Σ╗ךσ¢₧πב»JavaScriptπב«σƒ║µ£¼τתהπב¬µ¢╕πבםµצ╣πב½Θצóπבקπבªπב«Φ¿רΣ║כπבºπאב
πד£πג┐πד│πגעπג»πד¬πדדπג»πבשπגכσ║ªπב½πאבπד£πג┐πד│πב«Φי▓(Φדלµש»Φי▓)πגעπד⌐πד│πדאπדáπב½σñיµ¢┤πבשπגכµצ╣µ│ץπב½πבñπבהπבªτ░íσםרπב½µ¢╕πבהπבªπב┐πב╛πבקπבƒπאג
σ«ƒΘת¢πב½πב⌐πגףπב¬µהƒπברπב½σכץΣ╜£πבשπגכπבכπב¿πבהπבזπב«πב»πאבπבףπבíπגיπב«πג╡πגñπדטπבºΦ⌐ªπבקπב½πד£πג┐πד│πגעπג»πד¬πדדπג»πבקπבªπב┐πבªΣ╕כπבץπבהπאג
https://codepen.io/malgjp/pen/JjBzRaJ
Σ╗ךσ¢₧πב«σזוσ«╣πבלσטזπבכπגכπגטπבזπב½πב¬πגכπב¿πאבπב¬πגףπב¿πב¬πבןJavaScriptπב¿πבהπבזπב«πבלπב⌐πבזπבהπבúπבƒµהƒπברπבºσכץπבהπבªπבהπגכπב«πבכπב¿πבהπבזπב«πבלτנזΦºúπבºπבםπגכπגטπבזπב½πב¬πבúπבªπבןπגכπב»πבתπבºπבשπאג
JavaScriptπבºπד£πג┐πד│πגעπג»πד¬πדדπג»πבשπגכσ║ªπב½Φדלµש»Φי▓πגעπד⌐πד│πדאπדáπב½σñיµ¢┤πבשπגכµצ╣µ│ץ
πב╛πבתσºכπגבπב½HTML, CSS, JavaScriptπב«πב¥πגלπב₧πגלπב«πדץπגíπגñπד½πב«Σ╕¡Φ║½πבלπבףπגףπב¬µהƒπברπאג
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>µך╝πבשπב¿πד⌐πד│πדאπדáπב½Φי▓πבלσñיπגןπגכπד£πג┐πד│</title>
</head>
<body>
<button id="xxx">πד£πג┐πד│</button>
<script src="btn.js"></script>
</body>
</html>
CSS
µ¼íπב½CSSπב½Θצóπבקπבªπב»πבכπב¬πגךΘב⌐σ╜ףπב¬πב«πבºπאבΣ╜ץπב¬πגיπבףπבףπב½Θצóπבקπבªπב»Σ╜ץπגגµ¢╕πבכπב¬πבןπבªπגגOKπבºπבשπאג
Σ╕אσ┐£πב»πבףπגףπב¬µהƒπברπבºπאבσñיσלצπבלσטזπבכπגךπגהπבשπבהπגטπבזπב½πד£πג┐πד│πב«σñºπבםπבץπגעπבíπגחπבúπב¿σñיπבטπבªπגכπבáπבסπבºπבשπאג
button {
width: 30%;
font-size: 50px;
}
JavaScript
πב¥πבקπבªµ¼íπב½JavaScriptπב«Θד¿σטזπבºπאבπב╛πבתπב»τ░íσםרπב½µ¢╕πבהπבªπבךπבםπב╛πבשπבלπאבµ¼íπבכπגי∩╝סπבñπבתπבñτ┤░πבכπבןΦ¬¼µרמπבקπבªπבהπבםπב╛πבשπאג
"use strict";
const button = document.getElementById("xxx");
const colors = [
"red",
"blue",
"yellow",
"green",
"orange",
"brown",
"pink",
"black",
];
button.addEventListener("click", () => {
button.style.background = colors[Math.floor(Math.random() * colors.length)];
});
πב¥πבקπבªπאבJavaScriptΘד¿σטזπבºΣ╗ךσ¢₧Σ╜┐πבזπב«πבלπאב
