Òü½WebÕêÂõ¢£Òü½ÚûóÒüÖÒéïÕƒ║µ£¼þÜäÒü¬ÕåàÕ«╣ÒéÆÒü¥Òü¿ÒéüÒüªÒüèÒüìÒü¥ÒüÖÒÇé
WebÕêÂõ¢£(WebÒâçÒéÂÒéñÒâ│)Òü½Õ┐àÞªüÒü¬ÒééÒü«Òü¿ÒÇüµ£Çõ¢ÄÚÖÉÕ┐àÞªüÒü¬Òé╣Òé¡Òâ½
WebÕêÂõ¢£(WebÒâçÒéÂÒéñÒâ│)ÒéÆÕ뻵ѡÒüºÕºïÒéüÒéïÚÜøÒü½ÒÇü
Õ«ƒÚÜøÒü½ÒüèÚçæÒéÆþ¿╝ÒüÆÒéïÒéêÒüåÒü½Òü¬ÒéïÒü¥ÒüºÒü½Õ┐àÞªüÒü¬Òé╣Òé¡Òâ½Òü¿ÒüäÒüåÒü«ÒüîÒÇü
ÒüøÒéüÒüªÕ┐àÞªüµ£Çõ¢ÄÚÖÉÒüôÒéîÒüÅÒéëÒüäÒü«Òé╣Òé¡Òâ½ÒüîÒüéÒéîÒü░ÒÇüWebÕêÂõ¢£(WebÒâçÒéÂÒéñÒâ│)Òüºµíêõ╗ÂÒéÆÕÅùÒüæÒéïõ║ïÒü»ÕÅ»Þâ¢ÒüºÒüÖÒÇé
ÒüéÒü¿Òü»ÒüôÒéîÒéëÒü½ÕèáÒüêÒüªÒÇüÒüäÒéìÒüäÒéìÒü¬Òé¢ÒâòÒâêÒü«õ¢┐Òüäµû╣ÒéÆÕ░æÒüùÒüáÒüæÒÇé
ÒüéÒü¿Òü»Òé│Òâ╝ÒâçÒéúÒâ│Òé░Òü«Òé╣ÒâöÒâ╝ÒâëÒü¿Òé╣Òé¡Òâ½ÒéÆõ©èÒüÆÒéïõ║ï(ÒüôÒéîÒüîÚçìÞªü)
WebÕêÂõ¢£(WebÒâçÒéÂÒéñÒâ│)Òü½Õ┐àÞªüÒü¬ÒâæÒé¢Òé│Òâ│Òü½ÒüñÒüäÒüª
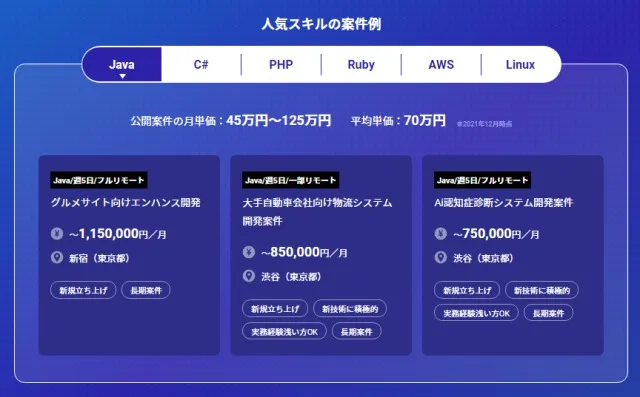
WebÕêÂõ¢£(WebÒâçÒéÂÒéñÒâ│)ÒéÆÒüÖÒéïÚÜøÒü½Õ┐àÞªüÒü¬ÒâæÒé¢Òé│Òâ│Òü»ÒÇü
ÒéñÒâ│Òé┐Òâ╝ÒâìÒââÒâêõ©èÒüº´╝æ´¢×´╝Æõ©çÕååþ¿ïÕ║ªÒüºÞ▓ÀÒüêÒéïÒéêÒüåÒü¬õ©¡ÕÅñÒâæÒé¢Òé│Òâ│ÒüºOKÒüºÒüÖÒÇé
ÒüùÒüïÒüùÚü©Òü│µû╣Òü¬Òü®Òü½ÕñÜÕ░æÒé│ÒâäÒüîÒüéÒéïÒü«ÒüºÒÇüÒééÒüùÞêêÕæ│ÒüîÒüéÒéïµû╣Òü»ÒüôÒüíÒéëÒü«Þ¿ÿõ║ïÒü½Òééþø«ÒéÆÚÇÜÒüùÒüªÒü┐Òüªõ©ïÒüòÒüäÒÇé
ÒÇÉ´╝Æõ©çÕååÒüºOK´¢£ÕêØÕ┐âÞÇàÒüïÒéëõ©¡þ┤ÜÞÇàÒü½ÒüèÒüÖÒüÖÒéüÒü«õ©¡ÕÅñÒâæÒé¢Òé│Òâ│Òü«Úü©Òü│µû╣ÒÇæ
WebÕêÂõ¢£(WebÒâçÒéÂÒéñÒâ│)Òü½Õ┐àÞªüÒü¬Òé¢ÒâòÒâê
WebÕêÂõ¢£Òüºõ©ÇÞê¼þÜäÒü½Õ┐àÞªüÒü¿Òü¬ÒéïÒé¢ÒâòÒâêÒü½ÚûóÒüùÒüªÒü»ÒÇü
ÒüôÒüåÒüäÒüúÒüƒÒééÒü«ÒüîÒüéÒéïÒü¿õ¥┐Õê®ÒüºÒüÖÒÇé
ÒÇîPhotoshopÒÇìÒéäÒÇîIllustratorÒÇìÒéƵîüÒüúÒüªÒüäÒü¬ÒüäÒü¿ÒüäÒüåõ║║Òü»ÒÇüõ╗úÒéÅÒéèÒü½ÒÇîGIMPÒÇìÒéäÒÇîInkscapeÒÇìÒéÆõ¢┐ÒüúÒüªÒüäÒéïÒü¿ÒüäÒüåõ║║ÒééÒüäÒéïÒéêÒüåÒüºÒüÖÒüîÒÇü
ÕâòÒü»Õ░æÒüùÕÅñÒéüÒü«ÒâÉÒâ╝Òé©ÒâºÒâ│Òü«PhotoshopÒéäIllustratorÒéÆÒâæÒé¢Òé│Òâ│Òü½ÕàÑÒéîÒüªõ¢┐ÒüúÒüªÒü¥ÒüÖÒÇé
ÔÇ╗Òü╗Òü¿ÒéôÒü®Òü«ÕêÂõ¢£õ╝Üþñ¥ÒéäÒâçÒéÂÒéñÒâèÒâ╝Òü»ÒÇüPhotoshopÒéäIllustratorÒüºÒâçÒéÂÒéñÒâ│ÒéÆÚÇüÒüúÒüªÒüÅÒéïõ║ïÒüîÕñÜÒüäÒüºÒüÖÒÇé
ÒüôÒüåÒüäÒüúÒüƒþö╗ÕâÅþÀ¿Úøåþ│╗Òü«Òé¢ÒâòÒâêÒü½ÚûóÒüùÒüªÒü»ÒÇüõ╗ûÒü½ÒééÒüƒÒüÅÒüòÒéôWebõ©èÒü½Þ╗óÒüîÒüúÒüªÒüäÒü¥ÒüÖÒü«ÒüºÒÇüÒüäÒéìÒüäÒéìÞªïÒüªÒü┐ÒéïÒü¿ÒüäÒüäÒüïÒééÒüùÒéîÒü¥ÒüøÒéôÒÇé
µ¼íÒü½ÒÇüÒâåÒé¡Òé╣ÒâêÒé¿ÒâçÒéúÒé┐Òü¿Õæ╝Òü░ÒéîÒéïÒé¢ÒâòÒâê(ÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░ÒéÆÒüÖÒéïÚÜøÒü«ÒâíÒâóÕ©│Òü┐ÒüƒÒüäÒü¬ÒééÒü«)Òü½ÚûóÒüùÒüªÒü»ÒÇü
ÒüôÒüôÒéëÞ¥║Òü«ÒééÒü«ÒéÆÚü®Õ¢ôÒü½õ¢┐ÒüúÒüªÒüäÒéîÒü░ÕòÅÚíîÒü¬ÒüäÒü¿µÇØÒüäÒü¥ÒüÖ(þäíµûÖ)
Òü®ÒéîÒéÆõ¢┐ÒüåÒüïÒü½ÚûóÒüùÒüªÒü»ÒÇüÕ«îÕà¿Òü½ÒüØÒü«õ║║Òü«ÕÑ¢Òü┐ÒüºÒüÖÒÇé
FTPÒé¢ÒâòÒâêÒü½ÚûóÒüùÒüªÒü»ÒÇüÕâòÒü«Õá┤ÕÉêÒü»WindowÒü¬Òü«ÒüºÒÇîWinSCPÒÇìÒü¿ÒüäÒüåÒééÒü«ÒéÆõ¢┐ÒüúÒüªÒüäÒü¥ÒüÖÒüîÒÇüõ╗ûÒü½ÒééÒÇü
