„Āď„āď„Āę„Ā°„ĀĮ„ÄĀ„É®„É≠„Ā®ÁĒ≥„Āó„Āĺ„Āô„Äā
šĽäŚõě„ĀĮŚąĚŚŅÉŤÄÖŚźĎ„ĀĎ„Āģ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģšĹú„āäśĖĻ„Ā®„ĀĄ„ĀÜšļč„Āß„ÄĀ
HTML„Ā®CSS„ĀģŚüļśú¨ÁöĄ„Ā™śõł„ĀćśĖĻ„āí„ĀĒÁīĻšĽč„Äā
ŚąĚŚŅÉŤÄÖ„ĀģśĖĻ„Āę„ĀĮ„Āä„Āô„Āô„āĀ„ĀģŚÖ•ťĖÄÁ∑®„Āß„ÄĀŚģüťöõ„ĀęÁį°Śćė„Ā™„Éõ„Éľ„Ɇ„Éö„Éľ„āł„āíšłÄÁ∑í„ĀęšĹú„Ā£„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„Ā®„ĀĄ„ĀÜšļč„ĀßšĽäŚõě„ĀĮ„ÄĀŚģüťöõ„Āę„Āď„ĀÜ„ĀĄ„ĀÜ„āĶ„ā§„Éą„āíšĹú„Ā£„Ā¶„ĀŅ„Āĺ„Āô„Äā
„Āď„Āģ„āĶ„ā§„Éą„āíšĹú„āč„Āę„Āā„Āü„Ā£„Ā¶ŚŅÖŤ¶Ā„Ā™„āā„Āģ„ĀĮ„ÄĀ
„ÉĎ„āĹ„ā≥„É≥„Ā®„ÉĎ„āĹ„ā≥„É≥„ĀęŚÖÉ„ÄÖ„ā§„É≥„āĻ„Éą„Éľ„Éę„Āē„āĆ„Ā¶„ĀĄ„āč„É°„ÉĘŚł≥„Ā†„ĀĎ(Mac„ĀģŚ†īŚźą„ĀĮ„ÉÜ„ā≠„āĻ„Éą„ā®„Éá„ā£„ÉÉ„Éą)
„Ā®„ĀĄ„ĀÜšļč„Āß„ÄĀśó©ťÄü„Āĺ„Āö„ĀĮ„ÉĎ„āĹ„ā≥„É≥„Āģ„É°„ÉĘŚł≥„āíťĖč„ĀĄ„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
HTML„Ā®CSS„āŅ„āį„Āģśõł„ĀćśĖĻ„ÄĀ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģšĹú„āäśĖĻÔĹúŚąĚŚŅÉŤÄÖ„ÉĽŚÖ•ťĖÄÁ∑®
„Ā®„ĀĄ„ĀÜšļč„Āß„Āĺ„Āö„ĀĮ„ÄĆHTML„Äć„ĀģŚüļśú¨ÁöĄ„Ā™śõł„ĀćśĖĻ„Āč„āČ„ÄĀ
„Āĺ„ĀöśúÄŚąĚ„Āę„É°„ÉĘŚł≥„Āęśõł„ĀŹŚÜÖŚģĻ„Ā®„ĀĄ„ĀÜ„Āģ„ĀĮ„ÄĀŚüļśú¨ÁöĄ„Ā™HTML„ĀģŚĹĘÔľą„ÉÜ„É≥„Éó„ɨ„Éľ„ɹԾȄĀč„āČ
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>„Āď„āĆ„ĀĮHTML„ĀģŚüļśú¨ÁöĄ„Ā™ŚĹĘ„Āß„ÄĀHTML„āíśõł„ĀŹťöõ„Āę„ĀĮśĮéŚõěśõł„ĀŹšļč„Āę„Ā™„āä„Āĺ„Āô„Äā