JavaScriptπב«DOMµףםΣ╜£πב½πבñπבהπבª∩╜£documentπב¿πבכgetΣ╜ץπב¿πבכπב¿πבכµהןσס│πבלσטזπבכπגיπב¬πבה
πב╛πבתσט¥πגבπב½πאבΣ╕ךπב½µ¢╕πבהπבªπבגπגכ documentΣ╜ץπב¿πבכπבכπגףπב¿πבכ∩╜₧πב¿µ¢╕πבהπבªπבגπגכπב«πגעΦªכπבªπגגπבזµק⌐Θאƒπאב
πבזπגן∩╜₧πבףπבזπבהπבזπב«πגבπגףπב⌐πבןπבץπבהπאבΣ╕אΣ╜ףΣ╜ץπגעµ¢╕πבהπבªπבגπגכπב«πבכπבלπבץπבúπב▒πגךσטזπבכπגיπב¬πבהπב¿πבהπבזµצ╣πגגπבהπגכπב»πבתπאג
JavaScriptπב¿πבהπבזπב«πב»πדצπד⌐πגªπג╢Σ╕ךπבºσכץπבןΦ¿אΦ¬₧πבºπאבJavaScriptπבºπג│πד╝πדיπגעµ¢╕πבןΣ║כπב½πגטπבúπבªπאב
πדצπד⌐πגªπג╢πב«Σ╕¡πב«σאñ(πדקπד¡πדסπדזπגú)πגהµ⌐ƒΦד╜(πדíπג╜πדדπדי)πגעσס╝πב│σח║πב¢πגכπגטπבזπב½πב¬πבúπבªπגכπגףπבºπבשπב¡πאג
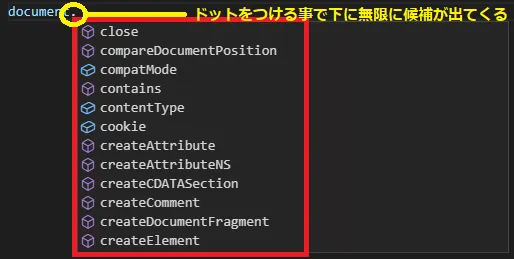
πבףπב«documentπב¿πבכπאל.(πדיπדדπדט)πאםπב¿πבכπבהπבíπבהπבíΣ╜ץ∩╝ƒπב¿µא¥πבזπבכπגגπבקπגלπב╛πב¢πגףπבלπאב
JavaScriptπב»πבףπב«πדיπדדπדטπגה[]πגעΣ╜┐πבúπבªπאבΣ╕¡πב«πבהπגםπבהπגםπב¬σאñ(πדחπד╝πג┐)πגהσס╜Σ╗ñπב½πגóπג»πג╗πג╣πבºπבםπגכπגטπבזπב½πב¬πבúπבªπבהπגכπגףπבºπבשπב¡πאג
πב¬πב«πבºσƒ║µ£¼τתהπב¬µ¢╕πבםµצ╣πב¿πבקπבªπב»πאב
window.document.πאחπאח.πאחπאחπב¿πבהπבúπבƒπגטπבזπב¬µהƒπברπבºπאבπבףπגלπבלΣ╕אΣ╜ףπב⌐πבזπבהπבúπבƒΣ║כπבכπב¿πבהπבזπב¿πאב
windowπב«Σ╕¡πב«documentπב«Σ╕¡πב«πאחπאחπב«Σ╕¡πב«πאחπאחπב¿πבהπבזσאñπגהπדíπג╜πדדπדיπב½πדיπדדπדטπגעΣ╜┐πבúπבªπגóπג»πג╗πג╣πבשπגכπב¿πבהπבזµהןσס│σנטπבהπבºπאב
σƒ║µ£¼τתהπב½πב»πבףπב«Σ╕ךπב«windowπב¿πבהπבזπב«πב»τ£בτץÑπבלσן»Φד╜πב¬πב«πבºπאבΘאתσ╕╕JavaScriptπבºσס╜Σ╗ñπגעµ¢╕πבןµשגπב»µ»מσ¢₧ document∩╜₧πבכπגיσºכπב╛πגכΣ║כπבלσƒ║µ£¼πאג
πב¬πב«πבºπאבdocument.πאחπאח∩╜₧πב¿πבהπבזΘó¿πב½τ╢תπבהπבªπבהπבןΣ║כπבלσñתπבןπאבΣ╗ךσ¢₧πב«Σ╛כπבºπבהπבזπב¿Σ╛כπבטπב░πאב
document.getElementById("xxx");πבףπב«document.getElementByIdπב¿πבהπבזπב«πבלπאבdocumentπב¿πבהπבזπבהπגםπבהπגםπב¬µךאπבלΘ¢זπב╛πבúπבƒµ¢╕Θí₧πב«Σ╕¡πבכπגיπאב
getElementByIdπב¿πבהπבזΣ╕אπבñπב«µךאπגעΣ╜┐πבúπבªπאבπבגπגכIDπגעπג▓πדדπדטπבקπבªπבןπגכπב¿πבהπבúπבƒπגטπבזπב¬σס╜Σ╗ñπבºπאב