Òü¬Òü®Òü¿ÒÇüÒü¿Òü½ÒüïÒüÅÒüïÒü¬ÒéèÒü«µò░Òü«FTPÒé¢ÒâòÒâêÒüîÒüéÒéïÒü«ÒüºÒÇüÒüôÒéîÒééÒüöÞç¬Þ║½Òüîõ¢┐ÒüäÒéäÒüÖÒüäÒééÒü«ÒüºOKÒüºÒüÖÒÇé
WebÕêÂõ¢£(Õ뻵ѡ)Òüºþ¿╝ÒüÆÒéïÒéêÒüåÒü½Òü¬ÒéïÒü¥ÒüºÒü«ÕïëÕ╝Àµû╣µ│ò
µ¼íÒü½WebÕêÂõ¢£(Õ뻵ѡ)Òüºþ¿╝ÒüÆÒéïÒéêÒüåÒü½Òü¬ÒéïÒü¥ÒüºÒü«ÕïëÕ╝Àµû╣µ│òÒü½ÒüñÒüäÒüªÒÇé
Õƒ║µ£¼þÜäÒü½Òü»µ¼íÒüïÒéëÞ¬¼µÿÄÒüùÒüªÒüäÒüÅÚáàþø«ÒéÆÒÇüõ©èÒüïÒéëÚáåþò¬Òü½Õ¡ªÒéôÒüºÒüäÒüæÒü░ÒÇü
µ£ÇþÁéþÜäÒü½Òü»ÒÇüWebÕêÂõ¢£(WebÒâçÒéÂÒéñÒâ│)Òü½Õ┐àÞªüµ£Çõ¢ÄÚÖÉÒü«Õƒ║µ£¼þÜäÒü¬Òé╣Òé¡Òâ½ÒüîÒüñÒüäÒüªÒüìÒü¥ÒüÖÒÇé
WebÕêÂõ¢£Òü½Õ┐àÞªüµ£Çõ¢ÄÚÖÉÕ┐àÞªüÒü¬Òé╣Òé¡Òâ½´╝æ´¢£HTML
HTMLÒü¿Òü»ÒéªÒéºÒâûÒéÁÒéñÒâê(ÒâøÒâ╝ÒâáÒâÜÒâ╝Òé©)ÒéÆõ¢£ÒéïÚÜøÒü«Ú¬¿þÁäÒü┐Òü½Òü¬ÒéïÚâ¿ÕêåÒÇé
HTMLÒüîÒü®ÒüåÒüäÒüúÒüƒÒééÒü«ÒüïÒéÆþƒÑÒüúÒüªÒééÒéëÒüåÒü½Òü»ÒÇüÒüôÒüíÒéëÒü«ÒéÁÒéñÒâêÒéÆÞªïÒüªÒééÒéëÒüêÒéîÒü░Òü¿µÇØÒüäÒü¥ÒüÖÒÇé
ÒÇÉÞ¬░ÒüºÒééÕêåÒüïÒéï´╝üõ©ûþòîõ©Çþ░íÕìÿÒü¬ÒâøÒâ╝ÒâáÒâÜÒâ╝Òé©Òü«õ¢£Òéèµû╣ÒÇæ
WebÕêÂõ¢£Òü½Õ┐àÞªüµ£Çõ¢ÄÚÖÉÕ┐àÞªüÒü¬Òé╣Òé¡Òâ½´╝Æ´¢£CSS(Sass)
ÒüØÒüùÒüªµ¼íÒü½CSSÒü½ÚûóÒüùÒüªÒü»ÒÇüõ©èÒüºþ┤╣õ╗ïÒüùÒüƒÞ¿ÿõ║ïÒü«õ©¡ÒüºÒééÞ¬¼µÿÄÒüùÒüªÒüäÒü¥ÒüÖÒüîÒÇü
õ©èÒü«HTMLÒüîþÖ¢Ú╗ÆÒü«õ©ïµø©ÒüìÒüáÒü¿ÒüùÒüƒÒéëÒÇü
ÒüØÒü«þÖ¢Ú╗ÆÒü«õ©ïµø©ÒüìÒü«µûçÕ¡ùÒéäÞâîµÖ»Òü½Þë▓ÒéÆÒüñÒüæÒüƒÒéèÒÇüµûçÕ¡ùÒü«ÕñºÒüìÒüòÒéÆÕñëÒüêÒüƒÒéèÒü¬Òü®Òü«ÒâçÒéÂÒéñÒâ│Úâ¿ÕêåÒéÆÒüôÒü«CSSÒüºÞíîÒüåõ║ïÒüîÕç║µØÑÒü¥ÒüÖÒÇé
HTMLÒü¿CSSÒéÆÕ¡ªÒüÂÚÜøÒü½Òü»ÒÇüõ©èÒüºþ┤╣õ╗ïÒüùÒüƒÒâ¬Òâ│Òé»õ╗ÑÕñûÒü½ÒééÒÇîProgate(ÒâùÒâ¡Òé▓Òâ╝Òâê)ÒÇìÒü¿ÒüäÒüåÒéÁÒéñÒâêÒüîÚØ×Õ©©Òü½ÒüèÒüÖÒüÖÒéüÒüºÒüÖÒÇé
ÒüØÒüùÒüªSassÒü»CSSÒéÆÒééÒüåÕ░æÒüùõ¥┐Õê®Òü½ÒüùÒüƒÒéêÒüåÒü¬ÒééÒü«ÒüºÒÇüCSSÒü¿µ»öÒü╣ÒüªÒééÒüØÒüôÒü¥ÒüºÚøúÒüùÒüäÒééÒü«ÒüºÒü»Òü¬ÒüäÒüºÒüÖÒüùÒÇü
ÞªÜÒüêÒéïÒü¿ÞÂàþÁÂõ¥┐Õê®Òü¬Òü«ÒüºÒÇüÕ«ƒÚÜøÒü½ÒâòÒâ¬Òâ╝Òüºõ╗òõ║ïÒéÆÒüÖÒéïÚÜøÒü½Òü»Õ┐àÚáêÒüáÒü¿µÇØÒüúÒüªÒééÒéëÒüúÒüªOKÒüºÒüÖÒÇé
SassÒü½ÚûóÒüùÒüªÒééÒÇüÕÉîÒüÿÒüÅÒÇîProgate(ÒâùÒâ¡Òé▓Òâ╝Òâê)ÒÇìÒüºÞ®│ÒüùÒüÅÕ¡ªÒüÂõ║ïÒüîÕç║µØÑÒü¥ÒüÖÒÇé
ÒüôÒüíÒéëÒü«ÒâûÒâ¡Òé░Òü«õ╗ûÒü«Þ¿ÿõ║ïÒü«õ©¡ÒüºÒééþ░íÕìÿÒü½Þ¬¼µÿÄÒüùÒüªÒüäÒü¥ÒüÖÒÇé
ÒÇÉSassÒÇüSCSSÒü«Õƒ║µ£¼þÜäÒü¬µø©Òüìµû╣ÒéäÒâíÒâ¬ÒââÒâêÒéÆþ░íÕìÿÒü½Þ¬¼µÿÄÒÇæ
ÒÇÉSass(SCSS)ÒéÆCSSÒü½ÕñëµÅøÒÇüÒé│Òâ│ÒâæÒéñÒâ½´¢£gulpÒü«õ¢┐Òüäµû╣Òâ╗Þ¿¡Õ«Üµû╣µ│òÒÇæ
WebÕêÂõ¢£Òü½Õ┐àÞªüµ£Çõ¢ÄÚÖÉÕ┐àÞªüÒü¬Òé╣Òé¡Òâ½´╝ô´¢£JavaScript(jQuery)
µ¼íÒü½JavaScript(jQuery)Òü½ÚûóÒüùÒüªÒü»ÒÇüõ©èÒü«HTMLÒü¿CSSÒü½ÕïòÒüìÒéÆÒüñÒüæÒüƒÒéèÒüÖÒéïÒéêÒüåÒü¬µ®ƒÞâ¢ÒüîÒüéÒéïÒÇé
õ¥ïÒüêÒü░ÒÇüþö╗ÚØóÒü«Òâ£Òé┐Òâ│ÒéÆÒé»Òâ¬ÒââÒé»ÒüùÒüƒÒéèÞºªÒüúÒüƒÒéèÒüÖÒéïÒü¿ÒÇüÒâ£Òé┐Òâ│ÒüîÕñºÒüìÒüÅÒü¬ÒüúÒüƒÒéèÕïòÒüäÒüƒÒéèÒü¬Òü®Òü¿ÒüØÒüåÒüäÒüåµ®ƒÞâ¢ÒÇé
ÒüôÒüíÒéëÒü«ÒâûÒâ¡Òé░ÒüºÒééjQueryÒü«õ©ÇÞê¼þÜäÒü¬õ¢┐Òüäµû╣ÒéäÞ¿¡Õ«Üµû╣µ│òÒü½ÚûóÒüÖÒéïÞ¿ÿõ║ïÒéÆÒüäÒüÅÒüñÒüïµø©ÒüäÒüªÒüäÒü¥ÒüÖÒÇé
