ŃāćŃéČŃéżŃā│ŃéäŃā¼ŃéżŃéóŃé”ŃāłŃüīÕ┤®ŃéīŃü¤ŃéŖŃĆüŃüåŃüŠŃüÅķĆüõ┐ĪŃüīÕć║µØźŃü¬Ńüäõ║ŗŃüīŃüéŃüŻŃü”ŌĆ”
ŃüōŃéōŃü½ŃüĪŃü»ŃĆüŃā©ŃāŁŃü©ńö│ŃüŚŃüŠŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüHTMLŃéĄŃéżŃāłŃéÆŃā»Ńā╝ŃāēŃāŚŃā¼Ńé╣Õī¢ŃüŚŃü¤ÕŠīŃü½ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀ(Contact Form 7)ŃéÆĶ©ŁńĮ«ŃüÖŃéŗµ¢╣µ│ĢŃü¦ŃĆü
Õć║µØźŃéŗŃüĀŃüæÕģāŃü«ŃāćŃéČŃéżŃā│Ńü¬Ńü®ŃééÕŻŖŃüĢŃüÜŃĆüŃüØŃü«ŃüŠŃüŠŃü«Ńā¼ŃéżŃéóŃé”ŃāłŃü¦Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü¦ŃüŹŃéŗŃéłŃüåŃü½ŃüÖŃéŗŃéäŃéŖµ¢╣ŃéÆŃüŠŃü©ŃéüŃü”Ńü┐ŃüŠŃüŚŃü¤ŃĆé
ŃéĄŃéżŃāłŃéÆŃā»Ńā╝ŃāēŃāŚŃā¼Ńé╣Õī¢ŃüŚŃü¤ÕŠīŃü½Ńé│Ńā│Ńé┐Ńé»ŃāłŃāĢŃé®Ńā╝ŃāĀ7ŃéÆŃé½Ńé╣Ńé┐Ńā×ŃéżŃé║ŃüÖŃéŗµ¢╣µ│Ģ
ŃĆÉŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀĶ©ŁńĮ«Ńü«ńĘ┤ń┐Æńö©Ńü«ŃāåŃā│ŃāŚŃā¼Ńā╝ŃāłŃĆæ
õ╗ŖÕø×õĮ┐ŃüåHTMLŃü©CSSŃü«ŃéĮŃā╝Ńé╣Ńé│Ńā╝ŃāēŃü»ŃüōŃüĪŃéēŃü¦ŃüÖŃĆé
https://codepen.io/malg_tw/pen/ZwbNxj/
ŃüōŃéīŃéÆŃā»Ńā╝ŃāēŃāŚŃā¼Ńé╣Õī¢ŃüŚŃü”ŃĆīContact Form 7ŃĆŹŃü¦Ńé│Ńā│Ńé┐Ńé»ŃāłŃāĢŃé®Ńā╝ŃāĀŃéÆĶ©ŁńĮ«ŃüŚŃü”Ńü┐ŃüŠŃüŚŃü¤ŃĆé
Contact Form 7ŃéÆŃéżŃā│Ńé╣ŃāłŃā╝Ńā½
ŃüŠŃüÜŃü»ŃĆüŃāŚŃā®Ńé░ŃéżŃā│ŃĆīContact Form 7ŃĆŹŃéÆŃéżŃā│Ńé╣ŃāłŃā╝Ńā½ÕŠīŃĆīµ£ēÕŖ╣Õī¢ŃĆŹŃüÖŃéŗŃĆé
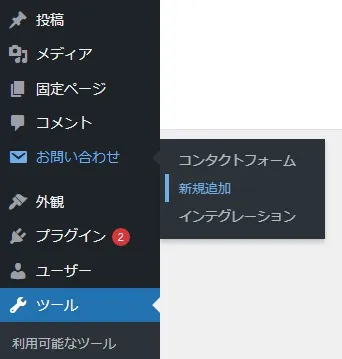
ŃüØŃüåŃüÖŃéŗŃü©ŃĆüń«ĪńÉåńö╗ķØóŃü«ŃĆīŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃĆŹŌåÆŃĆīŃé│Ńā│Ńé┐Ńé»ŃāłŃāĢŃé®Ńā╝ŃāĀŃĆŹŌåÆŃĆīµ¢░Ķ”ÅĶ┐ĮÕŖĀŃĆŹŃüīķüĖŃü╣ŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
