‰ªäÂõû„ÅØ„Äå„Ç´„Çπ„Çø„ÉÝ„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„Äç„Å´„ŧ„ÅфŶ„ÅîÊ°àÂÜÖË᥄Åó„Åæ„Åô„Å≠
こんにちは、ヨロと申します。
今回はデザインの異なる複数の固定ページがあるようなサイトをワードプレス化する方法をまとめてみました。
以前こちらのブログの別の記事でワードプレス化について書いた記事は、どうにか誰にでも分かりやすいようにと、
「ドットインストール」の動画を見ながら実際にまとめたもので、
そちらで紹介されているブログ型のサイトのような、比較的簡単な作りのサイトでしたら、
„Åù„ÅÆÂãïÁÇí˶ã„ŶÂ≠¶„Å∂„ÅÝ„Åë„Åß„ÇÇ„ÅÇ„ÇãÁ®ãÂ∫¶„ÅÆ„ÇÇ„ÅÆ„Å´„ÅØÂØæÂøú„ÅåÂá∫Êù•„Çã„Çà„ÅÜ„Å´„Å™„Çä„Åæ„Åô„Åó„ÄÅ
ÂÆüÈöõ„Å´ÂãïÁÇí˶ã„ŶÊâã„ÇíÂãï„Åã„Åó„Å™„Åå„Çâ„ÇÑ„ÇäÊñπ„ÇíÊïô„Åà„Ŷ„ÇÇ„Çâ„Åà„Çã„ÅÆ„Åß„ÄÅ„Å®„Ŷ„ÇÇÂàÜ„Åã„Çä„ÇÑ„Åô„Åè„ŶÁ∞°Âçò„ÅßÁ¥ÝÊô¥„Çâ„Åó„ÅÑ„Åß„Åô„ÄÇ
„Åü„ÅÝ„ÄÅ„Åù„Åì„Åã„Çâ„ÅÆÂøúÁŮ„Å™„Çã„Å®„ÄÅ„Åì„Çå„Åå„ÇÑ„ÅØ„Çä„Å™„Åã„Å™„ÅãÈõ£„Åó„ÅÑ„ÄÇ
ドットインストールでは、デザインの異なる固定ページが多くあるような中小企業のサイトをワードプレス化する方法には触れてはいないので、
初心者の方々はこれまたインターネットでいろんなサイトを訪問し、自分なりに勉強していかなくてはいけないという。
‰ªäÂõû„ÅØ„Äå„Ç´„Çπ„Çø„ÉÝ„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„Äç„ÅÆÂÜÖÂÆπ„Çí„Åæ„Å®„ÇÅ„Çã„Å´„ÅÇ„Åü„Çä„ÄÅ„ÅÑ„Çç„ÅÑ„Çç„ř˙¨Êòé„ÅåÂàÜ„Åã„Çä„ÇÑ„Åô„Åù„ÅÜ„Å™„ǵ„ǧ„Éà„Çí˶ã„Ŷ„Åü„ÅÆ„Åß„Åô„Åå„ÄÅ
„Äå„ÅØ„Å´„Çè„Åæ„Çì„Äç„Åï„Çì„ÅƄǵ„ǧ„Éà„ÅÆ„ÄåÊ≠ØÂåªËÄÖ„Åï„Çì„ÅÆ„Éõ„ɺ„ÉÝ„Éö„ɺ„Ç∏„Äç„ÅåÂàÜ„Åã„Çä„ÇÑ„Åô„Åè„Ŷ„ÅÑ„ÅÑ„Åã„ÇÇ„Å®ÊÄù„ÅÑ„ÄÅ„Åù„Çå„Çâ„ÇíÂÖÉ„Å´„Éï„Ç°„ǧ„É´„ÇíÂàÜÂâ≤„Åó„Ŷ„Åø„Åæ„Åó„Åü„ÄÇ
„Åü„ÅÝÊ≠£Áõ¥„Åù„ÅƄǵ„ǧ„Éà„Çí˶ã„Å™„Åå„ÇâÈÄ≤„ÇńŶ„Åø„Ŷ„ÇÇ„ÇÑ„Å£„ű„ÇäËá™ÂàÜ„Å´„ÅØ„Å°„Çá„Å£„Å®ÂÜÖÂÆπ„ÅåÂàÜ„Åã„ÇäËæõ„Åã„Å£„Åü„Åü„ÇÅ„ÄÅ
今回はもう少し分かりやすく他人にも伝わりやすくという事で、再度このブログ用にまとめて記事にしてみました。