„Āď„āĆ„āČ„ĀĮśĮéŚļ¶„ā≥„ÉĒ„Éľ„Āó„Ā¶Ť≤ľ„ā䚼ė„ĀĎ„āĆ„ĀįOK„ÄĀ„Ā®„ĀĄ„ĀÜšļč„Āß„ÄĀ„āŹ„ĀĖ„āŹ„ĀĖŤ¶ö„Āą„āčŚŅÖŤ¶Ā„ĀĮ„Āā„āä„Āĺ„Āõ„āď„Äā
ŚÜÖŚģĻÔľąHTML„Āģśõł„ĀćśĖĻԾȄāíԾτĀ§„Āö„Ā§Ť™¨śėé„Āô„āč„Ā®„ÄĀ
<html>ÔĹě</html>„Āď„Āģ„Éē„ā°„ā§„Éę„ĀĮHTML„Āß„Āô„āąÔĹě„Ā®„ĀĄ„ĀÜšļč„ā휥ŹŚĎ≥„Āó„Ā¶„Āĺ„Āô„Äā
<head>ÔĹě</head>„āŅ„ā§„Éą„Éę„Ā™„Ā©„ÄĀ„Éē„ā°„ā§„Éę„ĀģśÉÖŚ†Ī„āíśõł„ĀŹťÉ®ŚąÜ
<title>ÔĹě</title>„Éö„Éľ„āł„Āģ„āŅ„ā§„Éą„Éę„āíśõł„ĀŹťÉ®ŚąÜ„Äā„Āď„Āď„Āęśõł„ĀĄ„Āü„āŅ„ā§„Éą„Éę„ĀĆ„ā§„É≥„āŅ„Éľ„Éć„ÉÉ„Éąšłä„āĄ„ÄĀ„ÉĖ„É©„ā¶„ā∂„Āģ„āŅ„ÉĖ„Āꍰ®Á§ļ„Āē„āĆ„āč
„ÄĆ„Āäśįó„ĀęŚÖ•„āä„Äć„āĄ„ÄĆ„ÉĖ„ÉÉ„āĮ„Éě„Éľ„āĮ„Äć„ĀęÁôĽťĆ≤„Āó„Āüťöõ„Āģ„āŅ„ā§„Éą„Éę„Āę„āā„Ā™„āč
<body>ÔĹě</body>Śģüťöõ„Āę„ÉĖ„É©„ā¶„ā∂„Āꍰ®Á§ļ„Āē„āĆ„āčśĖáÁꆄāĄÁĒĽŚÉŹ„Ā™„Ā©„ĀģŚá¶ÁźÜ„āí„Āď„Āď„Āęśõł„ĀĄ„Ā¶„ĀĄ„ĀŹ„Äā
Ť©¶„Āó„Āę„āŅ„ā§„Éą„Éę„Ā®body„Āģšł≠„ĀęśĖáŚ≠ó„āíśõł„ĀĄ„Ā¶„ĀŅ„āč
<!DOCTYPE html>
<html>
<head>
<title>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</title>
</head>
<body>
śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė
„ĀÜ„Ā°„ĀģŚŹĮśĄõ„ĀĄśĄõÁ䨄ÉĚ„ÉĀ„āíÁīĻšĽč„Āô„āč„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āß„Āô„Äā
ŚŹĮśĄõ„ĀĄ„āŹ„āď„Ā°„āÉ„āď„ĀĆ„ĀÜ„Ā°„ĀęśĚ•„Ā¶„ĀŹ„āĆ„Āĺ„Āó„Āü
„ÉĚ„ÉĀ„ĀģŚ•Ĺ„Āć„Ā™ť£ü„ĀĻÁČ©
„ÉĚ„ÉĀ„ĀģŚęĆ„ĀĄ„Ā™ť£ü„ĀĻÁČ©
„ÉĚ„ÉĀ„ĀĆԾϜČć„Āę„Ā™„āä„Āĺ„Āó„Āü
</body>
