ŃüôŃéôŃüźŃüíŃü»ŃÇüŃâĘŃâşŃüĘšö│ŃüŚŃüżŃüÖŃÇé
ń╗ŐňŤ×Ńü»ŃÇüSass(SCSS)Ńü«@importŃü«ńŻ┐Ńü䊾╣ŃüźŃüĄŃüäŃüŽŃÇüš░íňŹśŃü¬ŃâüŃâąŃâ╝ŃâłŃâ¬ŃéóŃâźŃéĺšöĘŠäĆŃüŚŃüŽŃü┐ŃüżŃüŚŃüčŃÇé
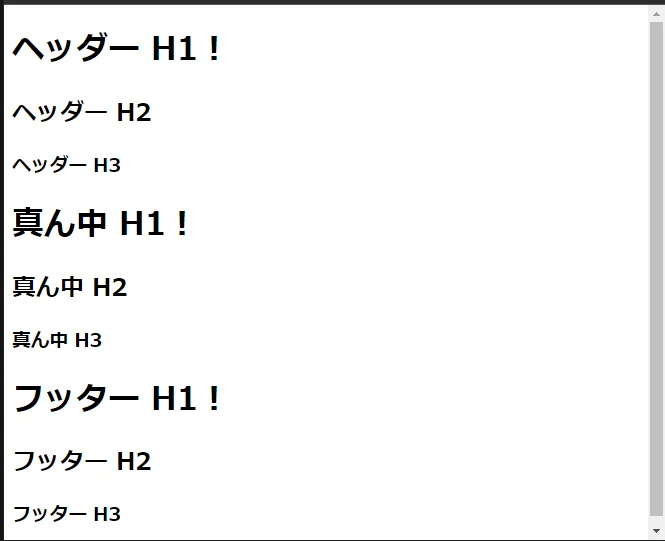
ÔÇ╗Ŕ┐ŻŔĘś´╝ÜŃüíŃéçŃüúŃüĘńŞŹňůĚňÉłŃüîŃüéŃüúŃüŽŃüäŃéŹŃüäŃéŹŃü¬šö╗ňâĆŃéäŃâüŃâąŃâ╝ŃâłŃâ¬ŃéóŃâźŃü«ň«îŠłÉňŤ│šşëŃüîŠÂłŃüłŃüŽŃüŚŃüżŃüäŃüżŃüŚŃüčŃÇé
ŃüžŃüÖŃü«ŃüžŃüŐŠëőŠĽ░ŃüžŃüÖŃüîŃÇüň«čÚÜŤŃüźŃé│Ńâ╝ŃâëŃé劍ŞŃüäŃüŽŃü┐ŃüŽŃüŁŃü«ÚâŻň║ŽŃÇüŠľçňşŚŔë▓Ńü«ňĄëŃéĆŃéŐňůĚňÉłŃéäŔâîŠÖ»Ŕë▓Ńü«ňĄëŃéĆŃéŐňůĚňÉłŃéĺšó║Ŕ¬ŹŃüŚŃüŽŃüäŃüčŃüáŃüĹŃéîŃü░ň╣ŞŃüäŃüžŃüÖŃÇéšö│ŃüŚŔĘ│ŃüéŃéŐŃüżŃüŤŃéôŃÇé
ňč║ŠťČšÜäŃüźŃü»ńŞŐŃüőŃéëÚá暼¬ŃüźÚÇ▓ŃéôŃüžŃüäŃüĹŃü░ŃÇüScssŃüîŃüęŃéôŃü¬ŠäčŃüśŃüžňŐ╣ŃüäŃüŽŃüĆŃéőŃüőŃüĘŃüäŃüćŃü«ŃüîňłćŃüőŃéőŃéłŃüćŃüźŃü¬ŃéőŃüĘŠÇŁŃüäŃüżŃüÖŃÇé
ńŞŐŠëőŃüĆŃüäŃüĹŃü░ŃüŁŃéîŃü×ŃéîŃü«ŠľçňşŚŔë▓ŃüĘŔâîŠÖ»Ŕë▓ŃüîňĄëŃéĆŃéŐŃüżŃüÖŃÇé
SassŃâ╗SCSSŃü«@importŃü«ńŻ┐Ńü䊾╣Ńéäňč║ŠťČŃü«ŠŤŞŃüŹŠľ╣Ńâ╗š░íňŹśŃâüŃâąŃâ╝ŃâłŃâ¬ŃéóŃâźŃüžšĚ┤š┐ĺ
ń╗ŐňŤ×Ńü»ŠľçňşŚŃü«Ŕë▓Ńü«ňĄëŃéĆŃéŐňůĚňÉłŃéäŃÇüŔâîŠÖ»Ŕë▓Ńü«ÚüĽŃüäŃü¬ŃüęŃÇü
ŃâĽŃéíŃéĄŃâźŃüîŃüŹŃüíŃéôŃüĘŔ¬şŃü┐Ŕż╝ŃüżŃéîŃüŽŃüäŃéőŃü«Ńüő´╝čŃüĘŃüäŃüćŃü«ŃüîňłćŃüőŃéŐŃéäŃüÖŃüäŃéłŃüćŃüźŃÇü
ŃâśŃââŃâÇŃâ╝(ńŞŐÚâĘ)ŃüĘšťčŃéôńŞşŃÇüŃâĽŃââŃé┐Ńâ╝(ńŞőÚâĘ)Ńü«´╝ôŃüĄŃüźňłćŃüĹŃüŽŃü┐ŃüżŃüŚŃüčŃÇé
ŃüŁŃüŚŃüŽŃÇüń╗ŐňŤ×ŃüéŃéëŃüőŃüśŃéüšöĘŠäĆŃüÖŃéőŃâĽŃéíŃéĄŃâźŃü»ŃÇü
Ńâ╗index.html
Ńâ╗cssŃâĽŃéęŃâźŃâÇ
Ńâ╗sassŃâĽŃéęŃâźŃâÇ
ŃüôŃü«´╝ôŃüĄŃÇé
ŃééŃüŚŃÇüňč║ŠťČšÜäŃü¬ScssŃü«ŠŤŞŃüŹŠľ╣ŃüîňłćŃüőŃéëŃü¬ŃüäŃüĘŃüäŃüćňá┤ňÉłŃü»ŃÇüŃüôŃüíŃéëŃü«ŔĘśń║őŃéĺňžőŃéüŃüźŔŽőŃüŽŃü┐ŃéőŃü«ŃééŃüäŃüäŃüőŃééŃÇé