ÂàùÂøÉËÄÖ„ÅÆÊñπ„Å´„Å®„Å£„Ŷ„ÅØ„Åì„ÅÆ„Äå„Ç´„Çπ„Çø„ÉÝ„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„Äç„Å®„ÅÑ„ÅÜÁî®Ë™û„ÅåÂàÜ„Åã„Å£„Åü„ÅÝ„Åë„Åß„ÇÇ„Åã„Å™„Çä„ÅÑ„ÅÑÂÜÖÂÆπ„ÅÝ„Å£„Åü„ÅÆ„Åß„ÅØÔºü„Å®„ÇÇÊÄù„ÅÑ„Åæ„Åô„ÄÇ
HTML„ǵ„ǧ„Éà„ÇíWordPressÂåñ„Åô„ÇãÊñπÊ≥ï„ÄÅÊâãÈÝÜ
‚ëÝ„Åæ„Åö„ÅØ„Å®„ÇÇ„ÅÇ„Çå„Éï„Ç°„ǧ„É´„ÇíÁî®ÊÑè
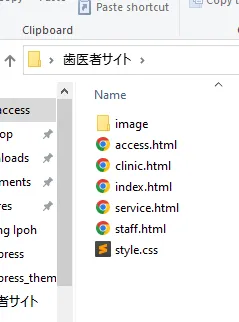
今回必要になるファイルは、
これらのファイルを1つのフォルダにまとめておく。
ここでの注意点は「style.css」はCSSフォルダなどには入れずに、他のphpファイルと同じ階層に置くという点。
そうするとこんな感じ。
‚ë°„Äåstyle.css„Äç„Å´„Éò„ÉÉ„ÉĄɺÊÉÖÂݱ„ÇíÊõ∏„ÅçË溄ÇÄ
„Åæ„Åö„Å؉ªäÂõûËá™ÂàÜ„ÅßÁî®ÊÑè„Åó„Åü„Éï„Ç°„ǧ„É´„ÇíWordPress„ÅÆ„É܄ɺ„Éû„Å´ÈÅ©ÁÅï„Åõ„Çã„Åü„ÇÅ„Äåstyle.css„Äç„Å´„Éò„ÉÉ„ÉĄɺÊÉÖÂݱ„ÇíÊõ∏„ÅçË溄Åø„Åæ„Åô„ÄÇ
今回は歯医者さんのサイトなので、テーマ名を適当に「歯医者さん」にしてみました。
// style.cssの中にこのように書き込む
/*
Theme Name: 歯医者さん
*/こうする事で、WordPressテーマが実際に適用されるようになります。
③index.phpを用意
「index.html」を新たにコピー(複製)して、ファイル名を「index.php」に変更
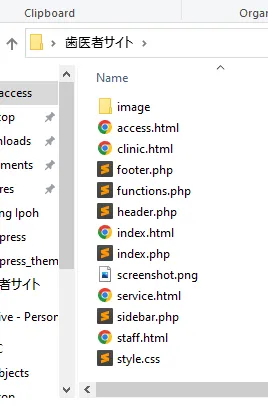
そして、今回別で必要となるファイルも新規で作っていく。
„É؄ɺ„Éâ„Éó„ɨ„Çπ„ÅÆ„É܄ɺ„Éû„Çí‰Ωú„ÇãÂÝ¥Âêà„Å´„ÄÅÂü∫Êú¨ÁöÑ„Å´ÊØéÂ∫¶ÂøÖ˶ńŴ„Å™„Çã„ÇÇ„ÅÆ„ÅØ„ÄÅÊØéÂ∫¶ÂÖ±ÈÄö„Å߉Ωø„Åà„ÇãÈÉ®ÂàÜ„ÅÆ„ÄÅ
‰ªñ„Å´„ÇÇÂøÖ˶ńÅß„ÅÇ„Çå„Å∞„Äåsidebar.php„Äç„Å™„Å©„ÇÇËøΩÂäÝ„ÄÇ
そうするとフォルダの中はこんな感じ。
この他にも、もし「screenshot.png」という名前の画像が他のPHPファイルと同じフォルダ内にあれば、
「screenshot.png」の画像がこんな感じで、テーマのイメージとして適用されます。
そして、今回はいくつかデザインの異なった固定ページがあるので、
③で「index.html」をコピーして「index.php」を作ったように、
clinic.html ‚Üí clinic.php
service.html ‚Üí service.php