õ╗ŖÕø×ŃĆüŃā»Ńā╝ŃāēŃāŚŃā¼Ńé╣Õī¢ŃüŚŃü¤ŃéĄŃéżŃāłŃü½ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀŃéÆĶ©ŁńĮ«ŃüÖŃéŗķÜøŃĆü
ŃüŠŃüÜÕ¦ŗŃéüŃü½µ│©µäÅńé╣Ńü©ŃüŚŃü”Ńü»ŃĆü
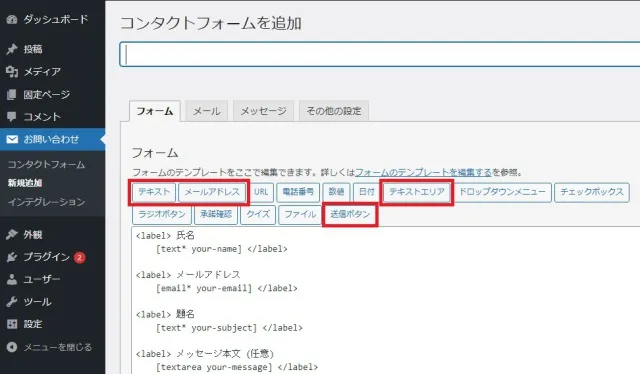
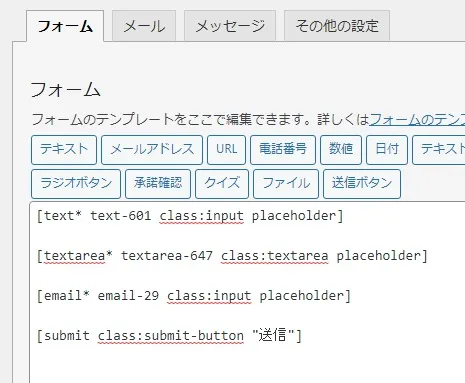
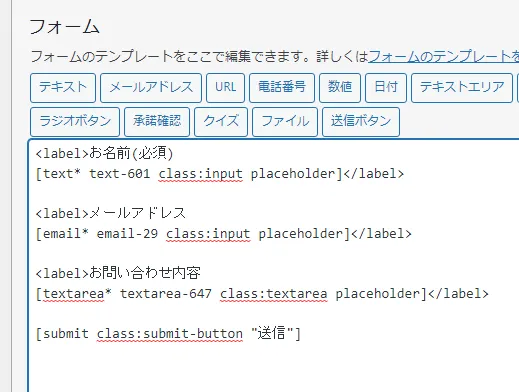
HTMLŃéÆńĄäŃéƵÖéńé╣Ńü¦ŃĆüŃé│Ńā│Ńé┐Ńé»ŃāłŃāĢŃé®Ńā╝ŃāĀŃü«ŃüØŃéīŃü×ŃéīŃü«ķĀģńø«Ńü½Ńé»Ńā®Ńé╣ŃéÆŃüżŃüæŃü”ŃüŖŃüäŃü”ŃĆü
ŃüØŃü«Ńé»Ńā®Ńé╣ÕÉŹŃü½ÕÉłŃéÅŃüøŃü”ŃĆüŃüéŃéēŃüŗŃüśŃéüCSSŃāćŃéČŃéżŃā│ŃéÆńĄäŃéōŃü¦ŃüŖŃüÅŃü©µźĮŃĆé
õŠŗŃüłŃü░ŃĆüõ╗ŖÕø×Ńü«ÕāĢŃü«ÕĀ┤ÕÉłŃüĀŃü©ŃĆü
<input> Ńü½Ńü» inputŃé»Ńā®Ńé╣
<textarea> Ńü½Ńü» textareaŃé»Ńā®Ńé╣
ŃĆīķĆüõ┐ĪŃā£Ńé┐Ńā│ŃĆŹķā©ÕłåŃü½Ńü» submit-buttonŃü©ŃüäŃüåŃé»Ńā®Ńé╣ÕÉŹ
ŃéÆŃüżŃüæŃü”Ńü┐ŃüŠŃüŚŃü¤ŃĆé
<div class="contact-wrapper">
<label for="text_id">ŃüŖÕÉŹÕēŹ(Õ┐ģķĀł)</label>
<input class="input" type="text" value="">
<label for="text_id">ŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣</label>
<input class="input" type="email" value="">
<label for="text_id">ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøÕåģÕ«╣</label>
<textarea class="textarea"></textarea>
<input type="submit" class="submit-button" value="ķĆüõ┐Ī">