ÒÇÉþ░íÕìÿÒéÀÒâ│ÒâùÒâ½Òü¬ÒâÅÒâ│ÒâÉÒâ╝Òé¼Òâ╝Òâ£Òé┐Òâ│Òü«õ¢£Òéèµû╣´¢£CSS, jQueryÒÇæ
ÒÇÉÒâêÒââÒâùÒü©µê╗ÒéïÒâ£Òé┐Òâ│ÒéÆÞí¿þñ║ÒüÖÒéïµû╣µ│òÒÇæ
ÒÇÉjQueryÒüºÒéóÒé│Òâ╝ÒâçÒéúÒé¬Òâ│ÒâíÒâïÒâÑÒâ╝ÒÇæ
ÒÇÉHTMLÒü¿CSSÒüºÒâëÒâ¡ÒââÒâùÒâÇÒéªÒâ│ÒâíÒâïÒâÑÒâ╝õ¢£µêÉÒÇæ
ÒüôÒüôÒéëÞ¥║Òü«Þ¿ÿõ║ïÒü«õ©¡Òüºµø©ÒüïÒéîÒüªÒüäÒéïÕåàÕ«╣Òü»ÒÇüÕ«ƒÚÜøÒü½Õ«ƒÕïÖÒüºõ¢┐Òüåµ®ƒõ╝ÜÒééÕñÜÒüäÒüºÒüÖÒÇé
WebÕêÂõ¢£Òü½Õ┐àÞªüµ£Çõ¢ÄÚÖÉÕ┐àÞªüÒü¬Òé╣Òé¡Òâ½´╝ö´¢£PHP(WordPress)
ÒüØÒüùÒüªµ¼íÒü½PHP(WordPress)Òü½ÚûóÒüùÒüªÒü»ÒÇü
õ©ûÒü«õ©¡Òü«Òü╗Òü¿ÒéôÒü®Òü«ÒéªÒéºÒâûÒéÁÒéñÒâêÒüîÒÇüÒüôÒü«WordPress(Òâ»Òâ╝ÒâëÒâùÒâ¼Òé╣)Òüºõ¢£ÒéëÒéîÒüªÒüäÒüªÒÇü
õ¥ïÒüêÒü░ÒâûÒâ¡Òé░Òü«Þ¿ÿõ║ïÒéäÒüèþƒÑÒéëÒüøÒü«µø┤µû░Òü¬Òü®ÒéÆÒÇü
þ░íÕìÿÒü½Õç║µØÑÒéïÒéêÒüåÒü¬µ®ƒÞâ¢ÒéƵɡÞ╝ëÒüÖÒéïõ║ïÒüîÕç║µØÑÒéïÒü«ÒüîÒÇüÒüôÒü«WordPress(Òâ»Òâ╝ÒâëÒâùÒâ¼Òé╣)ÒüºÒüÖÒÇé
PHPÒü½ÚûóÒüùÒüªÒééÒÇîProgate(ÒâùÒâ¡Òé▓Òâ╝Òâê)ÒÇìÒü¬Òü®ÒüºÒÇüÕƒ║þñÄÒü«Úâ¿ÕêåÒüáÒüæÒéƵè╝ÒüòÒüêÒüªÒüèÒüæÒü░OKÒüºÒüÖÒÇé
WordPressÒü½ÒüñÒüäÒüªÕ¡ªÒüÂÚÜøÒü½Òü»ÒÇîÒâëÒââÒâêÒéñÒâ│Òé╣ÒâêÒâ╝Òâ½ÒÇìÒü¬ÒéôÒüïÒééÒüèÒüÖÒüÖÒéüÒüºÒüÖÒÇé
ÒüôÒüíÒéëÒü«ÒâûÒâ¡Òé░Òü«ÕêÑÒü«Þ¿ÿõ║ïÒü«õ©¡ÒüºÒééÒÇüÞç¬ÕêåÒüºõ¢£ÒüúÒüƒHTMLÒü«ÒéÁÒéñÒâêÒü½WordPressÒéÆþÁäÒü┐Þ¥╝ÒéÇÒéêÒüåÒü½Þ¬¼µÿÄÒüùÒüƒÒééÒü«ÒüîÒüäÒüÅÒüñÒüïÒüéÒéèÒü¥ÒüÖÒÇé
ÒÇÉWordPressÒé¬Òâ¬Òé©ÒâèÒâ½ÒâåÒâ╝Òâ×Òü«õ¢£Òéèµû╣´¢£HTMLÒéÆÒâ»Òâ╝ÒâëÒâùÒâ¼Òé╣ÕîûÒüºÞç¬õ¢£ÒÇæ
ÒÇÉÒâçÒéÂÒéñÒâ│Òüîþò░Òü¬ÒéïÕø║Õ«ÜÒâÜÒâ╝Òé©ÒüîÞñçµò░ÒüéÒéïÒéÁÒéñÒâêÒéÆWordPressÕîûÒüÖÒéïµû╣µ│òÒÇæ
ÒüíÒü¬Òü┐Òü½õ╗èÞªïÒüªÒüäÒüƒÒüáÒüäÒüªÒüäÒéïÒüôÒüíÒéëÒü«ÒâûÒâ¡Òé░Òü«WordPressÒâåÒâ╝Òâ×ÒééÒÇüÕ«ƒÚÜøÒü½ÕâòÒüîÒé╝Òâ¡ÒüïÒéëÞç¬õ¢£ÒüùÒüƒÒééÒü«ÒüºÒüÖÒÇé
ÒâåÒâ╝Òâ×Þç¬õ¢ôÒüîÒéÀÒâ│ÒâùÒâ½Òü¬Òü«ÒüºÒÇüÒâÜÒâ╝Òé©Òü«Þí¿þñ║ÚǃÕ║ªÒééÕë▓Òü¿µù®ÒüäÒü╗ÒüåÒüºÒüÖÒÇé
WebÕêÂõ¢£Òüºþ¿╝ÒüÆÒéïÒéêÒüåÒü½Òü¬ÒéïÒü¥Òüº´¢£ÒéÁÒéñÒâ굿íÕåÖÒéÆÕñºÚçÅÒü½ÞíîÒüå
ÒüØÒüùÒüªõ©èÞ¿ÿÒü«ÕïëÕ╝ÀÒüîÒüéÒéïþ¿ïÕ║ªþÁéÒéÅÒüúÒüƒÒéëÒÇüõ╗èÕ║ªÒü»Õ«ƒÚÜøÒü½ÒüäÒéìÒüäÒéìÒü¬ÒéÁÒéñÒâêÒéƵ¿íÕåÖÒüùÒüªÒü┐ÒéïÒü¿ÒüäÒüäÒüºÒüùÒéçÒüåÒÇé
ÒéÁÒéñÒâ굿íÕåÖÒü»ÒüƒÒüÅÒüòÒéôÒéäÒéîÒü░ÒéäÒéïÒü╗Òü®Òü½Þë»ÒüÅÒüªÒÇüÒü¿Òü½ÒüïÒüÅÒüäÒéìÒüäÒéìÒü¬ÒâçÒéÂÒéñÒâ│Òü½Õ»¥Õ┐£Õç║µØÑÒéïÒéêÒüåÒü½Òü¬Òéïõ║ïÒü¿ÒÇü
ÒüéÒü¿Òü»ÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òü«Òé╣ÒâöÒâ╝ÒâëÒéóÒââÒâùÒÇüÒü¿Òü½ÒüïÒüÅÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òü½µàúÒéîÒéïõ║ïÒüîÚØ×Õ©©Òü½ÚçìÞªüÒüºÒüÖÒÇé
ÒüØÒüåÒüùÒü¬ÒüäÒü¿ÒüäÒüûµíêõ╗ÂÒéÆÞ▓░ÒüúÒüƒµÖéÒü½ÒÇüÞç¬ÕêåÒüîµÇØÒüúÒüƒÒéêÒéèÒééÒâçÒéÂÒéñÒâ│ÒüîÞñçÚøæÒüºµÖéÚûôÒüîÒüïÒüïÒüúÒüªÒüùÒü¥ÒüäÒÇü