staff.html ‚Üí staff.php
access.html ‚Üí access.php
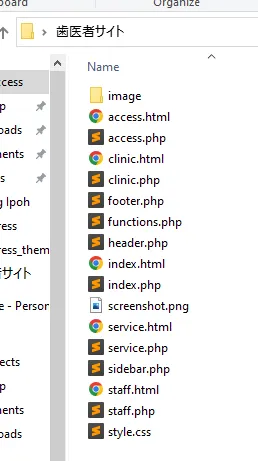
という風にファイル名を変更する。
そうするとこんな感じ。
固定ページにファイル名をつける際の注意点について
ÈÄöÂ∏∏„ÅÝ„Å®„ÄÅÂõ∫ÂÆö„Éö„ɺ„Ç∏„ÅÆ„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„Å´„ÅØÊØéÂ∫¶„Äåpage.php„Äç„ÅåÈÅ©ÁÅï„Çå„Çã„ÅÆ„Åß„Åô„Åå„ÄÅ
固定ページごとにデザインやレイアウトを変えたい時ってありますよね?
„Åù„Çì„Å™„Å®„Åç„Å´‰Ωø„Åà„Çã„ÅÆ„Åå„Äå„Ç´„Çπ„Çø„ÉÝ„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„Äç„Å®„ÅÑ„ÅÜ„ÇÇ„ÅÆ(„Ç´„Çπ„Çø„ÉÝ„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„ÅØ„ÄåÂõ∫ÂÆö„Éö„ɺ„Ç∏„Äç„Å´„ÅÆ„ÅøÊúâÂäπ)
固定ページのファイル名は自分が分かりやすければ何でもOK。
„ÇÇ„Åó„ÄÅÂõ∫ÂÆö„Éö„ɺ„Ç∏„ÅÆ„Éá„Ç∂„ǧ„É≥„Äńɨ„ǧ„Ç¢„Ƕ„Éà„ÅåÂÖ®„ŶÂêå„Åò„Å®„ÅÑ„Å܉∫ã„Å™„Çâ„Äåpage.php„Äç„Çí1„ŧ„ÅÝ„ÅëÁî®ÊÑè„Åô„Çå„Å∞OK„ÄÇ
„Ç´„Çπ„Çø„ÉÝ„ÉÜ„É≥„Éó„ɨ„ɺ„Éà‰ª•Â§ñ„Å´„ÇÇÂà•„ÅÆ„Éá„Ç∂„ǧ„É≥„Ååʨ≤„Åó„ÅÑ„Å®„ÅÑ„ÅÜÂÝ¥Âêà„ÅØ„Ä剪ªÊÑè„ÅÆÂêçÂâç.php„Äç„ÇÇ„Åó„Åè„ÅØ„Äåpage-„Çπ„É©„ÉÉ„Ç∞Âêç.php„Äç„Å®„ÅÑ„ÅÜ„Éï„Ç°„ǧ„É´Âêç„Å߉Ωú„Å£„Ŷ„ÇÇOK„ÄÇ
今回僕は、後で管理画面の一覧で見やすくなるように、
clinic.html ‚Üí page-clinic.php
service.html ‚Üí page-service.php
staff.html ‚Üí page-staff.php
access.html ‚Üí page-access.php
という風にファイル名をつけてみました。
通常は「page-」は省いて、
clinic.php
service.php
staff.php
access.php
„Åß„ÇÇOK„ÄÇ
ファイル名を変更後、WordPressで確認をしてみると、
という風に名前を変えたファイルがWordPressに適用、表示され、管理画面からも固定ページの編集が出来るようになります。
④「index.php」のファイルを分割していく
„Äåheader.php„Äç
「index.php」のヘッダー部分を切り取り「header.php」に貼り付け。
「index.php」の切り取ったヘッダー部分には