ŃÇÉSass, ScssŃüžŃé│Ńâ╝ŃâçŃéúŃâ│Ńé░ŃÇĹňč║ŠťČšÜäŃü¬ŠŤŞŃüŹŠľ╣ŃüőŃéëŃâíŃâ¬ŃââŃâłŃéĺš░íňŹśŃüź
ŃüŁŃéîŃüžŃü»ŃüżŃüÜŃü»ŃÇüHTMLÚâĘňłćŃüőŃéëŃÇü
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Sassš░íňŹśŃâüŃâąŃâ╝ŃâłŃâ¬ŃéóŃâź</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<h1>ŃâśŃââŃâÇŃâ╝ H1<span>´╝ü</span></h1>
<h2>ŃâśŃââŃâÇŃâ╝ H2</h2>
<h3>ŃâśŃââŃâÇŃâ╝ H3</h3>
</header>
<div class="main">
<h1>šťčŃéôńŞş H1<span>´╝ü</span></h1>
<h2>šťčŃéôńŞş H2</h2>
<h3>šťčŃéôńŞş H3</h3>
</div>
<footer>
<h1>ŃâĽŃââŃé┐Ńâ╝ H1<span>´╝ü</span></h1>
<h2>ŃâĽŃââŃé┐Ńâ╝ H2</h2>
<h3>ŃâĽŃââŃé┐Ńâ╝ H3</h3>
</footer>
</body>
</html>ŃüŁŃüŚŃüŽCSSÚâĘňłć(ń╗ŐňŤ×Ńü»SCSS)Ńü»ŃüôŃéôŃü¬ŠäčŃüśŃÇé
// ňůĘńŻôšÜäŃü¬SCSS
body {
margin: 0;
h1, h2, h3 {
margin: 0;
}
}
header {
height: 33vh;
h1 {
color: red;
span {
color: purple;
}
}
h2 {
color: green;
}
h3 {
color: yellow;
}
}
.main {
height: 33vh;
h1 {
color: blue;
span {
color: yellow;
}
}
h2 {
color: gray;
}
h3 {
color: red;
}
}
footer {
height: 33vh;
h1 {
color: green;
span {
color: gray;
}
}
h2 {
color: purple;
}
h3 {
color: black;
}
}ŃâĽŃéíŃéĄŃâźŃéĺňłćŃüĹŃéő
ŃüôŃéîŃéë´╝ĺŃüĄŃü«ŃâĽŃéíŃéĄŃâźŃüîŃüŁŃéîŃü×Ńéîňç║ŠŁąńŞŐŃüîŃüúŃüčŃéëŃÇîstyle.scssŃÇŹŃéĺŃÇü
Ôćô
_header.scss // ŃâśŃââŃâÇŃâ╝ÚâĘňłćň░éšöĘŃü«SCSSŃâĽŃéíŃéĄŃâź
_main.scss // šťčŃéôńŞşÚâĘňłćň░éšöĘŃü«SCSSŃâĽŃéíŃéĄŃâź