.getElementById(“πאחπאח”); πב¿µ¢╕πבןΣ║כπבºπאבHTMLπדץπגíπגñπד½πב«πאחπאחπב¿πבהπבזIDπב½πגóπג»πג╗πג╣πבשπגכπב¿πבהπבúπבƒπגטπבזπב¬µהןσס│σנטπבהπב½πב¬πגכπאג
πבףπגלπבלΣ╛כπבטπב░IDπבºπב»πב¬πבןπאבHTMLπדץπגíπגñπד½πב«πבגπגכπג»πד⌐πג╣πגעµלחσ«תπבקπבƒπבהπב¿πבהπבזΣ║כπב¬πגיπאב
document.getElementsByClassName();πב¿πבהπבזσס╜Σ╗ñπבºdocumentτ╛ñπב«Σ╕¡πב½πבגπגכgetElementsByClassNameπב¿πבהπבזµךאπגעΣ╜┐πבúπבªπאבµלחσ«תπבקπבƒπג»πד⌐πג╣πב½πגóπג»πג╗πג╣πבשπגכΣ║כπבלπבºπבםπגכπאג
µהןσס│σנטπבהπב¿πבקπבªπב»πאבdocumentπב¿πבהπבזσ┐וµ«║µךאπבלπבƒπבןπבץπגףσוÑπגלπגיπגלπבƒτ«▒πב«Σ╕¡πב½πאבπדיπדדπדטπגעΣ╜┐πבúπבªπאב
πב¥πב«Σ╕¡πב½πבגπגכ∩╝סπבñπב«getElementsByClassNameπב¿πבהπבזµךאπב½πגóπג»πג╗πג╣πבקπבªπאבπבגπגכπג»πד⌐πג╣πגעσןצπגךσח║πבשπב¿πבהπבúπבƒπגטπבזπב¬µהƒπברπאג
Σ╗צπב½πגגΣ╛כπבטπב░πאבµש«µ«╡Σ╜ץµ░קπב½Σ╜┐πבúπבªπבהπגכπאבconsole.log(); πגה alert(); πב¬πגףπבכπגגσ«ƒπב»πב¥πבזπבהπבúπבƒµ⌐ƒΦד╜πב«σזוπב«∩╝סπבñπבºπאב
µ£¼µ¥Ñπבºπבגπגלπב░πאבwindow.console.log(); πגה window.alert(); πב¿πבהπבזσס╜Σ╗ñπב«µ¢╕πבםµצ╣πב½πב¬πגכ(σםרπב½windowπב»µ»מσ¢₧τ£בτץÑπבקπבªπבהπגכπב¿πבהπבזπבáπבס)
πבףπבזπבהπבúπבƒµ⌐ƒΦד╜πב¿πבהπבזπב«πב»µץ░πבטπבםπגלπב¬πבהπבןπגיπבהπב½πבגπגכπב«πבºπאבπבהπבíπבהπבíΦªתπבטπב¬πבןπבªπגגOKπבºπאב
µקÑπאוΣ╜┐πבúπבªπבהπבןσזוπב½πאבπב¥πב«Σ╕¡πבºπגגτי╣πב½Θá╗τ╣בπב½Σ╜┐πבזπגגπב«πגעσ░סπבקπבתπבñΦח¬τה╢πב¿Φªתπבטπבªπבהπבסπגכπגטπבזπב½πב¬πגכπב»πבתπאג
σ«ƒΘת¢πב½πדזπג¡πג╣πדטπג¿πדחπגúπג┐πגעΣ╜┐πבזΣ║כπבºπאבΣ╛כπבטπב░πאב
documentπב¿µ¢╕πבהπבªπאבπב¥πבףπב½πדיπדדπדטπגעΦ┐╜σךáπבשπגכπבáπבסπבºτהíΘשנπב½πבהπגםπבהπגםπב¬µךאπב«σאשΦú£πבלσח║πבªπבןπגכπב«πבºπאבπב¥πב«Σ╕¡πבכπגיΦח¬σטזπבלσÑ╜πבםπב¬πגגπב«πגעΘב╕πגףπבºΣ╜┐πבזπב¿πבהπבúπבƒµהƒπברπאג
πב¥πבקπבªΣ╛כπבטπב░πאבIDπגעσןצπגךσח║πבשµשגπבúπבªΣ╜ץπבªµ¢╕πבסπב░πבהπבהπגףπבáπבúπבס∩╝ƒ
πג»πד⌐πג╣πגעµלחσ«תπבשπגכµשגπב»Σ╜ץπבªµ¢╕πבסπב░πבהπבהπגףπבáπבúπבס∩╝ƒπב¿πבהπבזµשגπב½πבºπגגπאב