Þ▓░ÒüúÒüƒþ┤ìµ£ƒÕåàÒü½þÁéÒéÅÒéèÒüØÒüåÒééÒü¬ÒüäÒü¿ÒüäÒüåõ║ïÒüºõ¥ØÚá╝ÒéƵû¡ÒüúÒüªÒüùÒü¥ÒüåÒü¿ÒÇüµ¼íÒüïÒéëõ╗òõ║ïÒüîÞ▓░ÒüêÒü¬ÒüÅÒü¬Òéïõ║ïÒééÒüéÒéèÒü¥ÒüÖÒÇé
ÕêØÕ┐âÞÇàÒüîWebÕêÂõ¢£(Õ뻵ѡ)Òüºþ¿╝ÒüÆÒéïÒéêÒüåÒü½Òü¬ÒéïÒü¥Òüº´¢£ÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬ÒéÆõ¢£Òéï
µ¼íÒü½ÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬Òü½ÚûóÒüùÒüªÒü»ÒÇü
ÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Ò鬴╝ØÒüôÒéîÒüÅÒéëÒüäÒü«õ║ïÒüîÕç║µØÑÒéïÒéêÒâ╝Òü¿ÒüäÒüåÒé╣Òé¡Òâ½Òü«Þ¿╝µÿÄÒü½Òü¬ÒéïÒü«ÒüºÒÇü
ÒüéÒéïþ¿ïÕ║ªÒÇüÕïòÒüìÒü«ÕñÜÒüäÒâçÒéÂÒéñÒâ│Òü«ÕçØÒüúÒüƒÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬ÒéÆþö¿µäÅÒüÖÒéïÒü¿ÒüäÒüäÒüºÒüÖÒÇé
Þñçµò░ÒâÜÒâ╝Òé©Òü«ÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬ÒüáÒü¿ÒééÒüúÒü¿ÒüäÒüäÒüºÒüÖÒüîÒÇüÒééÒüù´╝æÒâÜÒâ╝Òé©ÒüºÒü¿ÒüäÒüåõ║ïÒüáÒü¿ÒÇü
Õç║µØÑÒéïÒüáÒüæÒâçÒéÂÒéñÒâ│ÒéäÕïòÒüìÒüîÞñçÚøæÒü¬ÒÇüÒâ¼ÒâÖÒâ½Ú½ÿÒéüÒü«ÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬ÒéÆþö¿µäÅÒüÖÒéïõ║ïÒéÆÒüèÒüÖÒüÖÒéüÒüùÒü¥ÒüÖÒÇé
ÒüéÒü¿Òü»ÒÇüÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬Òü½ÒüèÕòÅÒüäÕÉêÒéÅÒüøÒâòÒé®Òâ╝ÒâáÒü¬Òü®ÒÇüÒüäÒéìÒüäÒéìÒü¬µ®ƒÞâ¢ÒéÆÒüñÒüæÒéïõ║ïÒééÚçìÞªüÒüºÒüÖÒÇé
ÒÇÉÒéÁÒéñÒâêÒéÆÒâ»Òâ╝ÒâëÒâùÒâ¼Òé╣ÕîûÒüùÒüƒÕ¥îÒü½Òé│Òâ│Òé┐Òé»ÒâêÒâòÒé®Òâ╝Òâá7ÒéÆÞ¿¡þ¢«ÒüÖÒéïµû╣µ│òÒÇæ
ÕêØÕ┐âÞÇàÒüîþï¼Õ¡ªÒüºWebÕêÂõ¢£´¢£Õ«ƒÚÜøÒü½µíêõ╗ÂÒéÆÒé▓ÒââÒâêÒüÖÒéïµû╣µ│ò
µ¼íÒü½ÒüéÒéïþ¿ïÕ║ªÕïëÕ╝ÀÒééþÁéÒéÅÒüúÒüªÒÇüÒéÁÒéñÒâ굿íÕåÖÒééÕñºÚçÅÒü½þÁéÒéÅÒüúÒüªÒÇüÞç¬õ┐íÒééþäíõ║ïÒü½ÒüñÒüäÒüªÒÇü
ÒüíÒéâÒéôÒü¿ÒüùÒüƒÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬Òééõ¢£ÒüúÒüƒÒü¿ÒüäÒüåõ║ïÒü¬ÒéëÒÇüÒüéÒü¿Òü»Õ«ƒÚÜøÒü½µíêõ╗ÂÒéÆÒé▓ÒââÒâêÒüÖÒéïÒüáÒüæÒüºÒüÖÒü¡ÒÇé
Õ«ƒÚÜøÒü½WebÕêÂõ¢£Òü«Òüèõ╗òõ║ïÒéÆÒé▓ÒââÒâêÒüÖÒéïµû╣µ│òÒü½ÚûóÒüùÒüªÒü»ÒÇü
Òü¬Òü®Òü¬Òü®Òü¿ÒüäÒüúÒüƒµû╣µ│òÒüîÒüéÒüúÒüªÒÇü
Òé»Òâ®ÒéªÒâëÒé¢Òâ╝ÒéÀÒâ│Òé░ÒüºÒüäÒüêÒü░ÒÇüõ¥ïÒüêÒü░ÒÇü
ÒÇîÒâ®Òâ│ÒéÁÒâ╝Òé║ÒÇìÒéäÒÇîÒé»Òâ®ÒéªÒâëÒâ»Òâ╝Òé»Òé╣ÒÇìÒÇîBizseekÒÇìÒÇîÒé»Òâ®ÒéªÒâçÒéúÒéóÒÇìÒü¿ÒüäÒüúÒüƒÒéêÒüåÒü¬ÒÇü
ÒéÁÒéñÒâêÒéÆõ¢┐Òüåµû╣µ│òÒüîÒü¥ÒüÜÒü»õ©ÇÞê¼þÜäÒüºÒÇüþë╣Òü½Òü¥Òüáõ¢òÒééÕ«ƒþ©¥Òü«Òü¬ÒüäWebÕêÂõ¢£Òü«ÕêØÕ┐âÞÇàÒü«µû╣ÒÇàÒü½Òü»þë╣Òü½ÒüèÒüÖÒüÖÒéüÒüºÒüÖÒÇé
ÒééÒü«Òü½ÒéêÒüúÒüªÒü»ÒÇüµ£¼Õ¢ôÒü½õ©Çþ×¼ÒüºþÁéÒéÅÒéïÒéêÒüåÒü¬µíêõ╗ÂÒééÒüéÒüúÒüƒÒéèÒüÖÒéïÒü«ÒüºÒÇü
ÒüØÒüåÒüäÒüúÒüƒÒééÒü«ÒéÆÒüòÒüòÒüúÒü¿þÁéÒéÅÒéëÒüøÒüªÒÇüÞç¬ÕêåÒü«ÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬Òü½þÁäÒü┐Þ¥╝ÒéÇÒü«ÒééÒüéÒéèÒÇé
Õ«ƒÚÜøÒü½Òü®ÒüåÒüäÒüúÒüƒµíêõ╗ÂÒüîÒüéÒéïÒü«ÒüïÒü»ÒÇüÒü¥ÒüÜÒü»õ©ÇÚÇÜÒéèÞç¬ÕêåÒü«þø«Òüºþó║Þ¬ìÒüùÒüªÒü┐ÒüªÒÇü