<?php get_header(); ?>„Äåfooter.php„Äç
「index.php」のフッター部分を切り取り「footer.php」に貼り付け、切り取った部分に
<?php get_footer(); ?>⑤ファイル全体にCSSが適用されるように「header.php」を修正
„Äåheader.php„Äç„ÅÆ„ÄÅ
<link rel="stylesheet" href="style.css"> の部分を、
‚Üì
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"> に変更/* header.php タイトル部分 */
タイトル部分 <title></title>を、
<title><?php wp_title('|', true, 'right'); bloginfo('name'); ?></title> „Ŵ§âÊõ¥‚Ī„Éó„É©„Ç∞„ǧ„É≥„ÅÆ„ÄåAll in One SEO Pack„Äç„ÇíÂÖ•„Çå„ÇãÂÝ¥Âêà„ÅØ„ÄÅ„Çè„Åñ„Çè„Åñ„Åì„Åì„ÇíÁ∑®ÈõÜ„Åô„ÇãÂøÖ˶ńÅØ„Å™„ÅÑ„ÄÇ
⑥「functions.php」 メニューバー部分(固定ページ)
Âõ∫ÂÆö„Éö„ɺ„Ç∏„ÅÆ„É°„Éã„É•„ɺ„Éê„ɺÈÉ®ÂàÜ„ÅØ„ÄÅÁÆ°ÁêÜÁîªÈù¢„Åã„ÇâËøΩÂäÝ„ÇÑ„ÄÅ„Ç´„Çπ„Çø„Éû„ǧ„Ç∫„ÅåÂá∫Êù•„Çã„Å®‰æøÂà©„Å™„ÅÆ„Åß„ÄÅ
„Äåfunctions.php„Äç„Å´„ÄÅ
<?php
add_theme_support('menus');„ÇíËøΩÂäÝ„ÄÇ
そして、「header.php」のメニュー部分を切り取り(「ul」から「li」部分)
/* header.phpのメニュー部分 */
<ul>
<li><a href="access.html">アクセス</a></li>
<li><a href="clinic.html">医院紹介</a></li>
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">診療案内</a></li>
<li><a href="staff.html">院長・スタッフ紹介</a></li>
</ul>切り取った部分に、
<?php wp_nav_menu(); ?>そして「header.php」に、
<?php wp_head(); ?>
‚Ī„Åì„Çå„ÇíÊõ∏„ÅèÂÝ¥ÊâÄ„ÅØÂøÖ„Åö</head>„ÅÆÊâãÂâç„Åì„Çå„Çâ„ÇíÂøÖ„ÅöËøΩÂäÝ(„Åì„Çå„Çâ„Åå„Å™„ÅÑ„Å®Âãï„Åã„Å™„ÅÑ„Éó„É©„Ç∞„ǧ„É≥„ÅåÂá∫„Ŷ„Åè„ÇãÂÝ¥Âêà„Åå„ÅÇ„Çã)
⑦「index.php(新規記事一覧部分)」
Êñ∞ÁùÄÊÉÖÂݱ„ÅÆÊ󕉪òÈÉ®ÂàÜ(2012Âπ¥08Êúà01Êó•)„Çí