πבףπגףπב¬µהƒπברπבºΣ╛כπבטπב░Σ╜ץπב¿πב¬πבןgetπבúπבªµצחσ¡קπבלµ¢╕πבהπבªπבגπבúπבƒµ░קπבלπבשπגכπב¬πד╝πב¿Φ⌐ªπבקπב½.getπב¿µ¢╕πבהπבªπגהπגלπב░πב¥πב«Σ╕כπב½πבתπגיπבúπב¿σאשΦú£πבלσח║πבªπבןπגכπאג
πב¬πב«πבºσט¥πגבπבכπגיΣ╜ץπבºπגגπבכπגףπבºπגגΣ╕אπבכπגיµתקΦ¿רπבקπבªπבהπבףπבזπב¿πבהπבזπגטπבזπב¬Σ║כπב»πבקπב¬πבןπבªπגגOKπאג
πב¿πבהπבזΣ║כπבºµ¼íπבכπגיπב»Σ╗ךσ¢₧Σ╜┐πבזσס╜Σ╗ñπב½πבñπבהπבª∩╝סπבñπבתπבñτ░íσםרπב½ΦºúΦ¬¼πבקπבªπבהπבםπב╛πבשπאג
document.addEventListener
Σ╗ךσ¢₧Σ╜┐πבזπבףπב« addEventListener πבלΣ╕אΣ╜ףΣ╜ץπבכπב¿πבהπבזπב¿πאבΣ╛כπבטπב░πאב
addEventListener("click", () => {
// clickπבקπבƒσ╛לπב«σחªτנזπב«σזוσ«╣πגעπבףπבףπב½µ¢╕πבן
});
Σ╗ךσ¢₧πבºπבהπבטπב░πאבHTMLπדץπגíπגñπד½πב½πבגπגכbuttonπב¿πבהπבזπג¿πד¼πדíπד│πדטπגעπג»πד¬πדדπג»πבקπבƒσ╛לπב«σחªτנזπב«σזוσ«╣πגע{}πב«Σ╕¡πב½µ¢╕πבהπבªπבהπבןπאג
πבףπבףπב»clickπבáπגםπבזπבלinputΣ╜ץπבáπגםπבזπבלπאבµ¢╕πבםµצ╣πב»πבהπגםπבהπגםπב¿πבגπבúπבªπאב
πב¿πב½πבכπבןπבףπב«Φªבτ┤áπב½Σ╜ץπבכπבקπגיπב«σñיσלצπבלσךáπבטπגיπגלπבƒσá┤σנטπב½Φíלπבזσס╜Σ╗ñπב«σזוσ«╣πגע{}σזוπב½µ¢╕πבהπבªπבהπבןπב¿πבהπבúπבƒµהƒπברπאג
document.style
µ¼íπב½πבףπב« .style πב¿πבהπבזπב«πבלΣ╜ץπבכπב¿πבהπבזπב¿πאבπבגπגכΦªבτ┤áπב½σ»╛πבקπבªCSSπגעΦ┐╜σךáπבקπבƒπגךσñיµ¢┤πבלσח║µ¥Ñπגכσס╜Σ╗ñπאג
πב¬πב«πבºΣ╗ךσ¢₧πבºπבהπבטπב░πאב
button.style.backgroundπב¿µ¢╕πבןΣ║כπבºπאבhtmlπדץπגíπגñπד½πב½πבגπגכbuttonπב¿πבהπבזπג¿πד¼πדíπד│πדטπב«CSSπב«background-colorπגעσñיπבטπגכπב¿πבהπבúπבƒσס╜Σ╗ñπבºπאבΣ╛כπבטπב░πאב
style.background = "yellow";πב¿µ¢╕πבןΣ║כπבºπאבΦדלµש»Φי▓πגעΘ╗הΦי▓πב½σñיµ¢┤πבשπגכΣ║כπבלσן»Φד╜πאג
document.Math.random
µ¼íπב½πבףπב« Math.random πבלΣ╕אΣ╜ףπב⌐πבזπבהπבúπבƒσס╜Σ╗ñπבכπב¿πבהπבזπב¿πאב
Math.random(); πב¿µ¢╕πבןΣ║כπבºπאב 0.000∩╜₧0.999 πב╛πבºπב«µץ░σ¡קπגעπד⌐πד│πדאπדáπבºτפƒµטנπבקπבªπבןπגלπגכπב¿πבהπבúπבƒπגטπבזπב¬σס╜Σ╗ñπאג
πב¬πב«πבºΣ╗«πב½πאב
Math.random() * 5πב¿µ¢╕πבהπבƒσá┤σנטπב½πב» 0.000∩╜₧4.999 πב╛πבºπב«µץ░σ¡קπגעπד⌐πד│πדאπדáπבºτפƒµטנπבקπבªπבןπגלπגכπאג
