こんにちは、ヨロと申します。
今回作るのは、こんな感じのメニューバー。
今回はとても一般的な左上にロゴ、右上にハンバーガーボタン、
そして、それらの下にメニューボタンの一覧を並べて表示させるパターンのメニューバーの作り方の基本をご紹介。
HTMLとCSSでドロップダウンメニュー作成|レスポンシブ・子メニュー・孫メニューの作り方
という事で今回は、カーソルをメニューに合わせた時に、
Âà•„ÅÆ„Ç´„ÉÜ„Ç¥„É™„ɺ(Â≠ê˶ÅÁ¥Ý)„ÅåË°®Á§∫„Åï„Çå„Çã„Çà„ÅÜ„Å´„Åó„Ŷ„Åø„Çã„ÄÇ
HTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<header>
<div class="header-wrapper">
<div class="title">
<div class="logo">ロゴ</div>
<div class="hamburger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav>
<ul class="menus">
<li class="menu"><a href="#">„Éõ„ɺ„ÉÝ</a></li>
<li class="menu"><a href="#">メニュー1</a></li>
<li class="menu"><a href="#">メニュー2</a>
<ul>
<li><a href="#">子メニュー1</a></li>
<li><a href="#">子メニュー2</a></li>
<li><a href="#">子メニュー3</a></li>
</ul>
</li>
<li class="menu"><a href="#">メニュー3</a></li>
</ul>
</nav>
</div>
</header>
<script src="js/script.js"></script>
</body>
</html>
// HTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<header>
<div class="header-wrapper">
<div class="title">
<div class="logo">ロゴ</div>
<div class="hamburger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav>
<ul class="menus">
<li class="menu"><a href="#">„Éõ„ɺ„ÉÝ</a></li>
<li class="menu"><a href="#">メニュー1</a></li>
<li class="menu"><a href="#">メニュー2</a>
<ul>
<li><a href="#">子メニュー1</a></li>
<li><a href="#">子メニュー2</a></li>
<li><a href="#">子メニュー3</a></li>
</ul>
</li>
<li class="menu"><a href="#">メニュー3</a></li>
</ul>
</nav>
</div>
</header>
<script src="js/script.js"></script>
</body>
</html>そして次に、CSSで見た目の部分を整える、
CSS(style.css)
* { box-sizing: border-box; }
ul, li {
padding: 0px;
margin: 0px;
list-style: none;
}
/* メニュー */
nav {
background-color: greenyellow;
}
.menus {
display: flex;
}
.menus li {
list-style: none;
}
.menu a { /* 文字色 */
display: block;
padding: 15px;
text-decoration: none;
}
.menu a:hover {
background: rgba(128, 128, 128, 0.2); /* グレーの薄さ0.2 文字色はそのまま */
}
.menu ul {
position: absolute;
display: none;
background-color: greenyellow; /* hoverÊôÇ„Å´Ë°®Á§∫„Åï„Çå„ÇãÂ≠ê˶ÅÁ¥Ý„ÅÆËâ≤ */