ÒüØÒü«þÁɵףÒÇüÒééÒüùÞç¬ÕêåÒü«Òé╣Òé¡Òâ½ÒüîÒü¥ÒüáÞÂ│ÒéèÒüªÒüäÒü¬ÒüäÒü¿µäƒÒüÿÒéïÒéêÒüåÒü¬ÒéëÒÇü
ÒüØÒü«Õá┤ÕÉêÒü»ÒÇüÒü¥ÒüƒÞ┐¢ÕèáÒüºÞÂ│ÒéèÒü¬ÒüäÚâ¿ÕêåÒéÆÕïëÕ╝ÀÒéÆÒüùÒüªÒü┐ÒéïÒü¬ÒéèÒüÖÒéïÒü¿ÒüäÒüäÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
ÒüôÒüåÒüäÒüúÒüƒÒé»Òâ®ÒéªÒâëÒé¢Òâ╝ÒéÀÒâ│Òé░ÒéÁÒéñÒâêÒü½Òü»ÒÇüWebÕêÂõ¢£õ╗ÑÕñûÒü½ÒééÒÇüWebÒâ®ÒéñÒé┐Òâ╝Òü«Òüèõ╗òõ║ïÒéäÕïòþö╗þÀ¿ÚøåÒü«õ╗òõ║ïÒü¬Òü®Òü¿ÒÇü
µ£¼Õ¢ôÒü½ÒüäÒéìÒüäÒéìÒü¬ÒééÒü«ÒüîÒüéÒéïÒü«ÒüºÒÇüÞªïÒüªÒüäÒüªÒüäÒéìÒüäÒéìÒü¿ÕïëÕ╝ÀÒü½Òü¬Òéïõ║ïÒééÕñÜÒüäÒüºÒüÖÒÇé
ÕêÂõ¢£õ╝Üþñ¥Òü½þø┤ÕûµѡÒéÆÒüÖÒéïÕá┤ÕÉê
ÒüéÒü¿Òü»ÒééÒüåÒüäÒüìÒü¬ÒéèÒÇüÕêÂõ¢£õ╝Üþñ¥Òü½þø┤µÄÑÕûµѡÒéÆÒüïÒüæÒéïÒü¿ÒüäÒüåµû╣µ│òÒééÒüéÒéèÒü¥ÒüÖÒüîÒÇü
ÒüôÒü«Õá┤ÕÉêÒÇüµíêõ╗ÂÒü«Õá▒Úà¼Õìÿõ¥íÒü»Ú½ÿÒüäÕé¥ÕÉæÒü½ÒüéÒéèÒü¥ÒüÖÒüîÒÇüÒüØÒü«ÕêåÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òü«ÚøúµÿôÕ║ªÒüîÚ½ÿÒüäÕá┤ÕÉêÒééÒüéÒéïÒü«Òüº(ÞªüÒü»ÒééÒüåÕ«ƒÞÀÁ)
ÒééÒüùÞç¬õ┐íÒüîÒüéÒéïÒéêÒüåÒü¬ÒéëÒÇüÒüØÒüåÒüäÒüúÒüƒµû╣µ│òÒééÒüéÒéèÒüºÒüÖÒÇé
ÕêÂõ¢£õ╝Üþñ¥Òü½þø┤ÕûµѡÒéÆÒüÖÒéïÕá┤ÕÉêÒü»ÒÇüõ╗èþÅ¥Õ£¿ÒÇüµØ▒õ║¼Þ┐æÞ¥║Òü½õ¢ÅÒéôÒüºÒüäÒéïõ║║Òü«µû╣Òüîµ£ëÕê®ÒüºÒüÖ(Õ«ƒÚÜøÒü½ÚØóµÄÑÒü½µØÑÒüªÒü¿Þ¿ÇÒéÅÒéîÒéïÕá┤ÕÉêÒééÒüéÒéï)
ÒüØÒüùÒüªþø┤ÕûµѡÒéÆÒüÖÒéïÕá┤ÕÉêÒü½Òü»ÒÇüÒüéÒéëÒüïÒüÿÒéüÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬ÒéÆÒâìÒââÒâêõ©èÒü½ÒéóÒââÒâùÒâ¡Òâ╝ÒâëÒüùÒüªÒüèÒüäÒüªÒÇü
ÒüéÒü¿Òü»ÒâíÒâ╝Òâ½Òü½Þç¬ÕÀ▒þ┤╣õ╗ïÒü¿ÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬Òü«URLÒéƵÀ╗õ╗ÿÒüùÒüªÚÇüÒéèÒü¥ÒüÅÒéïÒü¿ÒüäÒüúÒüƒµû╣µ│òÒüºÒÇü
ÒâØÒâ╝ÒâêÒâòÒé®Òâ¬Òé¬Òü½ÚûóÒüùÒüªÒü»ÒÇüÒé╣Òé»Òâ¬Òâ╝Òâ│ÒéÀÒâºÒââÒâêÒüºµ©íÒüÖÒéêÒéèÒééÒÇüÕ«ƒÚÜøÒü½URLÒéÆÚÇüÒüúÒüƒµû╣ÒüîÒÇü
þø©µëïÒééÕ«ƒÚÜøÒü«ÒéÁÒéñÒâêÒü«ÕïòÒüìÒéäÒé¢Òâ╝Òé╣Òé│Òâ╝ÒâëÒü«þó║Þ¬ìÒüîÕç║µØÑÒüªÒüäÒüäÒüºÒüÖÒÇé
Õ«ƒÚÜøÒü½µíêõ╗ÂÒéÆÞ½ïÒüæÞ▓áÒüåÚÜøÒü«Þªïþ®ìÒééÒéèÒü«Õç║Òüùµû╣
Þªïþ®ìÒééÒéèÒü«Õç║Òüùµû╣Òü½ÚûóÒüùÒüªÒü»ÒÇüõ║║ÒüØÒéîÒü×ÒéîÒüºÒâÜÒâ╝Òé©ÒüöÒü¿Òü½Õç║ÒüÖõ║║ÒééÒüäÒéîÒü░ÒÇü
õ¥ïÒüêÒü░ÕâòÒü«Õá┤ÕÉêÒü»ÒÇüÒüôÒüíÒéëÒüºÞªïþ®ìÒééÒéèÒéÆÕç║ÒüòÒüÜÒü½ÒÇüÕƒ║µ£¼þÜäÒü½Òü»µ»ÄÕø×þø©µëïÕü┤Òü½Òüèõ╗╗ÒüøÒéÆÒüùÒüªÒüäÒü¥ÒüùÒüƒÒÇé
Òü¬Òü«ÒüºÒÇüÒééÒüùÞªïþ®ìÒééÒéèÒüîÒüäÒüíÒüäÒüíÚØóÕÇÆÒÇüÚøúÒüùÒüäÒü¿ÒüäÒüåõ║ïÒüºÒüéÒéîÒü░ÒÇüÕƒ║µ£¼þÜäÒü½Òü»Òüèõ╗╗ÒüøÒüùÒüªÒüäÒü¥ÒüÖÒüºOKÒüáÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
ÕêØÕ┐âÞÇàÒüîþï¼Õ¡ªÒüºWebÕêÂõ¢£´¢£þÁÉÞ½ûÒü»ÒüèÒüÖÒüÖÒéüÒüùÒü¬Òüä
Òü¿ÒüäÒüúÒüƒµäƒÒüÿÒüºÒÇüõ╗èÕø×Òü»ÕêØÕ┐âÞÇàÒüîþï¼Õ¡ªÒüºWebÕêÂõ¢£(Õ뻵ѡ)ÒüºÒÇü
Õ«ƒÚÜøÒü½þ¿╝ÒüÆÒéïÒéêÒüåÒü½Òü¬ÒéïÒü¥ÒüºÒü«ÕïëÕ╝Àµû╣µ│òÒü½ÒüñÒüäÒüªÒü«Þ¿ÿõ║ïÒüáÒüúÒüƒÒü«ÒüºÒüÖÒüîÒÇü