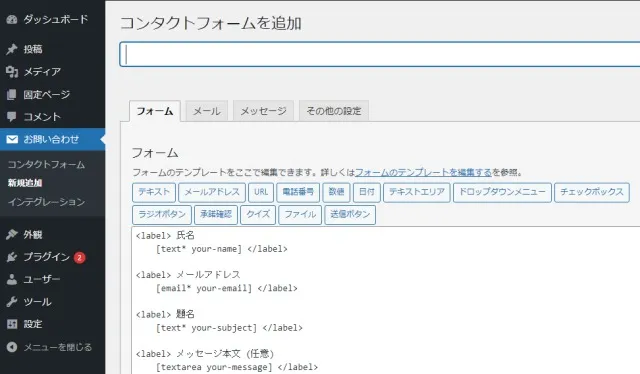
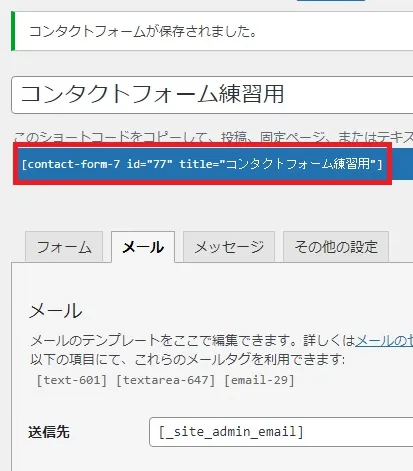
</div>ŃĆīContact Form 7ŃĆŹŃéÆŃéżŃā│Ńé╣ŃāłŃā╝Ńā½ÕŠīŃĆüń«ĪńÉåńö╗ķØóŃü«ŃĆīŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃĆŹŌåÆŃĆīŃé│Ńā│Ńé┐Ńé»ŃāłŃāĢŃé®Ńā╝ŃāĀŃĆŹŌåÆŃĆīµ¢░Ķ”ÅĶ┐ĮÕŖĀŃĆŹŃéÆķüĖŃüČŃü©ŃĆüŃüōŃüåŃüäŃüŻŃü¤ńö╗ķØóŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
ŃāĢŃé®Ńā╝ŃāĀŃü½ÕģāŃĆģµøĖŃüŗŃéīŃü”ŃüäŃéŗŃééŃü«Ńü»Õģ©Ńü”µČłŃüŚŃü”OKŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüŃĆīÕÉŹÕēŹŃĆŹŃĆīŃāĪŃā╝Ńā½ŃĆŹŃĆīÕåģÕ«╣ŃĆŹŃĆīķĆüõ┐ĪŃā£Ńé┐Ńā│ŃĆŹŃü«4ķĀģńø«ÕłåŃü«Ķ©ŁńĮ«ŃüīÕ┐ģĶ”üŃü¬Ńü«Ńü¦ŃĆüĶ©ŁÕ«ÜŃü½Õ┐ģĶ”üŃü¬Ńü«Ńü»ŃüōŃü«ķā©ÕłåŃĆé
Ńü©ŃüäŃüåõ║ŗŃü¦ŃüŠŃüÜŃĆīŃāåŃéŁŃé╣ŃāłŃĆŹŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆü
ŃüōŃüåŃüäŃüŻŃü¤ńö╗ķØóŃüīĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆé
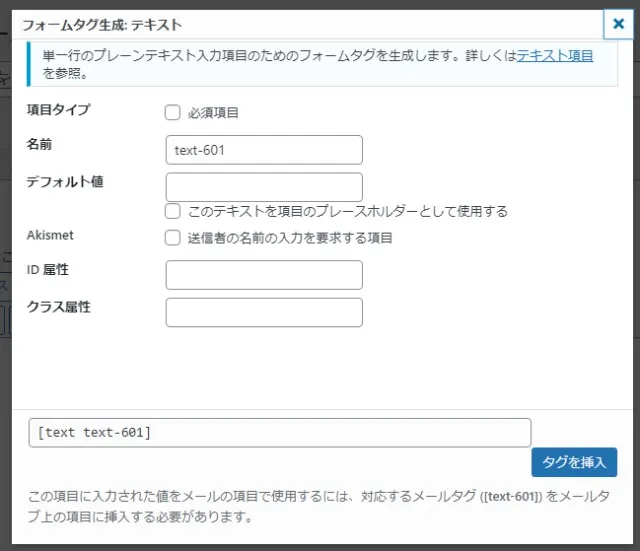
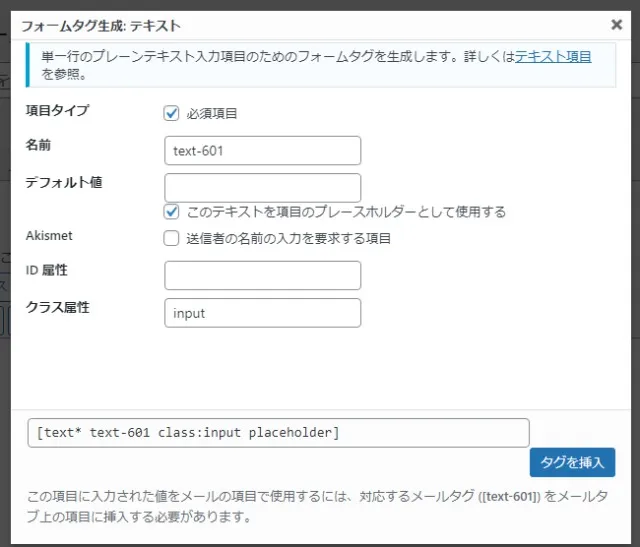
ŃĆīÕÉŹÕēŹŃĆŹŃü«ķā©ÕłåŃü«Ķ©ŁÕ«Ü
ŃüŠŃüÜŃü»ŃĆüķĀģńø«Ńé┐ŃéżŃāŚŃü«ŃĆīÕ┐ģķĀłķĀģńø«ŃĆŹŃü½ŃāüŃé¦ŃāāŃé»
ÕÉŹÕēŹŃü«ķā©ÕłåŃü»ŃĆīŃāåŃéŁŃé╣ŃāłŃĆŹŃā£Ńé┐Ńā│ŃéƵŖ╝ŃüŚŃü¤µÖéńé╣Ńü¦Ķć¬ÕŗĢńÜäŃü½õĮ£ŃéēŃéīŃéŗŃü«Ńü¦ŃĆüŃüØŃü«ŃüŠŃüŠõĮ┐ŃüŻŃü”OKŃĆé
ŃāćŃāĢŃé®Ńā½ŃāłÕĆż