<?php echo get_the_date(); ?> „Ŵ§âÊõ¥„Åß„Åô„ÅÆ„Åß„ÄʼnªäÂõû„ÅÆÂÉï„ÅÆÂÝ¥Âêà„ÅÝ„Å®„ÄÅ
/* 日付の部分 */
<div class="date">2012Âπ¥08Êúà01Êó•</div>
‚Üì
<div class="date"><?php echo get_the_date(); ?></div>
こうなるそして、次に
/* 記事部分 */
<a href="#">【診療時間変更のお知らせ】長期休診の前日8月11日は、通常より1時間長く診療をすることにしました。ご予約をお待ちしております。</a> の部分は、
リンク部分には <?php the_permalink(); ?>">
ÊñáÁ´ÝÈÉ®ÂàÜ„Å´„ÅØ <?php the_title(); ?>
„Åì„Åì„Å´„ÇÇ„Åó„ÄÅÊú¨Êñá„ÅÆÊäúÁ≤ãÈÉ®ÂàÜ„ÇíË°®Á§∫„Åï„Åõ„Åü„ÅÑÂÝ¥Âêà„ÅØ <?php the_excerpt(); ?>ÊäúÁ≤ãÊñá„ÅÆÊñáÂ≠óÊï∞„ÇíË™øÊ籠Åó„Åü„ÅÑÂÝ¥Âêà
「functions.php」に以下を記載。
function my_excerpt_length($length) {
return 40; // „Åì„Åì„ÅßÊñáÂ≠óÊï∞„ÇíË™øÊï¥(„Åì„ÅÆÂÝ¥Âêà„ÅØ40ÊñáÂ≠ó)
}
add_filter('excerpt_length', 'my_excerpt_length');
/* 記事部分 */
<a href="#">【診療時間変更のお知らせ】長期休診の前日8月11日は、通常より1時間長く診療をすることにしました。ご予約をお待ちしております。</a>
‚Üì
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>‚ëß„Äåfooter.php„Äç
„Äåfooter.php„Äç„ÅÆ
Copyright 2018 Dental Clinic CO.,LTD All Rights Reserved. の2018の部分を
<?php if (date("Y")!=2018) echo date("Y"); ?>に変えれば、年が変わると同時に自動的にここも変わるようになる。
そして、BODYの閉じタグの手前に必ず、
/* bodyの閉じタグの手前 */
<?php wp_footer(); ?> „ÇíËøΩÂäÝ„ÄÇ /* „Åù„Åó„Ŷfooter.php„Å´„ÅØ */
<?php wp_footer(); ?>
</body>
</html>
※ これがないとフッターが表示されなかったり、動かないプラグインが出てきたりするそして、ロゴの画像部分には、
<a href="<?php echo home_url('/'); ?>"><img src="画像のURL" /></a>⑨メニューバー部分