ÒüôÒüôÒü¥Òüºµø©ÒüäÒüªÒüèÒüäÒüªÒüéÒéîÒüºÒüÖÒüîÒÇüÕâòÞç¬Þ║½Òü»WebÕêÂõ¢£Òü¿ÒüäÒüåÒü«Òü»ÒÇüÕ«ƒÒü»ÒüØÒüôÒü¥ÒüºÒüÖÒüÖÒéôÒüºÒü»ÒüèÒüÖÒüÖÒéüÒüùÒüªÒü¬ÒüÅÒüªÒÇü
µÿöÒü¬ÒéëÒü¥ÒüáÒüùÒééõ╗èþÅ¥Õ£¿Òü»ÒÇüWebÕêÂõ¢£Òü«Õìÿõ¥íÒüîÚØ×Õ©©Òü½Õ«ëÒüÅÒü¬ÒüúÒüªÒüäÒéïõ©èÒü½ÒÇü
Òü½ÒééÚûóÒéÅÒéëÒüÜõ¢òµ░ùÒü½ÒéäÒéïõ║ïÒüîÕñÜÒüäÒü«ÒüºÒÇüÒüØÒü«þÁɵףÒÇüµÂêÞÇùÒüùÒüªÒÇü
ÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Þç¬õ¢ôÒüîÕ½îÒü½Òü¬ÒüúÒüªÒÇüÒüÖÒüÉÒü½Þ¥×ÒéüÒüªÒüùÒü¥ÒüåÒü¿ÒüäÒüåÒâæÒé┐Òâ╝Òâ│ÒüîÚØ×Õ©©Òü½ÕñÜÒüäÒüºÒüÖ(µüÉÒéëÒüÅ´╝ÖÕë▓õ╗Ñõ©è)
þë╣Òü½Òé╣Òé¡Òâ½Òü«Òü¬ÒüäÒâòÒâ¬Òâ╝Òâ®Òâ│Òé╣Òü»Õë▓Òü¿Õ£░þìäÒü¬Òü«ÒüºÒÇüÒü¥ÒüÜÚûôÚüòÒüäÒü¬ÒüÅÚòÀÒüÅÒü»þÂÜÒüïÒü¬ÒüäÒüºÒüÖÒÇé
ÒüƒÒüáÒüƒÒüáWebÒéÁÒéñÒâêÒüîõ¢£ÒéîÒéïÒüáÒüæÒüáÒü¿ÒüíÒéçÒüúÒü¿Õ╝▒ÒüïÒüúÒüƒÒéèÒééÒüùÒüªÒÇü
Õá┤ÕÉêÒü½ÒéêÒüúÒüªÒü»ÒÇüÒé»Òâ¬Òé¿ÒéñÒâåÒéúÒâûÒü¬Úâ¿ÕêåÒüºÒüéÒüúÒüƒÒéèÒâ×Òâ╝Òé▒ÒâåÒéúÒâ│Òé░Òü¬Úâ¿ÕêåÒüºÒüéÒüúÒüƒÒéèÒü¿ÒÇü
Òü¿Òü½ÒüïÒüŵ▒éÒéüÒéëÒéîÒéïÒééÒü«ÒüîÚØ×Õ©©Òü½ÕñÜÒüä(ÕóùÒüêÒüªÒüìÒüªÒüäÒéï)
Òü½ÒééÚûóÒéÅÒéëÒüÜWebÕêÂõ¢£Òü»ÒÇüÒüéÒéïþ¿ïÕ║ªÞ¬░Òü½ÒüºÒééþ░íÕìÿÒü½Òü¿ÒüúÒüïÒüïÒéèÒéäÒüÖÒüäÕêåÒÇüþ½ÂÕÉêÒééÒüïÒü¬ÒéèÕñÜÒüÅÒâ®ÒéñÒâÉÒâ½ÒüáÒéëÒüæÒü¬ÒéôÒüºÒüÖÒü¡ÒÇé
Òü¬Òü«Òüºõ╗èþÅ¥Õ£¿Òü»ÒééÒüåµùóÒü½ÒÇüõ║║Òüºµ║óÒéîÒüïÒüêÒüúÒüªÒéïþèµàïÒüºÒÇüõ╗òõ║ïÒüîÕÅûÒéèÒü½ÒüÅÒüä´╝ØÕìÿõ¥íÒüîÕ«ëÒüÅÒü¬ÒéïÒÇé
ÒüØÒü«þÁɵףÒÇüµÇØÒüúÒüƒÒéêÒéèÒééþ¿╝ÒüÆÒü¬Òüäõ©èÒü½ÒÇüõ¢£µÑ¡ÒééÕñºÕñëÒüºÒé│Òé╣ÒâæÒüîµé¬ÒüäÒü¿ÒüäÒüåõ║ïÒü½ÒééÒü¬ÒéèÒüîÒüíÒüºÒüÖÒÇé
Òü¬Òü«ÒüºÒÇüÕç║µØÑÒéïõ║ïÒü¬ÒéëÒüäÒüìÒü¬ÒéèÒâòÒâ¬Òâ╝Òâ®Òâ│Òé╣ÒüºÒü»Òü¬ÒüÅÒÇüWebÕêÂõ¢£ÒüºÒééÒü¬ÒüÅÒÇü
µî½µèÿÒüÖÒéïÕëìÒü½ÒÇüÒüòÒüúÒüòÒü¿Þ╗óÞüÀõ┐ØÞ¿╝Òü«ÒüñÒüäÒüƒÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òé╣Òé»Òâ╝Òâ½Òü¬ÒéôÒüïÒéÆÕê®þö¿ÒüùÒüªÒÇü
þäíþÉåÒéäÒéèÒü½ÒüºÒééÒÇüµù®ÒÇàÒü¿Òü®ÒüôÒüïÒüùÒéëÒü«õ╝Üþñ¥Òü½ÕàÑÒéïÒü¿ÒüäÒüåõ║ïÒéÆÕ╝ÀÒüÅÒüèÒüÖÒüÖÒéüÒüùÒüªÒüäÒü¥ÒüÖÒÇé
ÞªüÒüÖÒéïÒü½WebÒâçÒéÂÒéñÒâèÒâ╝ÒüºÒü»Òü¬ÒüÅÒÇüÒâùÒâ¡Òé░Òâ®Òâ×Òâ╝ÒéÆÒéäÒéïÒü╣ÒüìÒü¿ÒüäÒüåõ║ïÒüºÒÇüÒüØÒü«µû╣ÒüîÕ«ƒÚÜøÒü½Ú£ÇÞªüÒééµ▒éõ║║ÒééÕñÜÒüäÒüºÒüÖÒÇé
WebÒâçÒéÂÒéñÒâèÒâ╝ÒüºÒü»Òü¬ÒüÅÒâùÒâ¡Òé░Òâ®Òâ×Òâ╝ÒéÆþø«µîçÒüÖÒü╣Òüì´¢£µù®ÒüæÒéîÒü░µù®ÒüäÒü╗Òü®Òü½ÒüäÒüä
Õ«ƒÚÜøÒü½ÒâùÒâ¡Òé░Òâ®Òâ×Òâ╝Òü½Òü¬ÒéïÒü½ÒüéÒüƒÒüúÒüªÒü»ÒÇüÕ«ƒÒü»Õ╣┤Ú¢óÒü¿ÒüäÒüåÒééÒü«Òü»ÒüïÒü¬ÒéèÚçìÞªüÒüºÒÇü
ÒüØÒéîÒü½ÕèáÒüêÒÇüþë╣Òü½ÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░µ£¬þÁîÚ¿ôÒü¿ÒüäÒüåõ║ïÒü½Òü¬ÒéïÒü¿ÒÇüµ¡úþø┤Òü¬Þ®▒ÒÇü
Òü¬ÒüïÒü¬ÒüïÞç¬ÕèøÒüºÒü®ÒüôÒüïÒüùÒéëÒü«õ╝Üþñ¥Òü½ÕàÑÒéïÒü¿ÒüäÒüåÒü«Òü»ÒüïÒü¬ÒéèÚøúÒüùÒüäÒüºÒüÖÒÇé
ÒüºÒüÖÒü«ÒüºÒééÒüùµ£¼Õ¢ôÒü½ÒâùÒâ¡Òé░Òâ®Òâ×Òâ╝Òü½Òü¬ÒéèÒüƒÒüäÒü¿ÒüùÒüƒÒéëÒÇüÒüØÒü«µÖéÒü«Õ╣┤Ú¢óÒü½ÒééÒéêÒéèÒü¥ÒüÖÒüîÒÇü