ŃĆīŃüōŃü«ŃāåŃéŁŃé╣ŃāłŃéÆķĀģńø«Ńü«ŃāŚŃā¼Ńā╝Ńé╣ŃāøŃā½ŃāĆŃā╝Ńü©ŃüŚŃü”õĮ┐ńö©ŃüÖŃéŗŃĆŹŃü½ŃāüŃé¦ŃāāŃé»ŃéÆÕģźŃéīŃéŗŃü©ŃĆüŃāćŃāĢŃé®Ńā½ŃāłÕĆżŃü½ÕģźÕŖøŃüŚŃü¤ŃééŃü«ŃüīÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀŃü«ÕģźÕŖøµ¼äŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃéŗŃĆé
IDÕ▒׵Ʀ’╝ÜķĀģńø«Ńü½IDŃéÆĶ┐ĮÕŖĀÕć║µØźŃéŗ
Ńé»Ńā®Ńé╣Õ▒׵Ʀ’╝ÜķĀģńø«Ńü½ClassŃéÆĶ┐ĮÕŖĀÕć║µØźŃéŗŃĆé
Õģ©Ńü”ÕģźÕŖøŃüīńĄéŃéÅŃüŻŃü¤ŃéēŃĆīŃé┐Ńé░ŃéƵī┐ÕģźŃĆŹŃéÆŃé»Ńā¬ŃāāŃé»ŃĆü
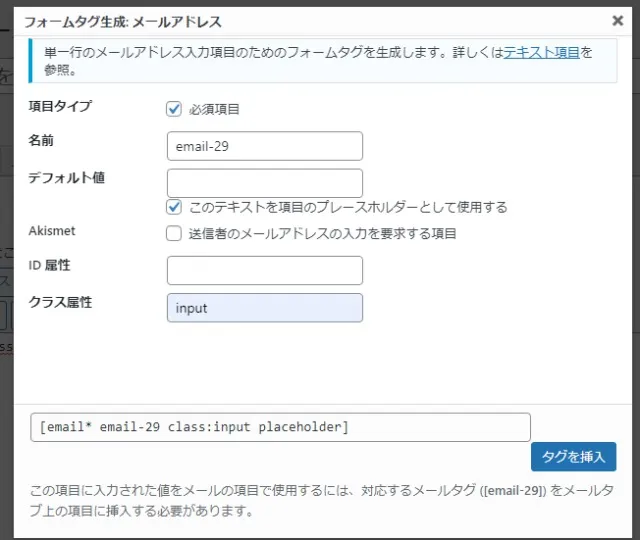
ŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣ķā©ÕłåŃü«Ķ©ŁÕ«Ü
ŃĆīŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣ŃĆŹŃéÆŃé»Ńā¬ŃāāŃé»ŃüÖŃéŗŃü©ŃĆüÕģłń©ŗŃü©ÕÉīŃüśŃéłŃüåŃü¬ńö╗ķØóŃüīĶĪ©ńż║ŃüĢŃéīŃéŗŃü«Ńü¦ŃĆüÕÉīŃüśĶ”üķĀśŃü¦ķĀģńø«ŃéÆÕ¤ŗŃéüŃü”ŃüäŃüÅŃĆé
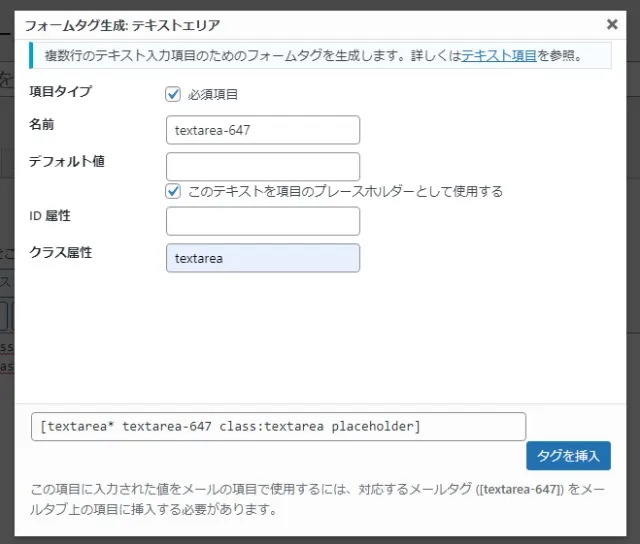
ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøÕåģÕ«╣ķā©Õłå
ŃĆīŃāåŃéŁŃé╣ŃāłŃé©Ńā¬ŃéóŃĆŹŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃĆüµ¼ĪŃĆģķĆ▓ŃéüŃü”ŃüäŃüÅŃĆé
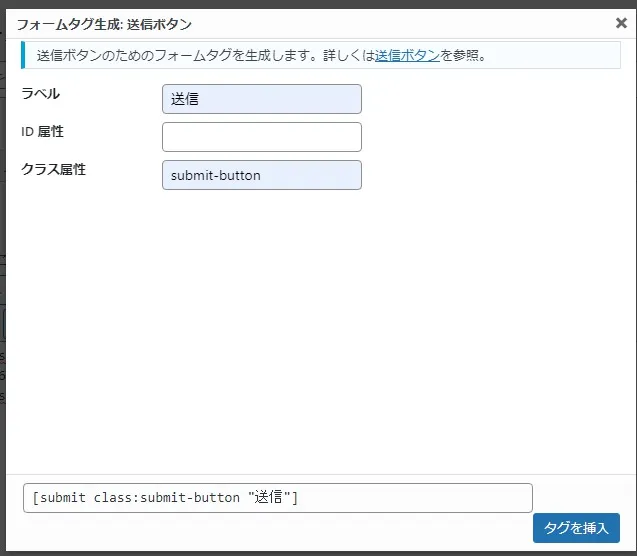
ķĆüõ┐ĪŃā£Ńé┐Ńā│Ńü«Ķ©ŁÕ«Ü
ŃĆīŃā®ŃāÖŃā½ŃĆŹŃü»ķĆüõ┐ĪŃā£Ńé┐Ńā│Ńü½ĶĪ©ńż║ŃüĢŃéīŃéŗµ¢ćÕŁŚŃĆé
Õģ©Ńü”ÕģźÕŖøŃüÖŃéŗŃü©ŃĆüµ£ĆńĄéńÜäŃü½ŃüōŃéōŃü¬µä¤ŃüśŃĆü
Ńé│Ńā│Ńé┐Ńé»ŃāłŃāĢŃé®Ńā╝ŃāĀ7Ńü«Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║µ¢╣µ│Ģ
µ¼ĪŃü½ķćŹĶ”üŃü¬ķā©ÕłåŃüīŃĆīŃāĪŃā╝Ńā½ŃĆŹŃé┐Ńā¢Ńü«õĖŁŃü«Ķ©ŁÕ«ÜŃü¦ŃĆü