‰ªä„ÅÆ„Åæ„Åæ„ÅÝ„Å®„É°„Éã„É•„ɺ„Éê„ɺ„ÅÆÈÉ®ÂàÜ(Âõ∫ÂÆö„Éö„ɺ„Ç∏)„Åå„Äå„ǵ„É≥„Éó„É´„Éö„ɺ„Ç∏„Äç„ÅÆ1„ŧ„ÅÆ„Åø„Å™„ÅÆ„Åß„ÄÅ„Åù„Çå„Åû„Çå„ÅÆÂõ∫ÂÆö„Éö„ɺ„Ç∏„Çí‰Ωú„Çä„ÄÅ
会社によっては、固定ページごとのデザインが異なる事もあるため、それぞれのデザインに沿ったテンプレートを割り当てる必要がある。
今回は、5つの固定ページが必要
Âõ∫ÂÆö„Éö„ɺ„Ç∏„ÅƉΩúÊàê„ÅØWordPressÁÆ°ÁêÜÁîªÈù¢„ÅÆ„ÄåÂõ∫ÂÆö„Éö„ɺ„Ç∏„Äç‚Üí„ÄåÊñ∞˶èËøΩÂäÝ„Äç„Åã„ÇâËøΩÂäÝ„ÄÇ
それぞれの固定ページのテンプレートのヘッダー、メニュー、フッター部分も「index.php」同様に変更。
/* それぞれのテンプレートを編集 */
ヘッダー部分は <?php get_header(); ?> で置き換え
メニューバー部分は <?php wp_nav_menu(); ?>
フッター部分は <?php get_footer(); ?>⑩独自のデザインのページ(テンプレート)を、それぞれの固定ページに割り当てる方法
„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„Çí„Åù„Çå„Åû„Çå„ÅÆÂõ∫ÂÆö„Éö„ɺ„Ç∏„Å´ÈÅ©ÁÅï„Åõ„ÇãÂÝ¥Âêà„ÄÅ„Åù„Çå„Åû„Çå„ÅÆPHP„Éï„Ç°„ǧ„É´„ÅÆÂÖàÈÝ≠„Å´„ÄÅ
/* テンプレートファイルに名前をつける */
<!--
Template Name: 医院紹介(自分で分かりやすい名前をつける)
-->„ÇíËøΩÂäÝ„Åó„ÅüÂæå„Å´„ÄÅ„ÄåÂõ∫ÂÆö„Éö„ɺ„Ç∏‰∏Ä˶߄Äç‚Üí„ÄåÁ∑®ÈõÜ„Äç‚Üí„Äå„Éö„ɺ„Ç∏±ûÊÄß„Äç‚Üí„Äå„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„Äç„ÅßÂâ≤„ÇäÂΩì„Ŷ„Çã
‚Ī„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„ÅÆÂêçÂâç„Çí„Åù„Çå„Åû„Çå„Éï„Ç°„ǧ„É´„Å´ËøΩÂäÝ„Åó„Ŷ„Åä„Åã„Å™„ÅÑ„Å®„Äå„Éö„ɺ„Ç∏±ûÊÄß„Äç„Å´„ÉÜ„É≥„Éó„ɨ„ɺ„Éà„ÅÆÈÝÖÁõÆ„ÅåË°®Á§∫„Åï„Çå„Å™„ÅÑ„ÄÇ
※通常「デフォルトテンプレート」には「page.php」が割り当てられる。
‚ë™Âõ∫ÂÆö„Éö„ɺ„Ç∏„ÅÆURL„Çí§âÊõ¥(ÂøÖÈÝà„Åß„ÅØ„Å™„ÅÑ)
‰ªä„ÅÆ„Åæ„Åæ„ÅÝ„Å®Âõ∫ÂÆö„Éö„ɺ„Ç∏„ÅÆURL„ÅåWordPressÂÅ¥„ÅßÂãùÊâã„Ŵʱ∫„ÇÅ„Çâ„Çå„Åü„ÇÇ„ÅÆ„Å´„Å™„Å£„Ŷ„ÅÑ„Çã„ÅØ„Åö„Å™„ÅÆ„Åß„ÄÅ
まずは、「設定」→「パーマリンク設定」→「投稿名」を選択し、編集ページからパーマリンクを変更する。