</html>„Āď„ĀģśôāÁāĻ„Āß„ÄĀ„É°„ÉĘŚł≥„āíšŅĚŚ≠ė„Āó„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
„Éē„ā°„ā§„Éę„ĀģšŅĚŚ≠ėśĖĻś≥ē„ĀĮ„É°„Éč„É•„Éľ„Éź„Éľ„Āģ„ÄĆ„Éē„ā°„ā§„Éę„Äć„Āč„āČ„ÄĆšłäśõł„ĀćšŅĚŚ≠ė„Äć„āíťĀł„Ā≥„ÄĀ„Éē„ā°„ā§„Éꌟć„ĀĮ„ÄĆindex.html„Äć„ĀßšŅĚŚ≠ė„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„Āó„Ā¶„ÄĀšĽäťĖč„ĀĄ„Ā¶„ĀĄ„āč„É°„ÉĘŚł≥„ĀĮ„ĀĚ„Āģ„Āĺ„ĀĺťĖČ„Āė„Āö„Āę„ÄĀšŅĚŚ≠ė„Āó„Āü„ÄĆindex.html„Äć„āí„ÉÄ„ÉĖ„Éę„āĮ„É™„ÉÉ„āĮ„ĀßťĖč„ĀŹ„Äā
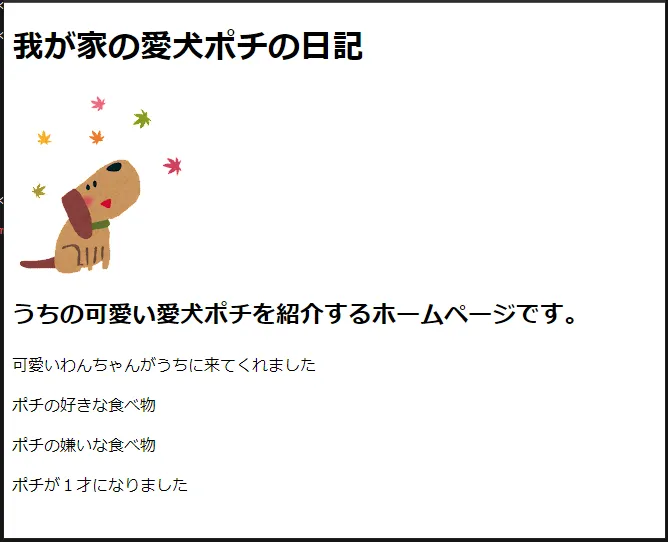
„ĀĚ„ĀÜ„Āô„āč„Ā®„ÄĀŚÖąÁ®čbody„Āģšł≠„ĀęŚÖ•Śäõ„Āó„ĀüśĖáŚ≠ó„ĀĆ„ÄĀś®™šł¶„Ā≥„Āę„Ā™„Ā£„Ā¶Ť°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„āč„ĀĮ„Āö„Äā
‚ÄĽ„Āď„ĀģśôāÁāĻ„ĀߍᙌąÜ„Āģ„ÉĎ„āĹ„ā≥„É≥„Āģ„ÉĖ„É©„ā¶„ā∂„Āß„ĀĮŚÜÖŚģĻ„ĀĆŤ°®Á§ļ„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ
„Āď„āĆ„āČ„Āģ„Éē„ā°„ā§„Éę„ĀĮ„Āĺ„Ā†„āĶ„Éľ„Éź„Āę„āĘ„ÉÉ„Éó„É≠„Éľ„ÉČ„Āó„Ā¶„ĀĄ„Ā™„ĀĄ„Āü„āĀ„ÄĀšĽĖ„Āģ„ÉĎ„āĹ„ā≥„É≥„Āč„āČ„ĀĮŤ¶č„āč„Āď„Ā®„ĀĮ„Āß„Āć„Āĺ„Āõ„āď„Äā
„Āď„āĆ„ĀĆ„ÄĀHTML„ĀģŚüļśú¨„Äā
„Āď„Āď„Āĺ„ĀߌáļśĚ•„āĆ„Āį„āā„ĀÜ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„āíšĹú„āčšļč„ĀĮÁį°Śćė„Äā
„ĀĚ„āĆ„Āě„āĆ„ĀģśĖáÁꆄāíHTML„āŅ„āį„Āߌõ≤„āÄ
„Āĺ„Āö„ĀĮ„ÄĆśąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė„Äć„ĀģťÉ®ŚąÜ„āí„ÄĆh1„āŅ„āį„Äć„Āߌõ≤„āď„Āß„É°„ÉĘŚł≥„āíšŅĚŚ≠ė„Āó„ÄĀ„ā§„É≥„āŅ„Éľ„Éć„ÉÉ„Éą(„ÉĖ„É©„ā¶„ā∂)„āíśõīśĖį„Äā