ŃüōŃüōŃü«Ķ©ŁÕ«ÜŃüīŃüåŃüŠŃüÅÕć║µØźŃü”ŃüäŃü¬ŃüäŃü©ŃĆüŃüäŃü¢ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆķĆüŃüŻŃü”ŃééŃé©Ńā®Ńā╝ŃüīÕć║Ńü”ķĆüõ┐ĪŃüīÕć║µØźŃüŠŃüøŃéōŃĆé
Ńü©ŃüäŃüåõ║ŗŃü¦ŃĆīŃāĪŃā╝Ńā½ŃĆŹŃé┐Ńā¢ŃéÆŃé»Ńā¬ŃāāŃé»
õ╗ŖÕø×Ķ©ŁÕ«ÜŃüÖŃéŗķā©ÕłåŃü»õĖŗŃü«4ķĀģńø«
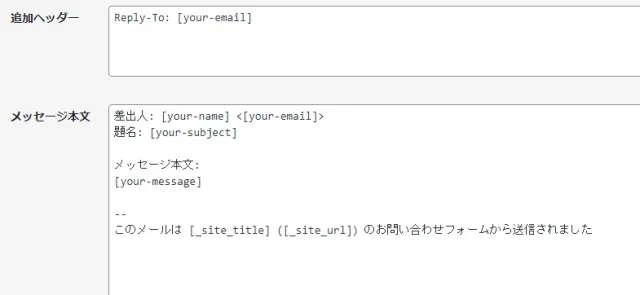
[your-name]
[your-email]
[your-subject]
[your-message]
[your-subject]Ńü»ŃüéŃüŻŃü”ŃééŃü¬ŃüÅŃü”ŃééŃü®ŃüŻŃüĪŃü¦ŃééŃüäŃüäŃü«Ńü¦õ╗ŖÕø×Ńü»ÕēŖķÖżŃĆé
õ╗ŖÕø×Ńü«ÕāĢŃü«ÕĀ┤ÕÉłŃüĀŃü©ŃĆü
ÕÉŹÕēŹŃüīÕģźŃéŗķā©ÕłåŃüī[text-601]
ŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣ŃüīÕģźÕŖøŃüĢŃéīŃéŗķā©ÕłåŃüī[email-29]
ÕåģÕ«╣ķā©ÕłåŃüī[textarea-647]
Ńü©ŃüäŃüåķĀģńø«ŃüīĶć¬ÕŗĢńÜäŃü½õĮ£ŃéēŃéīŃü¤Ńü«Ńü¦ŃĆü
õ╗ŖÕø×ŃéäŃéŗõ║ŗŃü»ŃĆü
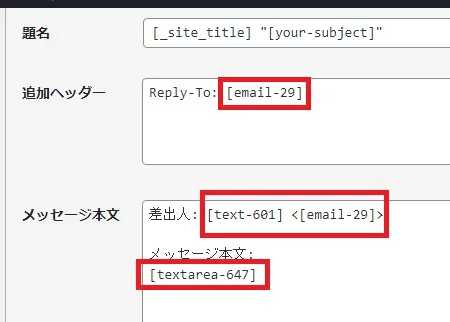
[your-name]Ńü«ķā©ÕłåŃéÆ[text-601]Ńü©ńĮ«ŃüŹµÅøŃüłŃéŗ
[your-email]Ńü«ķā©ÕłåŃéÆ[email-29]Ńü©ńĮ«ŃüŹµÅøŃüłŃéŗ
[your-message]Ńü«ķā©ÕłåŃéÆ[textarea-647]Ńü©ńĮ«ŃüŹµÅøŃüłŃéŗ
Ōåō
Ķ┐ĮÕŖĀŃāśŃāāŃāĆŃā╝Ńü«
Reply-To: [your-email]ŃéÆŃĆü
Ōåō
Reply-To: [email-29]
ŃāĪŃāāŃé╗Ńā╝ŃéĖµ£¼µ¢ćŃü«ŃĆü
ÕĘ«Õć║õ║║: [your-name] [your-email]
Ōåō
ÕĘ«Õć║õ║║: [text-601] [email-29]
ŃāĪŃāāŃé╗Ńā╝ŃéĖµ£¼µ¢ć:
[your-message]
Ńü«ķā©ÕłåŃéÆŃĆü
ŃāĪŃāāŃé╗Ńā╝ŃéĖµ£¼µ¢ć:
[textarea-647]Ńü½Õżēµø┤ŃüÖŃéŗŃĆé
ķĪīÕÉŹŃü«ķā©ÕłåŃü»õ╗ŖÕø×Ńü»Õ┐ģĶ”üŃü¬ŃüäŃü«Ńü¦ÕēŖķÖżŃĆé
ŃüØŃüŚŃü”ŃĆüµ£ĆńĄéńÜäŃü½ŃüōŃéōŃü¬µä¤Ńüś