医院紹介 → http://***.com/clinic
診療案内 → http://***.com/service
院長・スタッフ紹介 → http://***.com/staff
アクセス → http://***.com/access
という感じ。
もしくは、はにわまん先生の言うように、プラグイン「Custom Permalinks」を使ってパーマリンクを変更するという方法もあるが、404エラーが表示され、ページが開けなくなることもある。
個人的には、むやみやたらとプラグインは入れたくないので、自分でパーマリンクを変更しています。
(プラグインを入れる事でページの表示が遅くなったり、エラーが出たりすると面倒。)
⑫※トップページをクリックした際に、固定ページではなくきちんとトップページに戻る設定方法
‰ªä„ÅÆÁä∂ÊÖã„ÅÝ„Å®„Éà„ÉÉ„Éó„Éö„ɺ„Ç∏„Çí„ÇØ„É™„ÉÉ„ÇØ„Åó„ÅüÈöõ„Å´„Äå„Éà„ÉÉ„Éó„Éö„ɺ„Ç∏„Äç„Å®„ÅÑ„ÅÜ„ÄåÂõ∫ÂÆö„Éö„ɺ„Ç∏„Äç„Å´È£õ„Å∞„Åï„Çå„Ŷ„Åó„Åæ„ÅÜ„Åü„ÇÅ„ÄÅ
メニューバーのURL設定を変更、
„Äå§ñ˶≥„Äç‚Üí„Äå„É°„Éã„É•„ɺ„Äç„Ç´„Çπ„Çø„ÉÝ„É™„É≥„ÇØ„ÅÆURL„ÇíÁõ¥Êé•ÂÖ•Âäõ„ÄÇ
„É°„Éã„É•„ɺ„Éê„ɺ„ÅÆÈÝÜÁÇíÂÖ•„Çå§â„Åà„Çã(‰∏¶„ÅπÊõø„Åà„Çã)ÂÝ¥Âêà„ÇÇ„ÄÅ„Åì„Åì„Åß„Éâ„É©„ÉÉ„Ç∞&„Éâ„É≠„ÉÉ„Éó„Çí„Åô„Çã‰∫ã„ÅßË®≠ÂÆö„ÅåÂèØËÉΩ„ÄÇ
最後にまとめ
‰ªäÂõû„ÅÆÊâãÈÝÜ„ÇíÁ∞°Âçò„Å´„Åæ„Å®„ÇÅ„Çã„Å®„ÄÅ
全ての設定が終わったらSEO対策のために、プラグインの「All in One SEO Pack」を入れておくといいでしょう。
„Åù„Åó„Ŷ„ÅØ„Å´„Çè„Åæ„Çì„Åï„Çì„ÅÆˮĄÅÜÈÄö„Çä„ÄÅÊúÄÂæå„Å´„ÄåScreaming Frog SEO Spider Tool„Äç„ÅßURLÊßãÈÄÝ„Å®„ÄÅ„É™„É≥„ÇØÂàá„Çå„Åå„Å™„ÅÑ„Åã„Çí„ÉÅ„Çß„ÉÉ„ÇØ„Åó„ŶÁµÇ„Çè„Çä„ÄÇ
今回の内容に関しては「ドットインストール」の動画を見ながらある程度の勉強をしておけば、すぐに対応が出来るものになるでしょう
„ÄÅ
„Åù„Çå„Å´ÂäÝ„Åà„Ŷ„ÄåProgate„Äç„Å™„Å©„ÅßPHP„ÅÆÂü∫Á§éÈÉ®ÂàÜ„ÇíÂ≠¶„Çì„Åß„Åä„Åè„Å®„Äå„Éâ„ÉÉ„Éà„ǧ„É≥„Çπ„Éà„ɺ„É´„Äç„ÅÆÂÜÖÂÆπ„ÅÆÁêÜËߣ„Åå„Çà„ÇäÊ∑±„Åæ„Çä„Åæ„Åô„ÄÇ
„Åä„Åô„Åô„ÇÅ„Åß„Åô„ÄÇ
















‰∏ĉΩì„Å©„ÅÜ„ÇÑ„Çå„Å∞„ÅÑ„ÅÑ„Çì„ÅÝ„Çç„ÅÜÔºü