<h1>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</h1>„ĀĚ„ĀÜ„Āô„āč„Ā®„Āď„āď„Ā™śĄü„Āė‚Üď
ś¨°„Āę„ÄĆ„ĀÜ„Ā°„ĀģŚŹĮśĄõ„ĀĄśĄõÁ䨄ÉĚ„ÉĀ„āíÁīĻšĽč„Āô„āč„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āß„Āô„Äā„Äć„ĀģťÉ®ŚąÜ„āí„ÄĆh2„āŅ„āį„Äć„Āߌõ≤„āď„Āß„É°„ÉĘŚł≥„āíšŅĚŚ≠ė„Äā
<h2>„ĀÜ„Ā°„ĀģŚŹĮśĄõ„ĀĄśĄõÁ䨄ÉĚ„ÉĀ„āíÁīĻšĽč„Āô„āč„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āß„Āô„Äā</h2>„Āô„āč„Ā®„Āď„āď„Ā™śĄü„Āė„Äā
„ĀĚ„Āó„Ā¶„ÄĀ
„ÄĆŚŹĮśĄõ„ĀĄ„āŹ„āď„Ā°„āÉ„āď„ĀĆ„ĀÜ„Ā°„ĀęśĚ•„Ā¶„ĀŹ„āĆ„Āĺ„Āó„Āü„Äć„ÄĆ„ÉĚ„ÉĀ„ĀģŚ•Ĺ„Āć„Ā™ť£ü„ĀĻÁČ©„Äć„ÄĆ„ÉĚ„ÉĀ„ĀģŚęĆ„ĀĄ„Ā™ť£ü„ĀĻÁČ©„Äć„ÄĆ„ÉĚ„ÉĀ„ĀĆԾϜČć„Āę„Ā™„āä„Āĺ„Āó„Āü„Äć„Āģ„ĀĚ„āĆ„Āě„āĆ„āíśĖáÁꆄāí„ÄĆp„āŅ„āį„Äć„Āߌõ≤„āÄ„Äā
<p>ŚŹĮśĄõ„ĀĄ„āŹ„āď„Ā°„āÉ„āď„ĀĆ„ĀÜ„Ā°„ĀęśĚ•„Ā¶„ĀŹ„āĆ„Āĺ„Āó„Āü</p>
<p>„ÉĚ„ÉĀ„ĀģŚ•Ĺ„Āć„Ā™ť£ü„ĀĻÁČ©</p>
<p>„ÉĚ„ÉĀ„ĀģŚęĆ„ĀĄ„Ā™ť£ü„ĀĻÁČ©</p>
<p>„ÉĚ„ÉĀ„ĀĆԾϜČć„Āę„Ā™„āä„Āĺ„Āó„Āü<p>„ĀĚ„ĀÜ„Āô„āč„Ā®„Āď„āď„Ā™śĄü„Āė„Äā
śúÄÁĶāÁöĄ„Āę„Āď„āď„Ā™śĄü„Āė„Äā
<!DOCTYPE html>
<html>
<head>
<title>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</title>
</head>
<body>
<h1>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</h1>
<h2>„ĀÜ„Ā°„ĀģŚŹĮśĄõ„ĀĄśĄõÁ䨄ÉĚ„ÉĀ„āíÁīĻšĽč„Āô„āč„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āß„Āô„Äā</h2>