ŃāĢŃé®Ńā╝ŃāĀŃé┐Ńā¢Ńü«ķā©ÕłåŃü½ķ¢óŃüŚŃü”Ńü»ķü®ÕĮōŃü½ŃüōŃéōŃü¬µä¤ŃüśŃĆé
Õģ©Ńü”Ńü«ÕģźÕŖøŃüīńĄéŃéÅŃüŻŃü¤ŃéēŃĆīõ┐ØÕŁśŃĆŹŃéÆŃé»Ńā¬ŃāāŃé»
ŃüØŃüåŃüÖŃéŗŃü©Ķć¬ÕŗĢńÜäŃü½WordPressŃü«ŃéĘŃā¦Ńā╝ŃāłŃé│Ńā╝ŃāēŃüīõĮ£ŃéēŃéīŃüŠŃüÖŃĆé
ŃüéŃü©Ńü»ŃüōŃü«ŃéĘŃā¦Ńā╝ŃāłŃé│Ńā╝ŃāēŃéÆŃé│ŃāöŃā╝ŃüŚŃü”ŃĆīÕø║Õ«ÜŃāÜŃā╝ŃéĖŃĆŹŃü«ŃĆīµ¢░Ķ”ÅĶ┐ĮÕŖĀŃĆŹŃü½ķĆ▓ŃéĆŃĆé
ŃüØŃüŚŃü”Ńé┐ŃéżŃāłŃā½ķā©ÕłåŃéÆõŠŗŃüłŃü░ŃĆīŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃĆŹŃü¬Ńü®Ńü©µ▒║ŃéüŃü”ŃĆüÕŠīŃü»Ķ©śõ║ŗŃéƵøĖŃüŵ¼äŃü½ŃĆü
Õģłń©ŗŃé│ŃāöŃā╝ŃüŚŃü¤ŃéĘŃā¦Ńā╝ŃāłŃé│Ńā╝ŃāēŃéÆŃüØŃü«ŃüŠŃüŠĶ▓╝ŃéŖõ╗śŃüæŃü”Õģ¼ķ¢ŗŃüÖŃéīŃü░Õć║µØźõĖŖŃüīŃéŖŃĆé
ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀńö©Ńü«Õø║Õ«ÜŃāÜŃā╝ŃéĖŃéÆõĮ£µłÉ
Ńü¤ŃüĀŃüŚõ╗ŖÕø×Ńü»Ķć¬õĮ£Ńü«WordPressŃāåŃā╝Ńā×ŃéÆõĮ£ŃüŻŃü¤Ńü©ŃüäŃüåĶ©ŁÕ«ÜŃü¦ŃĆü
ÕāĢŃü«ÕĀ┤ÕÉłŃü»ÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀŃü«ŃāåŃā│ŃāŚŃā¼Ńā╝Ńāłńö©Ńü©ŃüŚŃü”ŃĆīpage-contact.phpŃĆŹŃü©ŃüäŃüåPHPŃāĢŃéĪŃéżŃā½ŃéÆõĮ£ŃéŖŃüŠŃüŚŃü¤Ńü«Ńü¦ŃĆü
ŃĆīpage-contact.phpŃĆŹŃü«ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀŃü«HTMLŃé┐Ńé░ķā©ÕłåŃü½PHPŃü«Ńé│Ńā╝ŃāēŃéƵøĖŃüŹĶŠ╝ŃéĆÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
ŃüōŃüōŃü¦õĮ┐ŃüåŃé┐Ńé░ŃüīŃĆü
<?php echo apply_filters(‘the_content’, ‘ŃüōŃüōŃü½ŃéĘŃā¦Ńā╝ŃāłŃé│Ńā╝ŃāēŃéƵī┐Õģź’); ?>
Õģłń©ŗŃĆüĶć¬ÕŗĢńÜäŃü½õĮ£ŃéēŃéīŃü¤ŃéĘŃā¦Ńā╝ŃāłŃé│Ńā╝Ńāē