z-index: 10;
}
.menus li:hover ul {
display: block; /* これがないと、hover時に表示されない */
}そして、ロゴとハンバーガーボタンの部分に関してはこんな感じ。
// CSS(style.css) ロゴとハンバーガーボタン部分
.title {
display: flex;
height: 50px;
padding: 0px 10px;
}
.title div:nth-child(1) {
margin-right: auto;
}
.logo {
margin: auto 0; /* ここで上下中央に配置 */
}
/* „Åì„Åì„Åß„Éè„É≥„Éê„ɺ„Ǩ„ɺÊûÝÂÖ®‰Ωì„ÅƄǵ„ǧ„Ç∫ */
.hamburger {
position: relative;
width: 20px;
height: 16px;
margin: auto 0; /* ここで上下中央に配置 */
}
/* 三本線 */
.hamburger span {
position: absolute;
left: 0;
width: 100%;
height: 2px;
background-color: #000;
z-index: 10;
}
/* 三本線の上の部分 */
.hamburger span:nth-of-type(1) {
top: 0;
}
/* 三本線の中心部分 */
.hamburger span:nth-of-type(2) {
top: 7px;
}
/* 三本線の下の部分 */
.hamburger span:nth-of-type(3) {
bottom: 0;
}
/* „Éè„É≥„Éê„ɺ„Ǩ„ɺ‰∏âÊú¨Á∑öÔºöÊ£í„ÅÆÂãï„Åç„ÇÑÂÇæ„ÅçÂäÝÊ∏õ„Å™„Å© */
.hamburger,
.hamburger span {
transition: all .3s; /* クリックしてからの動作時間 */
}
/* ここで数字を変えて傾きなどを調節 */
.hamburger.active span:nth-of-type(1) {
transform: translateY(10px) rotate(-45deg);
-webkit-transform: translateY(7px) rotate(-45deg);
}
.hamburger.active span:nth-of-type(2) {
opacity: 0;
}
.hamburger.active span:nth-of-type(3) {
transform: translateY(-12px) rotate(45deg);
-webkit-transform: translateY(-7px) rotate(45deg);
}script.js
そして、ハンバーガーボタンがきちんと反応してくれるようにするには、
script.js:ハンバーガーボタンを動かす
$(function() {
$('.hamburger').click(function(){
$('.hamburger').toggleClass('active');
});
});と書いて終わり。
„Åì„Çå„Çâ„ÅÆ„Çà„ÅÜ„Å™„ÄÅ„É°„Éã„É•„ɺ„ÅÆÈö鱧„ÅåÂ∞ë„Å™„ÅÑ„ÇÇ„ÅÆ„ÅÝ„Å®„ÄÅHTML„ÇÑCSS„ÅÆË®òËø∞„ÇÇÊØî˺ÉÁöÑ„Ç∑„É≥„Éó„É´„ÅßÁü≠„ÅèÁ∞°Âçò„ÄÇ
„Åü„ÅÝ„ÄÅ„ÇÇ„ÅÜÂ∞ë„ÅóÈö鱧„ÅÆÊ∑±„ÅÑ„É°„Éã„É•„ɺ„Éú„Çø„É≥„Çí‰Ωú„Çä„Åü„ÅÑ„Å®„ÅÑ„Å£„ÅüÂÝ¥Âêà„ÅØ„ÄÅ
ヘッダー部分の中身を、もう少し細かく書いていく必要が出てくる。
„Éâ„É≠„ÉÉ„Éó„ÉĄǶ„É≥„É°„Éã„É•„ɺ„ÅƉΩúÊàêÔºöÈö鱧„ÅåÊ∑±„ÅÑÂÝ¥Âêà„ÄÅÂ≠ê„É°„Éã„É•„ɺ„ÄÅÂ≠´„É°„Éã„É•„ɺ„ÅƉΩú„ÇäÊñπ
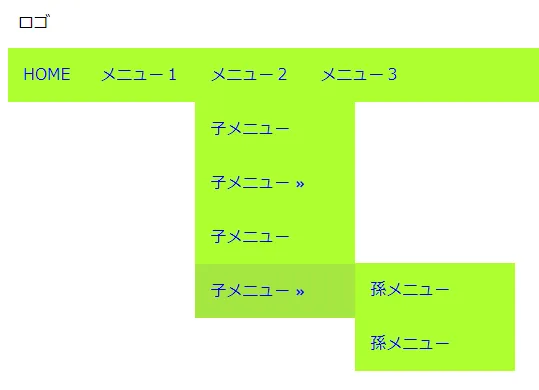
深い階層のメニューバーというのは、こんな感じで、
ÈÄöÂ∏∏„ÅÆ„É°„Éã„É•„ɺ„Å´ÂäÝ„Åà„ÄÅÂ≠ê„É°„Éã„É•„ɺ„ÄÅÂ≠´„É°„Éã„É•„ɺ„Äʼn∏ãÊâã„Åô„Çã„Å®Â≠´„É°„Éã„É•„ɺ„Åæ„Åß„ÇÇ„ÅÇ„Çã„Éë„Çø„ɺ„É≥„ÄÇ
今回は、これを試しに作っていく。