<p>ŚŹĮśĄõ„ĀĄ„āŹ„āď„Ā°„āÉ„āď„ĀĆ„ĀÜ„Ā°„ĀęśĚ•„Ā¶„ĀŹ„āĆ„Āĺ„Āó„Āü</p>
<p>„ÉĚ„ÉĀ„ĀģŚ•Ĺ„Āć„Ā™ť£ü„ĀĻÁČ©</p>
<p>„ÉĚ„ÉĀ„ĀģŚęĆ„ĀĄ„Ā™ť£ü„ĀĻÁČ©</p>
<p>„ÉĚ„ÉĀ„ĀĆԾϜČć„Āę„Ā™„āä„Āĺ„Āó„Āü<p>
</body>
</html>„Āď„āĆ„āČ„Āģ„ÄĆh1„āŅ„āį„Äć„ÄĆh2„āŅ„āį„Äć„Ā®„ĀĄ„ĀÜ„Āģ„ĀĮŤ¶čŚáļ„ĀóťÉ®ŚąÜ„ĀęšĹŅ„ĀÜ„āŅ„āį„Āß„ÄĀ
„ÄĆp„āŅ„āį„Äć„ĀĮ„ÄĀśģĶŤźĹ„ā휥ŹŚĎ≥„Āô„āč„āŅ„āį„Āę„Ā™„āč„Āģ„Āß„Āô„ĀĆ„ÄĀ„Āď„Āď„Āß„ĀĮŤ©≥„Āó„ĀŹ„ĀĮŤ¶ö„Āą„Ā™„ĀŹ„Ā¶„āāOK„Äā
HTML„ĀęÁĒĽŚÉŹ„āíŤ≤ľ„ā䚼ė„ĀĎ„āč
ś¨°„ĀęÁĒĽŚÉŹ„āíŤ≤ľ„ā䚼ė„ĀĎ„āčśĖĻś≥ē„Āß„ÄĀšĽäŚõě„ĀĮ„ÄĆinu.png„Äć„Ā®„ĀĄ„ĀÜÁĒĽŚÉŹ„āíÁĒ®śĄŹ„Āó„Āĺ„Āó„Āü„Äā
„Āď„Āģ„ÄĆinu.png„Äć„Ā®„ĀĄ„ĀÜÁĒĽŚÉŹ„āí„ÄĆindex.html„Äć„Āģ„Éē„ā°„ā§„Éę„ĀĆ„Āā„ā茆īśČÄ„Ā®ŚźĆ„ĀėŚ†īśČÄ„ĀęÁĹģ„ĀĄ„Ā¶šłč„Āē„ĀĄ„Äā
„ĀĚ„Āó„Ā¶ÁĒĽŚÉŹ„āíŤ≤ľ„ā䚼ė„ĀĎ„āčHTML„āŅ„āį„ĀĮ„ÄĀ
<img src="„Éē„ā°„ā§„Éꌟć">„Āď„Āģ„āŅ„āį„ĀĮ„ÄĀHTMLŚÜÖ„ĀģŤá™ŚąÜ„ĀĆÁĒĽŚÉŹ„ā퍰®Á§ļ„Āē„Āõ„Āü„ĀĄťÉ®ŚąÜ„Āęśõł„Āć„Āĺ„Āô„Äā
„ĀĚ„ĀÜ„Āô„āč„Ā®„ÄĀ
<!DOCTYPE html>
<html>
<head>
<title>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</title>
</head>
<body>
<h1>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</h1>
<img src="inu.png">
<h2>„ĀÜ„Ā°„ĀģŚŹĮśĄõ„ĀĄśĄõÁ䨄ÉĚ„ÉĀ„āíÁīĻšĽč„Āô„āč„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āß„Āô„Äā</h2>
<p>ŚŹĮśĄõ„ĀĄ„āŹ„āď„Ā°„āÉ„āď„ĀĆ„ĀÜ„Ā°„ĀęśĚ•„Ā¶„ĀŹ„āĆ„Āĺ„Āó„Āü</p>