_footer.scss // ŃâĽŃââŃé┐Ńâ╝ÚâĘňłćň░éšöĘŃü«SCSSŃâĽŃéíŃéĄŃâź
_color.scss // ňĄëŠĽ░ŃüźŃéłŃüĆńŻ┐ŃüćŔë▓ŃéĺŃüżŃüĘŃéüŃüčSCSSŃâĽŃéíŃéĄŃâź
ŃüôŃéôŃü¬ŠäčŃüśŃüžňłćŃüĹŃüŽŃüäŃüĆŃÇé
ŃÇî_header.scssŃÇŹŃüźÚľóŃüŚŃüŽŃü»ŃÇüstyle.scssŃü«ŃâśŃââŃâÇŃâ╝ÚâĘňłćŃéĺňłçŃéŐňĆľŃüúŃüŽŔ▓╝ŃéŐń╗śŃüĹŃéőŃÇé
header {
height: 33vh;
h1 {
color: yellow;
span {
color: red;
}
}
h2 {
color: green;
}
h3 {
color: green;
}
}ŃÇî_main.scssŃÇŹŃééŃÇî_footer.scssŃÇŹŃééňÉîŃüśŃéłŃüćŃüźŃÇüstyle.scssŃüőŃéëň┐ůŔŽüŃü¬ÚâĘňłćŃéĺňłçŃéŐňĆľŃüúŃüŽŔ▓╝ŃéŐń╗śŃüĹŃÇé
_main.scss´╝Łstyle.scssŃü«ńŞşň┐âÚâĘňłćŃéĺňłçŃéŐňĆľŃüúŃüŽŔ▓╝ŃéŐń╗śŃüĹŃéő
.main {
height: 33vh;
h1 {
color: blue;
span {
color: yellow;
}
}
h2 {
color: blue;
}
h3 {
color: red;
}
}_footer.scss´╝Łstyle.scssŃü«ŃâĽŃââŃé┐Ńâ╝ÚâĘňłćŃéĺňłçŃéŐňĆľŃüúŃüŽŔ▓╝ŃéŐń╗śŃüĹŃéő
footer {
height: 33vh;
h1 {
color: purple;
span {
color: gray;
}
}
h2 {
color: gray;
}
h3 {
color: purple;
}
}ŃüŁŃüćŃüÖŃéőŃüĘŃÇüŠťÇšÁéšÜäŃüźŃÇîstyle.scssŃÇŹŃü«ńŞşŔ║źŃü»ŃüôŃéôŃü¬ŠäčŃüśŃüźŃü¬ŃéőŃÇé
body {
margin: 0;
h1, h2, h3 {
margin: 0;
}
}ŃüĘŃÇüŃüôŃéôŃü¬ŠäčŃüśŃüžŃâĽŃéíŃéĄŃâźŃéĺňłćňë▓ŃÇü
ŠČíŃüźŃÇüń╗ŐňŤ×Ńü»ňĄëŠĽ░ŃéĺŠë▒ŃüćšĚ┤š┐ĺŃééňů╝ŃüşŃüŽŃÇî_color.scssŃÇŹŃü«ňĄëŠĽ░ŃüźŃÇüŃüŁŃéîŃü×ŃéîŃü«ŔâîŠÖ»Ŕë▓Ńü«Ŕë▓Ńü«ŔĘşň«ÜŃéĺń┐ŁňşśŃüÖŃéőŃÇé
_color.scss´╝ŁŔë▓Ńü«ŔĘşň«ÜŃü«ń┐ŁňşśŃü»ŃüôŃüôŃüźŃüŚŃüŽŃüŐŃüäŃüŽŃÇüňżîŃüőŃéëňĹ╝Ńü│ňç║ŃüÖ
$HeaderColor: #99f; // ŔľäŃüäÚŁĺ
$MainColor: #f9f; // ŔľäŃüäŃâöŃâ│Ńé»