HTML(index.html)
<header>
<div class="header-wrapper">
<div class="title">
<div class="logo">ロゴ</div>
<div class="hamburger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav>
<ul class="menu">
<li><a href="#">HOME</a></li>
<li><a href="#">メニュー1</i></a>
<ul>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー</a></li>
</ul>
</li>
<li><a href="#">メニュー2</a>
<ul>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー <i class="fas fa-angle-double-right"></i></a>
<ul>
<li><a href="#">孫メニュー</a></li>
<li><a href="#">孫メニュー</a></li>
</ul>
</li>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー <i class="fas fa-angle-double-right"></i></a>
<ul>
<li><a href="#">孫メニュー</a></li>
<li><a href="#">孫メニュー</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">メニュー3</a>
<ul>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー <i class="fas fa-angle-double-right"></i></a>
<ul>
<li><a href="#">孫メニュー</a></li>
<li><a href="#">孫メニュー <i class="fas fa-angle-double-right"></i></a>
<ul>
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
</div>
</header>CSS„ÅÆÂá¶ÁêÜ„Çí„Åõ„Åö„Å´„ÄÅHTML„ÅÝ„Åë„ÅÝ„Å®„Åì„Çì„Å™ÊÑü„Åò„ÄÇ
そして、次にCSS
CSS(style.css)
* { box-sizing: border-box; }
a {
text-decoration: none;
}
ul, li {
padding: 0px;
margin: 0px;
list-style: none;
}
.title {
display: flex;
height: 50px;
padding: 0px 10px;
}
.title div:nth-child(1) { /* ここでハンバーガーボタンを指定 */
margin-right: auto;
}
.logo {
margin: auto 0; /* ここで上下中央に配置 */
}
/* ハンバーガーボタン:ここで全体のサイズ */
.hamburger {
position: relative;
width: 20px;
height: 16px;
top: 10px;
left: 10px;
}
/* 三本線 */
.hamburger span {
position: absolute;
left: 0;
width: 100%;
height: 2px;
background-color: #000;
z-index: 10;
}
/* 三本線の上の部分 */
.hamburger span:nth-of-type(1) {
top: 0;
}
/* 三本線の中心部分 */
.hamburger span:nth-of-type(2) {
top: 7px;
}
/* 三本線の下の部分 */
.hamburger span:nth-of-type(3) {
bottom: 0;
}
/* „Éè„É≥„Éê„ɺ„Ǩ„ɺ‰∏âÊú¨Á∑öÔºöÊ£í„ÅÆÂãï„Åç„ÇÑÂÇæ„ÅçÂäÝÊ∏õ„Å™„Å© */
.hamburger,
.hamburger span {
display: inline-block;