<p>„ÉĚ„ÉĀ„ĀģŚ•Ĺ„Āć„Ā™ť£ü„ĀĻÁČ©</p>
<p>„ÉĚ„ÉĀ„ĀģŚęĆ„ĀĄ„Ā™ť£ü„ĀĻÁČ©</p>
<p>„ÉĚ„ÉĀ„ĀĆԾϜČć„Āę„Ā™„āä„Āĺ„Āó„Āü<p>
</body>
</html>„ĀĚ„ĀģÁĶźśěú„ÄĀ
CSS(„āĻ„āŅ„ā§„Éę„ā∑„Éľ„Éą)„Āģśõł„ĀćśĖĻ„Ā®Ť™≠„ĀŅŤĺľ„ĀŅśĖĻ
ś¨°„Āę„ÄĀšĽäŚõě„ĀĮ„ÄĆCSS„Äć„Āß„ÄĀHTML„ĀģŚÜÖŚģĻŚÖ®šĹď„āíšł≠Ś§ģ„ĀęŚĮĄ„Āõ„Āü„ĀĄ„Ā®śÄĚ„ĀĄ„Āĺ„Āô„Äā
CSS„Ā®„ĀĮ„ÄĀśĖáŚ≠ó„ĀģŤČ≤„ā팧ȄĀą„Āü„āä„ÄĀÁĒĽŚÉŹ„ĀģťÖćÁĹģ„ā팧ȄĀą„Āü„āä„Ā®„ĀĄ„āć„ĀĄ„āć„Ā™„Éá„ā∂„ā§„É≥„āíśĆáŚģöŚáļśĚ•„āč„āā„Āģ„Āß„ÄĀ
CSS„Āģ„Éē„ā°„ā§„Éę(šĽäŚõě„ĀĮstyle.css„Ā®„ĀĄ„ĀÜ„Éē„ā°„ā§„Éꌟć)„āíHTML„Āꍙ≠„ĀŅŤĺľ„Āĺ„Āõ„āčśĖĻś≥ē„ĀĮ„ÄĀ
<link rel="stylesheet" href="style.css">„Ā®„ĀĄ„ĀÜ„āā„Āģ„āíheadŚÜÖ„Āęśõł„Āć„Āĺ„Āô„Äā
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</title>
</head>
<body>
<h1>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</h1>
<img src="inu.png">
<h2>„ĀÜ„Ā°„ĀģŚŹĮśĄõ„ĀĄśĄõÁ䨄ÉĚ„ÉĀ„āíÁīĻšĽč„Āô„āč„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āß„Āô„Äā</h2>
<p>ŚŹĮśĄõ„ĀĄ„āŹ„āď„Ā°„āÉ„āď„ĀĆ„ĀÜ„Ā°„ĀęśĚ•„Ā¶„ĀŹ„āĆ„Āĺ„Āó„Āü</p>
<p>„ÉĚ„ÉĀ„ĀģŚ•Ĺ„Āć„Ā™ť£ü„ĀĻÁČ©</p>
<p>„ÉĚ„ÉĀ„ĀģŚęĆ„ĀĄ„Ā™ť£ü„ĀĻÁČ©</p>
<p>„ÉĚ„ÉĀ„ĀĆԾϜČć„Āę„Ā™„āä„Āĺ„Āó„Āü<p>
</body>
</html>CSS„ĀßHTML„ĀģŚÜÖŚģĻŚÖ®šĹď„āíÁúü„āďšł≠„Āę(šł≠Ś§ģŚĮĄ„Āõ)„Āô„ā茆īŚźą
šĽäŚõě„ĀĮ„ÄĆstyle.css„Äć„Ā®„ĀĄ„ĀÜ„Éē„ā°„ā§„Éę„āíšĹú„āä„ÄĀśĖáŚ≠ó„Āģšł≠Ś§ģŚĮĄ„Āõ„Ā™„Ā©„ĀęšĹŅ„ĀÜ text-align: ; „Ā®„ĀĄ„ĀÜŚĎĹšĽ§„āíšĹŅ„ĀĄ„Āĺ„Āô„Äā