[contact-form-7 404 "Not Found"]ŃéÆŃĆüõĖŖŃü«Ńé┐Ńé░Ńü½Õ¤ŗŃéüĶŠ╝Ńü┐ŃüŠŃüÖŃĆé
ŃüØŃüåŃüÖŃéŗŃü©ŃĆüŃüōŃüåŃüäŃüŻŃü¤Ńé┐Ńé░ŃüīÕć║µØźõĖŖŃüīŃéŖŃüŠŃüÖŃĆé
<?php echo apply_filters(‘the_content’, ‘[contact-form-7 404 "Not Found"]‘); ?>
ŃüōŃéīŃéÆPHPŃāĢŃéĪŃéżŃā½ŃĆīpage-contact.phpŃĆŹŃü«ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀķā©ÕłåŃü½Ķ▓╝ŃéŖõ╗śŃüæŃéŗõ║ŗŃü½ŃéłŃéŖŃĆü
Ńā»Ńā╝ŃāēŃāŚŃā¼Ńé╣Õī¢ŃüŚŃü¤ÕŠīŃü«ŃéĄŃéżŃāłŃü½Ńé│Ńā│Ńé┐Ńé»ŃāłŃāĢŃé®Ńā╝ŃāĀŃéÆĶ©ŁńĮ«ŃüÖŃéŗõ║ŗŃüīÕÅ»ĶāĮŃĆé
<div class=”contact-wrapper”>
<label for=”text_id”>ŃüŖÕÉŹÕēŹ(Õ┐ģķĀł)</label>
<input class=”input” type=”text” value=””>
<label for=”text_id”>ŃāĪŃā╝Ńā½ŃéóŃāēŃā¼Ńé╣</label>
<input class=”input” type=”email” value=””>
<label for=”text_id”>ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøÕåģÕ«╣</label>
<textarea class=”textarea”></textarea>
<input type=”submit” class=”submit-button” value=”ķĆüõ┐Ī”>
</div>
Ōåō
<div class=”contact-wrapper”>
<?php echo apply_filters(‘the_content’, ‘[contact-form-7 404 "Not Found"]‘); ?>
</div>
ŃüéŃü©Ńü»ŃĆīÕø║Õ«ÜŃāÜŃā╝ŃéĖŃĆŹŌåÆŃĆīÕø║Õ«ÜŃāÜŃā╝ŃéĖõĖĆĶ”¦ŃĆŹŃü«ŃĆīµ¢░Ķ”ÅĶ┐ĮÕŖĀŃĆŹŃüŗŃéēŃĆü
µ¢░ŃüŚŃüÅŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃāÜŃā╝ŃéĖŃéÆõĮ£ŃéŖŃĆüŃéĘŃā¦Ńā╝ŃāłŃé│Ńā╝ŃāēŃéÆĶ▓╝ŃéŖõ╗śŃüæŃü”ńĄéŃéÅŃéŖŃĆé
Õć║µØźõĖŖŃüīŃéŖ