transition: all .4s; /* クリックしてからの動作時間 */
}
/* ここで数字を変えて傾きなどを調節 */
.hamburger.active span:nth-of-type(1) { /* 上の棒線 */
transform: translateY(10px) rotate(-45deg);
-webkit-transform: translateY(7px) rotate(-45deg);
}
.hamburger.active span:nth-of-type(2) { /* クリックしたら消える真ん中の棒線 */
opacity: 0;
}
.hamburger.active span:nth-of-type(3) { /* 下の棒線 */
transform: translateY(-12px) rotate(45deg);
-webkit-transform: translateY(-7px) rotate(45deg);
}
/* メニューの一覧 */
ul.menu {
background-color: greenyellow;
letter-spacing: -100px; /* inline-block„Åß˶ÅÁ¥Ý„ÇíÊ®™‰∏¶„Å≥„Å´„Åó„ÅüÊôÇ„ÅÆÈöôÈñì„ÇíÁÑ°„Åè„Åô */
}
/* メイン */
ul.menu li {
position: relative;
display: inline-block; /* これが無いと、子と孫の位置がかなりずれる */
letter-spacing: normal; /* 上で指定したletter-spacingを元通りに */
}
ul.menu a {
display: block; /* リンクボタン全体をクリック出来るように */
padding: 15px; /* ここでメニューのサイズ */
}
ul.menu a:hover {
background: rgba(128, 128, 128, 0.2); /* グレーの薄さ0.2 文字色はそのまま */
}
/* サブメニュー(hover時) */
ul.menu li:hover > ul {
display: block; /* ここで表示(hover時) */
}
/* サブメニュー */
ul.menu ul {
display: none;
position: absolute;
}
/* サブメニュー以降 */
ul.menu ul li {
width: 160px; /* ここである程度の長さを指定しないと、文字が縦並びになる(px指定) */
background-color: greenyellow;
}
/* 孫メニュー以降の表示について */
ul.menu ul ul {
display: none;
position: absolute;
top: -1px; /* „Åì„Çå„Åå„Å™„ÅÑ„Å®„ÄÅÈÝÖÁõÆ„ÅÆÂ≠ê„É°„Éã„É•„ɺ„ÅÆÁúüÊ®™„Å´Â≠´„É°„Éã„É•„ɺ„ÅåË°®Á§∫„Åï„Çå„Å™„ÅÑ */
left: 100%; /* ˶™Ë¶ÅÁ¥Ý„Åã„Çâ„ÄÅÂ∑¶„Åã„ÇâÂè≥„Å´100ÔºÖ„Åö„Çâ„Åô */
}
.fa-angle-double-right { /* Font Awesomeのアイコン */
font-size: 10px;
}今回、>> の矢印アイコン部分には「Font Awesome」というサービスを使っていて、
Font Awesomeを読み込んで使う時のタグは、head内で、
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">を読み込ませればOK。
あとは、好みのアイコンを、Font Awesomeのサイトから探してくる。
ここまで書ければ、PC表示に関しては問題なし。
ドロップダウン メニューバー:レスポンシブ(スマートフォン)対応
PCで閲覧時は、ハンバーガーボタンを見えないようにして、メニューの一覧表示をする設定に、
„Çπ„Éû„ÉõË°®Á§∫ÊôÇ„ÅØ„ÄÅ„Éè„É≥„Éê„ɺ„Ǩ„ɺ„Éú„Çø„É≥„ÇíË°®Á§∫„Åó„ÄÅ„É°„Éã„É•„ɺ„ÅƉ∏Ä˶߄ÇíÈöÝ„ÅôË®≠ÂÆö„Å´„ÄÇ
„Çπ„Éû„ɺ„Éà„Éï„Ç©„É≥‰ªïÊßò(„ɨ„Çπ„Éù„É≥„Ç∑„ÉñÂØæÂøú)„Å´„Åô„ÇãÂÝ¥Âêà„ÅØ„ÄÅCSS„ÇíÂÜçÂ∫¶Âà•„ÅÆ„Éï„Ç°„ǧ„É´„ÅßË™≠„ÅøË溄ÇÄ„ÄÅ