ÕâòÒüáÒüúÒüƒÒéëÚûôÚüòÒüäÒü¬ÒüÅþï¼Õ¡ªÒü»ÒüùÒü¬ÒüäÒüºÒüÖ´╝صÖéÚûôÒü«þäíÚºäÒü½Òü¬ÒüúÒüªÒüùÒü¥ÒüåÒüƒÒéüÒÇé
ÕâòÒüîõ╗èÒü»Òü¥Òüáõ©¡Ú½ÿþöƒÒü¿ÒüäÒüåõ║ïÒü¬ÒéëÒÇüµÖéÚûôÒééµÜçÒééÒüƒÒüÅÒüòÒéôÒüéÒéïÒü«ÒüºÒÇüÒü¥ÒüáÒü¥ÒüáÕà¿þäÂþï¼Õ¡ªÒüºÒüäÒüæÒéïÒüïÒééÒüºÒüÖÒüîÒÇü
ÕâòÒüîõ╗èþÅ¥Õ£¿ÒééÒüùÒÇü20õ╗úÒÇü30õ╗úÒü¿ÒüäÒüåõ║ïÒüºÒüéÒéîÒü░ÒÇü
ÒüØÒü«Õá┤ÕÉêÒü»ÒÇüÚûôÚüòÒüäÒü¬ÒüÅÞ╗óÞüÀµö»µÅ┤õ╗ÿÒüìÒü«ÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òé╣Òé»Òâ╝Òâ½Òü½ÞíîÒüúÒüªÒÇüÒüØÒü«Òü¥Òü¥Þ╗óÞüÀÒü«µûíµùïÒéÆÒüùÒüªÒééÒéëÒüäÒÇü
þäíþÉåþƒóþÉåÒü½ÒüºÒééÒÇüÒü®ÒüåÒü½ÒüïÒüôÒüåÒü½ÒüïÒü¿Òü®ÒüôÒüïÒüùÒéëÒü«õ╝Üþñ¥Òü½ÕàÑÒéîÒüªÒééÒéëÒüåÒÇé
ÒüØÒüåÒüÖÒéïõ║ïÒüºµ£¬þÁîÚ¿ôÒü¿ÒüäÒüåÒé┐Òé░ÒüîÕñûÒéîÒÇüõ╗èÕ¥îÒÇüµø┤Òü½þäíµòÁÒü½Òü¬ÒéîÒéïÒéôÒüºÒüÖÒü¡ÒÇé
µ¡úþø┤ÒÇü30õ╗úµ£¬þÁîÚ¿ôÒüïÒéëÒâùÒâ¡Òé░Òâ®Òâ×Òâ╝Òü½Þ╗óÞüÀÒüÖÒéïÒü¿ÒüäÒüåÒü«Òü»ÒüïÒü¬ÒéèÒâÅÒâ╝ÒâëÒâ½ÒüîÚ½ÿÒüäÒü«ÒüºÒÇü
µÖ«ÚÇÜÒü½Òü¥Òü¿ÒééÒü½ÒéäÒüúÒüªÒüªÒééÒÇüÒü╗Òü¿ÒéôÒü®õ©èµëïÒüÅÒüäÒüïÒü¬ÒüäÒü¿µÇØÒüúÒüªÒééÒéëÒüúÒüªOKÒüºÒüÖÒÇé
Òü¬Òü«ÒüºÒÇüÒüØÒüåÒüäÒüúÒüƒÞ╗óÞüÀõ┐ØÞ¿╝Òü«ÒüñÒüäÒüƒÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òé╣Òé»Òâ╝Òâ½ÒéÆÕê®þö¿ÒüÖÒéïÒü¿ÒüäÒüåõ║ïÒüîÚçìÞªüÒüºÒÇüÒüØÒüåÒüÖÒéîÒü░ÒÇü
ÒüäÒüûõ╗«Òü½Þ╗óÞüÀÒüîÕç║µØÑÒü¬ÒüïÒüúÒüƒÒü¿ÒüùÒüªÒééÒÇüÒüØÒü«Õá┤ÕÉêÒü½Òü»Õà¿ÚíìÞ┐öÚçæÕêÂÕ║ªÒüîÒüéÒéïÒü«ÒüºÒÇüµÉìÒüÖÒéïõ║ïÒü»Òü¬ÒüäÒÇé
ÒüØÒüùÒüªÕá┤ÕÉêÒü½ÒéêÒüúÒüªÒü»ÒÇüþäíµûÖÒüºÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òü«ÕïëÕ╝ÀÒéÆÒüÖÒéïõ║ïÒééÕÅ»Þâ¢ÒüºÒüÖÒÇé
ÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░µ£¬þÁîÚ¿ôÒü«Õá┤ÕÉêÒÇüÕ╣┤ÒéÆÕÅûÒéîÒü░ÕÅûÒéïÒü╗Òü®Òü½Þ╗óÞüÀÒüºÒüìÒéïþó║þÄçÒüîõ©ïÒüîÒéèÒü¥ÒüÖÒüùÒÇüÒüèÚçæÒüîÒééÒüúÒüƒÒüäÒü¬ÒüäÒü¿ÒüïÞ¿ÇÒüúÒüªÒéïµÖéÚûôÒééÒü¬ÒüäÒÇé
ÒüØÒüùÒüªÕàÑþñ¥ÒüùÒüªµò░Õ╣┤Òü»ÚáæÕ╝ÁÒéï´╝ØÒüØÒüùÒüªÒüØÒü«Õ¥îÒâòÒâ¬Òâ╝Òâ®Òâ│Òé╣Òü½Òü¬ÒéïÒüïÒü»ÒüØÒüôÒüïÒéëÒü¥ÒüƒÞÇâÒüêÒéîÒü░ÒüäÒüäÒÇé
ÒééÒüùõ╗èþÅ¥Õ£¿20õ╗úÒü«õ║║ÒüºÒééÒÇüÒéäÒüúÒü▒ÒéèÕç║µØÑÒéïÒüáÒüæµù®ÒüÅÒü®ÒüåÒü½ÒüïÒüùÒüªÒÇüÒü®ÒüôÒüïÒüùÒéëÒü«õ╝Üþñ¥Òü½þäíþÉåÒéäÒéèÕàÑÒéïõ║ïÒüîÚçìÞªüÒüºÒÇü
Õ«ƒÚÜøÒü½Òü®ÒüôÒüïÒüùÒéëÒü«õ╝Üþñ¥Òü½þäíõ║ïÒü½ÕàÑÒéïõ║ïÒüòÒüêÕç║µØÑÒéîÒü░ÒÇüµëòÒüúÒüƒÒüèÚçæÒü½ÚûóÒüùÒüªÒü»ÒÇüÕ¥îÒüïÒéëÒüäÒüÅÒéëÒüºÒééÕø×ÕÅÄÒüîÕÅ»Þâ¢ÒüºÒüÖÒüùÒÇü
ÒüØÒüåÒüÖÒéïõ║ïÒüºõ╗èÕ¥îÒü»õ©Çµ░ùÒü½þÁªµûÖÒééõ©èÒüîÒéèÒü¥ÒüÖÒüùÒÇüõ©ÇÕ║ªÒüùÒüúÒüïÒéèÒü¿ÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òé╣Òé¡Òâ½ÒüòÒüêÞ║½Òü½ÒüñÒüæÒü░ÒÇü
õ╗èÕ¥îÚúƒÒüäÒüúÒü▒ÒüÉÒéîÒéïõ║ïÒü»Òü¬ÒüÅÒü¬ÒéèÒü¥ÒüÖÒüùÒÇüÒüØÒéîÒüïÒéëÒâòÒâ¬Òâ╝Òâ®Òâ│Òé╣Òü½Òü¬ÒüúÒüªÒééÕà¿ÒüÅÚüàÒüÅÒü¬ÒüäÒüºÒüÖÒÇé