„Ā®„ĀĄ„ĀÜšļč„ĀߌÜćŚļ¶„ÄĀŚą•„Āß„ÄĆ„É°„ÉĘŚł≥„Äć„āíťĖč„ĀĄ„Ā¶„ÄĀšł≠„Āę„ÄĀ
body {
text-align: center;
}„Ā®„ĀĄ„ĀÜŚĎĹšĽ§„āíśõł„ĀĄ„Ā¶„ÄĆstyle.css„Äć„Ā®„ĀĄ„ĀÜŚźćŚČć„Āß„Éē„ā°„ā§„Éę„āíšŅĚŚ≠ė„Āó„Āĺ„Āô„Äā
„Āď„Āģ„āŅ„āį„ĀģśĄŹŚĎ≥Śźą„ĀĄ„Ā®„Āó„Ā¶„ĀĮ„ÄĀbody„āŅ„āį„Āģšł≠„āí„ÄĆtext-align: center;„Äć„Ā®„ĀĄ„ĀÜśĄŹŚĎ≥„Āß„ÄĀ
: ; „Āģšł≠„ĀĮcenter(Áúü„āďšł≠)„Āęťôź„āČ„Āö„ÄĀleft(Ś∑¶ŚĮĄ„Āõ)„Āß„āāright(ŚŹ≥ŚĮĄ„Āõ)„Āß„āāOK„Äā
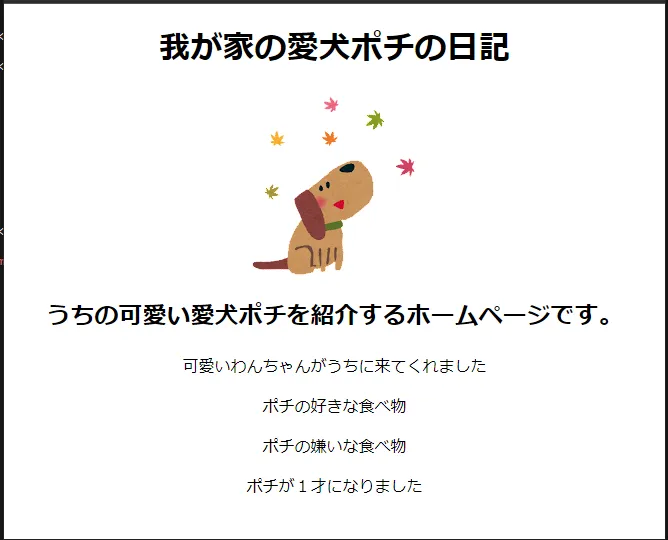
„ĀĚ„ĀÜ„Āô„āč„Ā®„Āď„āď„Ā™śĄü„Āė„Äā
„É™„É≥„āĮ„āíśĆáŚģö„Āô„āč„āŅ„āį„āíśõł„ĀĄ„Ā¶„Éö„Éľ„āł„Ā®Śą•„Āģ„Éö„Éľ„āł„āíÁĻč„Āí„āč
„Āü„Ā†„ÄĀšĽä„Āģ„Āĺ„Āĺ„Ā†„Ā®ŤĶ§śě†„Āߌõ≤„āŹ„āĆ„Ā¶„ĀĄ„āč„ÄĆŤ®ėšļč„ĀģťÉ®ŚąÜ„Äć„āí„āĮ„É™„ÉÉ„āĮ„Āó„Ā¶„ÄĀś¨°„Āģ„Éö„Éľ„āł„ā퍶č„āčšļč„ĀĆŚáļśĚ•„Ā™„ĀĄ„Āģ„Āß„ÄĀ
„Éö„Éľ„āł„Ā®Śą•„Āģ„Éö„Éľ„āł„āíÁĻč„Āí„āč„āŅ„āį„āíśõł„ĀĄ„Ā¶„ÄĀšĽä„ĀĄ„āč„Éö„Éľ„āł„Ā®Śą•„Āģ„Éö„Éľ„āł„āíÁĻč„Āí„ÄĀ„É™„É≥„āĮ„Āē„Āõ„Āĺ„Āô„Äā
„ĀĚ„Āģ„Āü„āĀ„Āę„ĀĮ„ÄĆa„āŅ„āį„Äć„Ā®„ĀĄ„ĀÜ„āā„Āģ„āíšĹŅ„ĀÜŚŅÖŤ¶Ā„ĀĆ„Āā„āä„Āĺ„Āô„Äā
<a href=""></a>„ÄĆp„āŅ„āį„Äć„Āģšł≠„ĀģśĖáÁꆄāí„Āď„Āģ„ÄĆa„āŅ„āį„Äć„Āߌõ≤„āÄ
p„āŅ„āį„Āģšł≠„ĀģśĖáÁꆄāía„āŅ„āį„Āߌõ≤„āÄ
<p>ŚŹĮśĄõ„ĀĄ„āŹ„āď„Ā°„āÉ„āď„ĀĆ„ĀÜ„Ā°„ĀęśĚ•„Ā¶„ĀŹ„āĆ„Āĺ„Āó„Āü</p>
‚Üď
<p><a href="">ŚŹĮśĄõ„ĀĄ„āŹ„āď„Ā°„āÉ„āď„ĀĆ„ĀÜ„Ā°„ĀęśĚ•„Ā¶„ĀŹ„āĆ„Āĺ„Āó„Āü</a></p>