‰ªäÂõû„ÅØ„Çπ„Éû„Éõ„Åß˶ã„ÅüÂÝ¥Âêà„ÅÆË®≠ÂÆö„Çí„ÄÅresponsive.css„Å´Êõ∏„ÅфŶ„ÅÑ„Åè„Å®„Åó„Ŷ„ÄÅ
ファイルを読み込むタグは、
<link rel="stylesheet" href="css/responsive.css">という事でまずは、ハンバーガーボタンを消す設定に、
style.css(PC閲覧時)
/* style.cssÔºö„Éè„É≥„Éê„ɺ„Ǩ„ɺ„Éú„Çø„É≥„ÇíÈöÝ„Åô */
.hamburger,
.hamburger span {
/* „Åì„Åì„Å´ */
}
display: none; „ÇíËøΩÂäÝ„Åó„Ŷ„ÄÅ„Éè„É≥„Éê„ɺ„Ǩ„ɺ„Éú„Çø„É≥„Çí˶ã„Åà„Å™„ÅÑ„Çà„ÅÜ„Å´„Åô„Çã„ÄÇ„Åù„Åó„Ŷ„ÄÅ„Çπ„Éû„ÉõÂÅ¥„Åß„ÅØ„ÄÅ
responsive.css(レスポンシブ)
/* responsive.cssではハンバーガーボタンが見えるように */
.hamburger,
.hamburger span {
/* „Åì„Åì„Å´ËøΩÂäÝ */
}
display: inline-block; „ÇíËøΩÂäÝ„Åó„Ŷ„ÄÅ„Éè„É≥„Éê„ɺ„Ǩ„ɺ„Éú„Çø„É≥„ÇíË°®Á§∫„Åô„ÇãË®≠ÂÆö„Å´„ÄÇ„Éâ„É≠„É؄ɺ„É°„Éã„É•„ɺ„Åß„ÄÅ„É°„Éã„É•„ɺ‰∏Ä˶߄ÇíË°®Á§∫„Åô„ÇãË®≠ÂÆö
‰ªäÂõû„ÅØ„Çπ„Éû„Éõ„Åß˶ã„ÇãÂÝ¥Âêà„ÅØ„ÄÅ„É°„Éã„É•„ɺÁîªÈù¢„ÇíÁîªÈù¢„ÅƧñ„Å´ÈÖçÁΩÆ„Åó„Ŷ„Åä„ÅфŶ„ÄÅ
ハンバーガーボタンをクリックしたと同時に、メニューの一覧が画面上に表示される(画面の中に入ってくる)ように設定を書いてみる。
„Å®„ÅÑ„Å܉∫ã„Åß„ÄÅÁ∞°Âçò„Å™„Éâ„É≠„É؄ɺ„Çí‰ΩúÊàê„ÄÇ„Åù„ÅÆÂÝ¥Âêà„Åæ„Åö„ÅØ„ÄÅ
/* ここでメニューの一覧を画面の外へ配置 */
nav {
transform: translateX(100%);
}transform: translateの意味合い
// transform: translate();
transform: translateX(100%); ‚Üí ÊåáÂÆö„Åó„Åü˶ÅÁ¥Ý„ÇíÁîªÈù¢„ÅÆÂè≥ÂÅ¥„Å´ËøΩ„ÅÑ„ÇÑ„Çã
transform: translateX(-100%); ‚Üí ÊåáÂÆö„Åó„Åü˶ÅÁ¥Ý„ÇíÁîªÈù¢„ÅÆÂ∑¶ÂÅ¥„Å´ËøΩ„ÅÑ„ÇÑ„Çã
transform: translateY(100%); ‚Üí ÊåáÂÆö„Åó„Åü˶ÅÁ¥Ý„ÇíÁîªÈù¢„ÅƉ∏ã„Å´ËøΩ„ÅÑ„ÇÑ„Çã
transform: translateY(-100%); ‚Üí ÊåáÂÆö„Åó„Åü˶ÅÁ¥Ý„ÇíÁîªÈù¢„ÅƉ∏ä„Å´ËøΩ„ÅÑ„ÇÑ„ÇãÊï∞Â≠ó„ÇíÊåáÂÆö„Åô„ÇãÈöõ„ÅØ„ÄÅ%„ÅÝ„Åë„Åò„ÇÉ„Å™„Åèvh„Å™„Å©„Çí‰ΩøÁÅó„Ŷ„ÇÇOK„ÄÇ
今回は、ハンバーガーボタンをクリックする度に、メニューの一覧が右側から現れるようにする設定。
script.js„Å´„ÄÅ
$(‘nav’).toggleClass(‘active’);„ÇíËøΩÂäÝ„Åó„ÄÅ.hamburger„Çí„ÇØ„É™„ÉÉ„ÇØ„Åô„ÇãÂ∫¶„Å´„ÄÅ
navにも、activeというクラスをつけたり消したりといった指示を出す。
// script.jsでtoggleClassを使ってactiveクラスを足したり外したり
$(function() {
$('.hamburger').click(function(){
$('.hamburger').toggleClass('active');
$('nav').toggleClass('active');
});
});.toggleClass„Çí‰Ωø„Å܉∫ã„Å´„Çà„Å£„Ŷ„ÄÅ„Éú„Çø„É≥„Çí„ÇØ„É™„ÉÉ„ÇØ„Åô„ÇãÂ∫¶„Å´„Åù„ÅÆ˶ÅÁ¥Ý„Å´„Äåactive„Äç„Å®„ÅÑ„ÅÜ„ÇØ„É©„ÇπÂêç„Ç퉪ò‰∏é„Åô„Çã‰∫ã„ÅåÂá∫Êù•„Çã„ÄÇ
そして次に、CSS部分。