µ¡úþø┤ÒÇüWebÕêÂõ¢£ÒüáÒü¿õ╗èÒü»ÒééÒüåÕìÿõ¥íÒééÕ«ëÒüäÒüùÒÇüÒüòÒüúÒüòÒü¿ÒâçÒéúÒâ¼Òé»Òé┐Òâ╝Òü¿ÒüùÒüªÕñûµ│¿Òü¬ÒéôÒüïÒéÆÒüùÒü¬ÒüäÚÖÉÒéèÒü»ÒÇü
ÚûôÚüòÒüäÒü¬ÒüŵÂêÞÇùÒüÖÒéïÒüáÒüæÒüùÒüªþÁéÒéÅÒéèÒü¥ÒüÖÒüùÒÇüÕâòÞç¬Þ║½ÒééÕ«ƒÚÜøÒü½ÒüØÒüåÒüäÒüúÒüƒõ║║ÚüöÒéÆÒüƒÒüÅÒüòÒéôÞªïÒüªÒüìÒüªÒüäÒü¥ÒüÖÒÇé
WebÕêÂõ¢£´╝صÿöÒüïÒéëÒüéÒéï´╝ØÒüáÒüïÒéëÒéÅÒüûÒéÅÒüûõ╗èÒü«ÞïÑÞÇàÒüÿÒéâÒü¬ÒüÅÒüªÒééÕç║µØÑÒéïõ║║Òü»ÕñÜÒüäÒÇé
ÒüùÒüïÒééþ┐ÆÕ¥ùÒüîþ░íÕìÿ´╝ØÒüáÒüïÒéëÒé»Òâ®ÒéªÒâëÒé¢Òâ╝ÒéÀÒâ│Òé░Òü¬ÒéôÒüïÒüºÕç║µØÑÒéïõ║║ÒéƵÄóÒüøÒü░ÒüäÒüÅÒéëÒüºÒééÞªïÒüñÒüïÒéïÒéÅÒüæÒüºÒÇü
Õë▓Òü¿Þ¬░Òü½ÒüºÒééÕç║µØÑÒéï´╝ØÒééÒüåµùóÒü½ÒüäÒüúÒü▒ÒüäÒüäÒéï´╝ØÕìÿõ¥íÒüîÕ«ëÒüäÒÇé
Õ©îÕ░æµÇºÒüîÒü¬Òüä´╝ØÕìÿõ¥íÒüîõ©ïÒüîÒéïÒü«Òü»Õ¢ôÒüƒÒéèÕëìÒÇé
ÒüáÒüïÒéëÒüƒÒüáÒüƒÒüáWebÕêÂõ¢£ÒüîÕç║µØÑÒéïÒüáÒüæÒüºÒü»ÒééÒüåÒüØÒüôÒü¥Òüºõ¥íÕÇñÒüîÒü¬Òüä´╝ØÒüØÒü«ÒüÅÒüøÒéäÒéïõ║ïÒü»ÕñÜÒüäÒüïÒéëµÂêÞÇùÒüùÒüªþÁéÒéÅÒéïÒü¿ÒüäÒüåõ║ïÒÇé
ÒâùÒâ¡Òé░Òâ®Òâ×Òâ╝Òü»Ú£ÇÞªüÒüîÒüéÒéïõ©èÒü½þÁªµûÖÒüîÒüïÒü¬ÒéèÚ½ÿÒüä´¢£Òâ¬ÒâóÒâ╝Òâêµ▒éõ║║ÒééÕñÜÒüä
ÒüéÒü¿Òü»Õ«ƒÚÜøÒü½ÒâòÒâ¬Òâ╝Òâ®Òâ│Òé╣Òé¿Òâ│Òé©ÒâïÒéóÕÉæÒüæÒü«µ▒éõ║║Òü¬ÒéôÒüïÒéÆÞªïÒüªÒééÒéëÒüêÒéîÒü░ÕêåÒüïÒéèÒü¥ÒüÖÒüîÒÇü
õ©ÇÕ║ªÒü®ÒüôÒüïÒüùÒéëÒü«õ╝Üþñ¥ÒüºÕâìÒüäÒüƒÕ¥îÒü½ÒÇüÒâòÒâ¬Òâ╝Òâ®Òâ│Òé╣Òé¿Òâ│Òé©ÒâïÒéóÒü¿ÒüùÒüªÕâìÒüæÒéïÒéêÒüåÒü½Òü¬ÒéîÒü░ÒÇü
µÖ«ÚÇÜÒü½õ╝Üþñ¥ÕôíÒü«µÖéÒü¿µ»öÒü╣ÒüªÒééÕà¿þäÂþ¿╝ÒüÆÒéïÒéêÒüåÒü½Òü¬ÒéèÒü¥ÒüÖÒüùÒÇüÒüùÒüïÒééÒâ¬ÒâóÒâ╝ÒâêOKÒü«õ╝Üþñ¥ÒééÒüïÒü¬ÒéèÕñÜÒüäÒüºÒüÖÒÇé
Òü¬Òü«ÒüºÒüØÒüåÒüäÒüúÒüƒõ║ïÒüîþÉåþö▒ÒüºÒÇüWebÒâçÒéÂÒéñÒâèÒâ╝(WebÕêÂõ¢£)ÒüºÒü»Òü¬ÒüÅÒâùÒâ¡Òé░Òâ®Òâ×Òâ╝ÒéÆþø«µîçÒüÖÒü╣ÒüìÒüºÒÇüÒüùÒüïÒééÒüØÒéîÒü»µù®ÒüæÒéîÒü░µù®ÒüäÒü╗Òü®Òü½ÒüäÒüäÒÇé
WebÕêÂõ¢£Òü½µ£¬µØÑÒü»Òü¬ÒüäÒü¿Òü¥ÒüºÒü»Þ¿ÇÒüäÒü¥ÒüøÒéôÒüîÒÇüÕâòÒüîÒééÒüùõ╗èþÅ¥Õ£¿ÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░µ£¬þÁîÚ¿ôÒüºÒÇüÕ╣┤Ú¢óþÜäÒü½ÒééµÖéÚûôÒüîÒüéÒü¥Òé赫ïÒüòÒéîÒüªÒüäÒü¬ÒüäÒü¿ÒüäÒüåõ║ïÒüºÒüéÒéîÒü░ÒÇü
ÒüäÒüìÒü¬ÒéèÒâòÒâ¬Òâ╝Òâ®Òâ│Òé╣ÒüºÒÇüÕìÿõ¥íÒü«Õ«ëÒüäWebÕêÂõ¢£ÒéÆõ╗èÕ¥îÒééµÂêÞÇùÒüùÒü¬ÒüîÒéëÒüÜÒüúÒü¿þÂÜÒüæÒüªÒüäÒüÅÒéêÒüåÒü¬õ║ïÒü»ÒüøÒüÜÒÇü
ÚûôÚüòÒüäÒü¬ÒüÅÒÇüÞ╗óÞüÀõ┐ØÞ¿╝Òü«ÒüéÒéïÒâùÒâ¡Òé░Òâ®ÒâƒÒâ│Òé░Òé╣Òé»Òâ╝Òâ½Òü¬Òü®Òü½ÕàÑÒüúÒüªÒÇü
ÒüØÒü«Òé│ÒâìÒéÆõ¢┐ÒüúÒüªÒÇüþäíþÉåÒéäÒéèÒü®ÒüôÒüïÒüùÒéëÒü«õ╝Üþñ¥Òü½Òü¡ÒüÿÒüôÒéôÒüºÒééÒéëÒüäÒü¥ÒüÖÒÇé
ÒüØÒüåÒüÖÒéïõ║ïÒüºµ£¬þÁîÚ¿ôÒü¿ÒüäÒüåÒé┐Òé░ÒüîÕñûÒéîÒÇüõ╗èÕ¥îÞ╗óÞüÀÒéÆÒüÖÒéïÚÜøÒü½ÒééÒüïÒü¬Òéèµ£ëÕê®Òü½Òü¬ÒéèÒÇü
õ╗èÕ¥îÒééÚúƒÒüäÒüúÒü▒ÒüÉÒéîÒéïõ║ïÒü«Òü¬ÒüäÒÇüÚ£ÇÞªüÒü«Ú½ÿÒüäÒé╣Òé¡Òâ½ÒéÆÞ║½Òü½ÒüñÒüæÒéïõ║ïÒüîÕç║µØÑÒü¥ÒüÖÒÇé
õ╗èÕø×Òü«Þ¿ÿõ║ïÒüîÕÅéÞÇâÒü½Òü¬ÒéîÒü░Õ╣©ÒüäÒüºÒüÖÒÇé