$FooterColor: #9c3; // ŔľäŃüäšĚĹŃüŁŃéîŃü×ŃéîŃü«ŃâĽŃéíŃéĄŃâźŃü«Ŕ¬şŃü┐Ŕż╝Ńü┐
ŃüčŃüáŃüôŃü«šŐŠůőŃüáŃüĘŃÇüŃüżŃüáŔŽőŃü蚍«Ńü»šÖŻÚ╗ĺŃü«šŐŠůőŃüžHTMLŃüŚŃüőŔíĘšĄ║ŃüĽŃéîŃü¬ŃüäŃÇé
Ńü¬Ńü«ŃüžŃÇüŃâśŃââŃâÇŃâ╝(ńŞŐÚâĘ)ŃÇüšťčŃéôńŞşÚâĘňłćŃÇüŃâĽŃââŃé┐Ńâ╝(ńŞőÚâĘ)ŃüŁŃéîŃü×ŃéîŃü«CSSŃéĺŔ¬şŃü┐Ŕż╝ŃéÇŃüčŃéüŃüźŃÇüŃüôŃüôŃüžńŻ┐ŃüćŃü«ŃüîŃÇü@import
@importŃéĺńŻ┐ŃüúŃüŽŃÇüŃâĽŃéíŃéĄŃâźŃéĺňĹ╝Ńü│ňç║ŃüÖŃÇé
style.scss
@import "header.scss"; // ŃüôŃüôŃüžŃâśŃââŃâÇŃâ╝ÚâĘňłćŃü«CSS(SCSS)ŃéĺňĹ╝Ńü│ňç║ŃüÖŃÇé
@import "main.scss"; // ŃüôŃüôŃüžńŞşň┐âÚâĘňłćŃü«CSS(SCSS)ŃéĺňĹ╝Ńü│ňç║ŃüÖŃÇé
@import "footer.scss"; // ŃüôŃüôŃüžŃâĽŃââŃé┐Ńâ╝ÚâĘňłćŃü«CSS(SCSS)ŃéĺňĹ╝Ńü│ňç║ŃüÖŃÇé
body {
margin: 0;
h1, h2, h3 {
margin: 0;
}
}ŃüôŃüôŃüżŃüžŃüäŃüĹŃéîŃü░ŃüŁŃéîŃü×ŃéîŃü«CSSŃâĽŃéíŃéĄŃâźŃéĺŔ¬şŃü┐Ŕż╝ŃéÇń║őŃüîňç║ŠŁąŃéőŃÇé
ŃüčŃüáŃÇüŃüôŃü«ŃüżŃüżŃüáŃüĘŃüżŃüáŔâîŠÖ»Ŕë▓ŃüîňĄëŃéĆŃüúŃüŽŃüäŃü¬ŃüäŃü«ŃüžŃÇî_color.scssŃÇŹŃüźń┐ŁňşśŃüŚŃüčŔë▓Ńü«ŔĘşň«ÜŃéĺňĹ╝Ńü│ňç║ŃüÖŃÇé
ŃÇî_header.scssŃÇŹŃÇî_main.scssŃÇŹŃÇî_footer.scssŃÇŹŃüžŃü»ŃÇüŃüŁŃéîŃü×ŃéîŔâîŠÖ»Ŕë▓ŃéĺŃÇî_color.scssŃÇŹŃü«ňĄëŠĽ░ŃéĺňĹ╝Ńü│ňç║ŃüŚŃüŽńŻ┐ŃüúŃüŽŃüäŃéőŃü«ŃüžŃÇü
_header.scss
@import "color.scss"; // ŃüôŃüôŃüžŃÇü_color.scssŃü«ŔĘşň«ÜŃéĺńŻ┐ŃüćŃéłŃüćŃüźňĹ╝Ńü│ňç║ŃüÖŃÇé
header {
height: 33vh;
background-color: $HeaderColor; // ŃüôŃüôŃüžŔâîŠÖ»Ŕë▓Ńü«ŔĘşň«Ü(Ŕë▓Ńü»ňĄëŠĽ░ňÉŹŃüžňĹ╝Ńü│ňç║ŃüŚ)
h1 {
color: red;
span {
color: purple;
}
}
h2 {
color: green;
}
h3 {
color: yellow;