script.js„Åß„ÄÅ˶ÅÁ¥Ý„Çí„ÇØ„É™„ÉÉ„ÇØ„Çí„Åô„ÇãÂ∫¶„Å´„ÄÅ.active„Å®„ÅÑ„ÅÜ„ÇØ„É©„Çπ„Çí„ŧ„Åë„Åü„Çä§ñ„Åó„Åü„Çä„Åô„ÇãË®≠ÂÆö„ÇíÊõ∏„ÅÑ„Åü„ÅÆ„Åß„ÄÅ
responsive.cssÂÜÖ„ÅÆ˶ÅÁ¥Ý„Å´„ÄÅactive„ÇØ„É©„Çπ„Åå„ŧ„ÅÑ„ÅüÊôÇ„ÅÆÂá¶ÁêÜ„ÇíÊõ∏„Åè„ÄÅ
/* navにactiveクラスがついた時は、画面外にあるメニュー一覧を、元の位置に戻すように指示 */
nav.active {
transform: translateX(0%);
}そうする事によって、ボタンをクリックする度に、ドロワーの開閉が出来るようになる。
„Åü„ÅÝ„Äʼnªä„ÅÆ„Åæ„Åæ„Åß„ÅØ„ÇØ„É™„ÉÉ„ÇØ„Åó„Ŷ„Åã„Çâ„É°„Éã„É•„ɺ„ÅƉ∏Ä˶߄Åå„ÄÅÂÖÉ„ÅƉΩçÁΩÆ„Å´Ê઄Çã„Åæ„Åß„ÅåÊó©ÈÅé„Åé„Çã„ÅÆ„Åß„ÄÅ
transition: all .3s; „Ç퉪ò„ÅëÂäÝ„Åà„Ŷ„ÄÇ„Ç¢„Éã„É°„ɺ„Ç∑„Éß„É≥„ÅÆÈÄüÂ∫¶„ÅÆË™øÁØÄ„Çí„Åô„Çã„ÄÇ
responsive.css
nav {
transform: translateX(100%); /* „Åì„Åì„Åß˶ÅÁ¥Ý„ÇíÁîªÈù¢Â§ñ„Å´ÈÖçÁΩÆ */
transition: all .3s; /* 0.3秒かけて */
}
nav.active { /* アクティブ時 */
transform: translateX(0%); /* „Åì„Åì„Åß˶ÅÁ¥Ý„ÇíÂÖÉ„ÅƉΩçÁΩÆ„Å´ */
transition: all .3s; /* 0.3秒かけて */
}„Åì„Çå„ÅßOK„ÄÇ
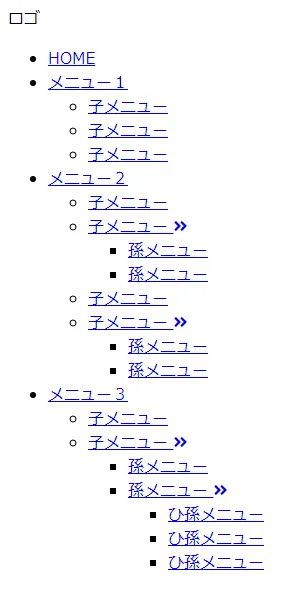
メニューバーの見た目の部分をレスポンシブ仕様(スマートフォン対応)に
‰ªä„ÅÆÁä∂ÊÖã„ÅÝ„Å®„ÄÅ„Åæ„ÅÝ„É°„Éã„É•„ɺÈÉ®ÂàÜ„ÅåÊ®™‰∏¶„Å≥„Å´„Å™„Å£„Ŷ„ÅÑ„Çã„ÅÆ„Åß„ÄÅ
„Åì„Çå„Çâ„ÇíÁ∏¶‰∏¶„Å≥„Å´„Åó„Ŷ˶ã„ÅüÁõÆ„ÇíËªΩ„ÅèÊ籠Åà„Çã„ÄÇ„Åù„ÅÆÂÝ¥Âêà„ÅØ„ÄÅ
responsive.css
ul.menu li {
display: inline-block;
}の、display: inline-block;の部分を display: initial;で初期値に戻す。
ul.menu ul {
display: none;
position: absolute;
}の中身も同じように、initialに、
ul.menu ul ul {
display: none;
position: absolute;
top: -1px;
left: 100%;
}の中身も全て同じように、initialに、
„Åù„ÅÜ„Åô„Çå„Å∞„ÄÅÂÖ®„Ŷ„ÅÆÈÝÖÁõÆ„ÅåÁ∏¶‰∏¶„Å≥„Å´„Å™„Çã„ÄÅ
あとの細かい調整は、またCSSで整えていけばOK。
そして最終的なソースコードはこんな感じ。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/responsive.css">
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<header>
<div class="header-wrapper">
<div class="title">
<div class="logo">ロゴ</div>
<div class="hamburger">
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav>
<ul class="menu">
<li><a href="#">HOME</a></li>
<li><a href="#">メニュー1</i></a>
<ul>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー</a></li>
</ul>
</li>
<li><a href="#">メニュー2</a>
<ul>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー <i class="fas fa-angle-double-right"></i></a>