<p>„ÉĚ„ÉĀ„ĀģŚ•Ĺ„Āć„Ā™ť£ü„ĀĻÁČ©</p>
‚Üď
<p><a href="">„ÉĚ„ÉĀ„ĀģŚ•Ĺ„Āć„Ā™ť£ü„ĀĻÁČ©</a></p>
<p>„ÉĚ„ÉĀ„ĀģŚęĆ„ĀĄ„Ā™ť£ü„ĀĻÁČ©</p>
‚Üď
<p><a href="">„ÉĚ„ÉĀ„ĀģŚęĆ„ĀĄ„Ā™ť£ü„ĀĻÁČ©</a></p>
<p>„ÉĚ„ÉĀ„ĀĆԾϜČć„Āę„Ā™„āä„Āĺ„Āó„Āü<p>
‚Üď
<p><a href="">„ÉĚ„ÉĀ„ĀĆԾϜČć„Āę„Ā™„āä„Āĺ„Āó„Āü</a><p>„ĀĚ„ĀÜ„Āô„āč„Ā®śúÄÁĶāÁöĄ„Āę„Āď„āď„Ā™śĄü„Āė„Äā
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</title>
</head>
<body>
<h1>śąĎ„ĀĆŚģ∂„ĀģśĄõÁ䨄ÉĚ„ÉĀ„Āģśó•Ť®ė</h1>
<img src="inu.png">
<h2>„ĀÜ„Ā°„ĀģŚŹĮśĄõ„ĀĄśĄõÁ䨄ÉĚ„ÉĀ„āíÁīĻšĽč„Āô„āč„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āß„Āô„Äā</h2>
<p><a href="">ŚŹĮśĄõ„ĀĄ„āŹ„āď„Ā°„āÉ„āď„ĀĆ„ĀÜ„Ā°„ĀęśĚ•„Ā¶„ĀŹ„āĆ„Āĺ„Āó„Āü</a></p>
<p><a href="">„ÉĚ„ÉĀ„ĀģŚ•Ĺ„Āć„Ā™ť£ü„ĀĻÁČ©</a></p>
<p><a href="">„ÉĚ„ÉĀ„ĀģŚęĆ„ĀĄ„Ā™ť£ü„ĀĻÁČ©</a></p>
<p><a href="">„ÉĚ„ÉĀ„ĀĆԾϜČć„Āę„Ā™„āä„Āĺ„Āó„Āü</a><p>
</body>
</html>„ĀĚ„ĀÜ„Āô„āčšļč„Āß„ÄĆa„āŅ„āį„Äć„Āߌõ≤„Āĺ„āĆ„Āü„É™„É≥„āĮťÉ®ŚąÜ„āí„āĮ„É™„ÉÉ„āĮ„Āó„ÄĀś¨°„Āģ„Éö„Éľ„āł„ĀꍰƄĀŹšļč„ĀĆŚáļśĚ•„Āĺ„Āô„Äā
„Āü„Ā†„ÄĀšĽä„Āģ„Āĺ„Āĺ„Ā†„Ā®„ÄĀś¨°„Āģ„Éö„Éľ„āł„āíšĹú„Ā£„Ā¶„ĀĄ„Ā™„ĀĄ„Āü„āĀ„ÄĀ„Éö„Éľ„āł„ĀģšĹú„āäśĖĻ„ĀęťĖĘ„Āó„Ā¶„ĀĮ„Āĺ„Āüś¨°Śõě„Äā













„Ā©„Āď„Āč„Āꌹ܄Āč„āä„āĄ„Āô„ĀŹ„ÄĀÁį°Śćė„Āę„Āĺ„Ā®„āĀ„Ā¶„Āā„āč„āĶ„ā§„Éą„Ā®„Āč„Ā™„ĀĄ„Āč„Ā™„ĀĀÔľü