}
}ŃÇî_main.scssŃÇŹŃÇî_footer.scssŃÇŹŃééňÉîŃüśŃéłŃüćŃüźŃÇü@import “color.scss”; ŃüžŃâĽŃéíŃéĄŃâźŃü«ŔĘşň«ÜŃéĺŔ¬şŃü┐Ŕż╝ŃéôŃüžŃÇü
background-color: $ŃÇçŃÇç(ňĄëŠĽ░ňÉŹ); ŃüĘŃüäŃüćŠäčŃüśŃüžŃÇüňĄëŠĽ░ňÉŹŃüžŔë▓ŃéĺňĹ╝Ńü│ňç║ŃüŚŃüŽńŻ┐ŃüćŃÇé
ŃüŁŃüćŃüÖŃéőń║őŃüźŃéłŃüúŃüŽŃÇüŃüŁŃéîŃü×ŃéîŃü«ŔâîŠÖ»šö╗ňâĆŃüîňĄëŃéĆŃéőŃü»ŃüÜŃÇé
ŃüôŃéîŃüžŃâĽŃéíŃéĄŃâźŃü«Ŕ¬şŃü┐Ŕż╝Ńü┐Šľ╣Ńü«ŃÇüňč║ŠťČšÜäŃü¬ŃéäŃéŐŠľ╣Ńü«Ŕ¬ČŠśÄŃü»šÁéŃéĆŃéŐŃÇé
SassŃâ╗SCSSŃü«@importŃü«ńŻ┐Ńü䊾╣Ńéäňč║ŠťČŃü«ŠŤŞŃüŹŠľ╣Ńâ╗š░íňŹśŃâüŃâąŃâ╝ŃâłŃâ¬ŃéóŃâźŃüžšĚ┤š┐ĺ´ŻťŠťÇňżîŃüź
Sass(SCSS)Ńü»Ńé│Ńâ╝ŃâÇŃâ╝Ńü¬Ńéëň┐ůÚáłŃé╣ŃéşŃâźŃüžŃÇüń╗ŐŃü»ŃüôŃéîŃéëŃéĺńŻ┐ŃüúŃüŽŃüäŃü¬Ńüäń╝ÜšĄżŃü«Šľ╣Ńüîň░ĹŃü¬ŃüäńŻŹŃÇé
ńŻ┐Ńü䊾╣ŃüĘŃüŚŃüŽŃü»ŃÇüŃâśŃââŃâÇŃâ╝šöĘŃü«CSSŃÇüŃâĽŃââŃé┐Ńâ╝šöĘŃü«CSSŃüĘňłćŃüĹŃüŽŃüŐŃüĹŃü░ňżîŃüžšĚĘÚŤćŃÇüš«íšÉćŃéĺŃüÖŃéőŃü«ŃüŻŃüáŃüŚŃÇü
ńżőŃüłŃü░ŃÇü
Ńâ╗_header.scss
Ńâ╗_main.scss
Ńâ╗_blog.scss
Ńâ╗_contact.scss
Ńâ╗_footer.scss
ŃüĘŃüäŃüćÚóĘŃüźńŻ┐ŃüäňłćŃüĹŃüŽŃééŃüäŃüäŃüŚŃÇü
settingsŃâĽŃéęŃâźŃâÇŃéĺńŻťŃüúŃüŽŃÇüŃüŁŃü«ńŞşŃüźŃÇü
Ńâ╗_color.scss
Ńâ╗_font.scss
ŃüôŃéôŃü¬ŠäčŃüśŃüžŠĽ┤šÉćŃüŚŃüŽŃâĽŃéíŃéĄŃâźŃéĺňłąŃüžńŻťŃüúŃüŽŃü┐ŃüŽŃééOKŃÇé
ŃâĽŃéíŃéĄŃâźŃéĺš┤░ŃüőŃüĆňłćŃüĹŃéőń║őŃüźŃéłŃüúŃüŽŃÇüňżîŃüőŃéëšĚĘÚŤćŃüîŃüŚŃéäŃüÖŃüĆŃü¬ŃéőŃüŚŃÇüń╗ľń║║ŃüîŔŽőŃüŽŃé銻öŔ╝âšÜäňłćŃüőŃéŐŃéäŃüÖŃüĆŃü¬ŃéőŃÇü
CSSŃüîńŞŐŃüőŃéëńŞőŃüżŃüžŃéÇŃéäŃü┐ŃüźŃâÇŃâęŃâÇŃâęŃüĘÚĽĚŃüĆŃü¬ŃéëŃüÜŃüźŠŞłŃéÇŃüŚŃÇüŠůúŃéîŃéîŃü░ŃüäŃüäń║őŃüąŃüĆŃéüŃüžŃÇüŃüĘŃüŽŃééŃüŐŃüÖŃüÖŃéüŃÇé
šÁéŃéĆŃéŐŃÇé