<ul>
<li><a href="#">孫メニュー</a></li>
<li><a href="#">孫メニュー</a></li>
</ul>
</li>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー <i class="fas fa-angle-double-right"></i></a>
<ul>
<li><a href="#">孫メニュー</a></li>
<li><a href="#">孫メニュー</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">メニュー3</a>
<ul>
<li><a href="#">子メニュー</a></li>
<li><a href="#">子メニュー <i class="fas fa-angle-double-right"></i></a>
<ul>
<li><a href="#">孫メニュー</a></li>
<li><a href="#">孫メニュー <i class="fas fa-angle-double-right"></i></a>
<ul>
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
<li><a href="#">ひ孫メニュー</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
</div>
</header>
<script src="js/script.js"></script>
</body>
</html>style.css
* { box-sizing: border-box; }
a {
text-decoration: none;
}
ul, li {
padding: 0px;
margin: 0px;
list-style: none;
}
.title {
display: flex;
height: 50px;
padding: 0px 10px;
}
.title div:nth-child(1) { /* ハンバーガーボタンを指定 */
margin-right: auto;
}
.logo {
margin: auto 0; /* ここで上下中央に配置 */
}
/* ハンバーガーボタン:ここで全体のサイズ */
.hamburger {
position: relative;
width: 20px;
height: 16px;
top: 10px;
left: 10px;
}
/* 三本線 */
.hamburger span {
position: absolute;
left: 0;
width: 100%;
height: 2px;
background-color: #000;
}
/* 三本線の上の部分 */
.hamburger span:nth-of-type(1) {
top: 0;
}
/* 三本線の中心部分 */
.hamburger span:nth-of-type(2) {
top: 7px;
}
/* 三本線の下の部分 */
.hamburger span:nth-of-type(3) {
bottom: 0;
}
/* „Éè„É≥„Éê„ɺ„Ǩ„ɺ‰∏âÊú¨Á∑öÔºöÊ£í„ÅÆÂãï„Åç„ÇÑÂÇæ„ÅçÂäÝÊ∏õ„Å™„Å© */
.hamburger,
.hamburger span {
display: inline-block;
transition: all .4s; /* クリックしてからの動作時間 */
z-index: 10;
}
/* ここで数字を変えて傾きなどを調節 */
.hamburger.active span:nth-of-type(1) { /* 上の棒線 */
transform: translateY(10px) rotate(-45deg);
-webkit-transform: translateY(7px) rotate(-45deg);
}
.hamburger.active span:nth-of-type(2) { /* クリックしたら消える真ん中の棒線 */
opacity: 0;
}
.hamburger.active span:nth-of-type(3) { /* 下の棒線 */
transform: translateY(-12px) rotate(45deg);