ŃéĄŃéżŃāłŃéÆŃā»Ńā╝ŃāēŃāŚŃā¼Ńé╣Õī¢ŃüŚŃü¤ÕŠīŃü½Ńé│Ńā│Ńé┐Ńé»ŃāłŃāĢŃé®Ńā╝ŃāĀ7ŃéÆĶ©ŁńĮ«ŃüÖŃéŗµ¢╣µ│Ģ’Į£µ£ĆÕŠīŃü½
ŃüōŃéīŃéēŃü«µ¢╣µ│ĢŃéÆķĀåńĢ¬Ńü½ŃéäŃüŻŃü”ŃüäŃüæŃü░ŃĆüWordPressÕī¢ŃüĢŃéīŃü¤ŃéĄŃéżŃāłŃü½Ńé│Ńā│Ńé┐Ńé»ŃāłŃāĢŃé®Ńā╝ŃāĀ7ŃéÆõĮ┐ŃüŻŃü”ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀŃéÆĶ©ŁńĮ«ŃüÖŃéŗõ║ŗŃüīÕÅ»ĶāĮŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ŃāĪŃāāŃé╗Ńā╝ŃéĖŃüīķĆüõ┐ĪŃü¦ŃüŹŃü¬ŃüäÕĀ┤ÕÉł
µ│©µäÅńé╣Ńü©ŃüŚŃü”Ńü»ŃĆüŃāŁŃā╝Ńé½Ńā½ńÆ░Õóā(Ķć¬ÕłåŃü«ŃāæŃéĮŃé│Ńā│)ŃüŗŃéēŃāĪŃā╝Ńā½ŃéÆķĆüõ┐ĪŃüÖŃéŗÕĀ┤ÕÉłŃĆü(ÕāĢŃü«ÕĀ┤ÕÉłŃüĀŃü©ŃĆīXAMPPŃĆŹŃü½)ŃāĪŃā╝Ńā½ŃéĄŃā╝ŃāÉŃā╝Ńü«Ķ©ŁÕ«ÜŃéÆŃüŚŃü”ŃüäŃü¬ŃüäŃü«Ńü¦ŃĆüõ╗ŖŃü«ŃüŠŃüŠŃüĀŃü©Ńé©Ńā®Ńā╝ŃüīÕć║Ńü”ŃāĪŃā╝Ńā½ŃüīķĆüŃéīŃüŠŃüøŃéōŃü«Ńü¦ŃĆüŃüōŃüōŃéēĶŠ║ŃéƵ│©µäÅŃüŚŃü”Ńü┐ŃéŗŃü©ŃüäŃüäŃü¦ŃüŚŃéćŃüåŃĆé
Ķ©ŁÕ«ÜŃüīńĄéŃéÅŃüŻŃü”ŃĆüŃüäŃü¢ŃāĪŃāāŃé╗Ńā╝ŃéĖŃéÆķĆüŃéŹŃüåŃü©ŃüŚŃü”ŃééŃĆü
ŃĆīŃāĪŃāāŃé╗Ńā╝ŃéĖŃü«ķĆüõ┐ĪŃü½Õż▒µĢŚŃüŚŃüŠŃüŚŃü¤ŃĆŹŃü¬Ńü®Ńü©Ńü©ĶĪ©ńż║ŃüĢŃéīŃéŗÕĀ┤ÕÉłŃü»ŃĆü
õĖĆÕ║”Ķ®”ŃüŚŃü½ŃĆüĶć¬ÕłåŃü«ŃāæŃéĮŃé│Ńā│ŃüŗŃéēŃü¦Ńü»Ńü¬ŃüÅŃĆüÕłźŃü«ŃéĄŃā╝ŃāÉŃā╝Ńü½µŚóŃü½ŃéóŃāāŃāŚŃāŁŃā╝ŃāēŃüŚŃü”ŃüäŃéŗŃā»Ńā╝ŃāēŃāŚŃā¼Ńé╣Ńü½ŃĆü
õ╗ŖÕø×Ńü«Ķ©ŁÕ«ÜŃéƵ¢ĮŃüŚŃü¤õĖŖŃü¦Ķ®”ŃüŚŃü”Ńü┐ŃéŗŃü©ŃüäŃüäŃü¦ŃüŚŃéćŃüåŃĆé

















ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃāĢŃé®Ńā╝ŃāĀŃüŻŃü”õĖĆõĮōŃü®ŃüåŃéäŃüŻŃü”ŃüżŃüæŃéīŃü░ŃüäŃüäŃéōŃüĀŃéŹŃüå’╝¤