-webkit-transform: translateY(-7px) rotate(45deg);
}
/* メニューの一覧 */
ul.menu {
background-color: greenyellow;
letter-spacing: -100px; /* inline-block„Åß˶ÅÁ¥Ý„ÇíÊ®™‰∏¶„Å≥„Å´„Åó„ÅüÊôÇ„ÅÆÈöôÈñì„ÇíÁÑ°„Åè„Åô */
}
/* メイン */
ul.menu li {
position: relative;
display: inline-block; /* これが無いと、子と孫の位置がかなりずれる */
letter-spacing: normal; /* 上で指定したletter-spacingを元通りに */
}
ul.menu a {
display: block; /* リンクボタン全体をクリック出来るように */
padding: 15px; /* ここでメニューのサイズ */
}
ul.menu a:hover {
background: rgba(128, 128, 128, 0.2); /* グレーの薄さ0.2 文字色はそのまま */
}
/* サブメニュー(hover時) */
ul.menu li:hover > ul {
display: block; /* ここで表示(hover時) */
}
/* サブメニュー */
ul.menu ul {
display: none;
position: absolute;
}
/* サブメニュー以降 */
ul.menu ul li {
width: 160px; /* ここである程度の長さを指定しないと、文字が縦並びになる(px指定) */
background-color: greenyellow;
}
/* 孫メニュー以降の表示について */
ul.menu ul ul {
display: none;
position: absolute;
top: -1px; /* „Åì„Çå„Åå„Å™„ÅÑ„Å®„ÄÅÈÝÖÁõÆ„ÅÆÂ≠ê„É°„Éã„É•„ɺ„ÅÆÁúüÊ®™„Å´Â≠´„É°„Éã„É•„ɺ„ÅåË°®Á§∫„Åï„Çå„Å™„ÅÑ */
left: 100%; /* ˶™Ë¶ÅÁ¥Ý„Åã„Çâ„ÄÅÂ∑¶„Åã„ÇâÂè≥„Å´100ÔºÖ„Åö„Çâ„Åô */
}
.fa-angle-double-right { /* Font Awesomeのアイコン */
font-size: 10px;
}responsive.css
@media (max-width: 1000px) {
.hamburger,
.hamburger span {
display: inline-block;
}
header {
position: relative;
}
/* メニュー部分 */
nav {
position: absolute;
top: 0;
width: 100vw;
transform: translateX(100%);
transition: all .3s;
}
/* メニュー部分:アクティブ時 */
nav.active {
transform: translateX(0%);
transition: all .3s;
}
nav {
transform: translateX(100%); /* „Åì„Åì„Åß˶ÅÁ¥Ý„ÇíÁîªÈù¢Â§ñ„Å´ÈÖçÁΩÆ */
transition: all .3s;
}
nav.active { /* アクティブ時 */
transform: translateX(0%); /* „Åì„Åì„Åß˶ÅÁ¥Ý„ÇíÂÖÉ„ÅƉΩçÁΩÆ„Å´ */
transition: all .3s;
}
ul.menu li {
display: initial;
}
ul.menu ul {
display: initial;
position: initial;
}
ul.menu ul ul {
display: initial;
position: initial;
top: initial;
left: initial;
}
}
・script.js
// script.js
$(function() {
$('.hamburger').click(function(){
$('.hamburger').toggleClass('active');
$('nav').toggleClass('active');
});
});終わり。






ナビゲーション?グローバルメニュー?