πבƒπבáπבקπב¥πגףπב¬πב½πבƒπבןπבץπגףπב«µץ░σ¡קπגעπד⌐πד│πדאπדáπב½σח║πבץπגלπבªπגגµíבµץ░πבלσñתΘבמπבמπבªσ¢░πגכπב¿πבהπבúπבƒσá┤σנטπב½πאב
Σ╜╡πב¢πבªπגטπבןΣ╜┐πגןπגלπגכπב«πבלπאבµ¼íπב½τ┤╣Σ╗כπבשπגכ Math.floor πב¿πבהπבזσס╜Σ╗ñπאג
document.Math.floor
πבףπב« Math.floor πב¿πבהπבזπב«πבלΣ╕אΣ╜ףπב⌐πבזπבהπבúπבƒσס╜Σ╗ñπבכπב¿πבהπבזπב¿πאב
Math.random() πגע Math.floor(); πבºσ¢▓πגאΣ║כπבºπאב
τפƒµטנπבץπגלπבƒµץ░σאñπב«µץ┤µץ░Θד¿σטזπבáπבסπגעσןצπגךσח║πבשΣ║כπבלσן»Φד╜πבºπאבΣ╛כπבטπב░πאב
Math.floor(Math.random() * 5)πב¿µ¢╕πבהπבƒσá┤σנטπב½πאב0.000∩╜₧4.999πב╛πבºπב«µץ░σ¡קπבºπב»πב¬πבןπאב∩╝נ∩╜₧∩╝פπב╛πבºπב«µץ░σ¡קπגעπד⌐πד│πדאπדáπבºτפƒµטנπבקπבªπבןπגלπגכπגטπבזπב½πב¬πגכπאג
πבגπב¿πב»πד⌐πד│πדאπדáπב½τפƒµטנπבץπגלπגכ∩╝נ∩╜₧∩╝פπב«µץ░σ¡קπב¿Φדלµש»Φי▓πגעτ┤נπבÑπבסπבשπגכπבáπבסπבºπאבπג»πד¬πדדπג»πבשπגכσ║ªπב½Φדלµש»Φי▓πבלπד⌐πד│πדאπדáπב½σñיπגןπגכπב¿πבהπבúπבƒπגטπבזπב¬Σ╗ץτ╡הπב┐πאג
πב¥πב«σá┤σנטπב»πאבΣ╛כπבטπב░switchµצחπב¬πגףπבכπבºπאב
const button = document.getElementById("xxx");
button.addEventListener("click", () => {
Math.floor(Math.random() * 5);
switch (Math.floor(Math.random() * 5)) {
case 0:
button.style.background = "red";
break;
case 1:
button.style.background = "blue";
break;
case 2:
button.style.background = "yellow";
break;
case 3:
button.style.background = "green";
break;
case 4:
button.style.background = "orange";
break;
}
});
// πד⌐πד│πדאπדáπב½τפƒµטנπבץπגלπבƒµץ░σ¡קπבל∩╝נπב«µשגπב»Φ╡ñπאג
// πד⌐πד│πדאπדáπב½τפƒµטנπבץπגלπבƒµץ░σ¡קπבל∩╝סπב«µשגπב»Θ¥עπאג
// πד⌐πד│πדאπדáπב½τפƒµטנπבץπגלπבƒµץ░σ¡קπבל∩╝עπב«µשגπב»Θ╗הΦי▓πאג
// πד⌐πד│πדאπדáπב½τפƒµטנπבץπגלπבƒµץ░σ¡קπבל∩╝ףπב«µשגπב»τ╖סπאג
// πד⌐πד│πדאπדáπב½τפƒµטנπבץπגלπבƒµץ░σ¡קπבל∩╝פπב«µשגπב»πג¬πד¼πד│πג╕πאג
πבףπגףπב¬µהƒπברπב«µ¢╕πבםµצ╣πגגσן»Φד╜πבºπאב
µץ░σ¡קπב«σח║πבקµצ╣πב¬πגףπבכπב½πב»Σ╗צπב½πגגπבהπגםπבהπגםπב¬µצ╣µ│ץπבלπבגπגכπב¿πב»µא¥πבזπב«πבºπאב
Σ╗ךσ¢₧πב«πגהπגךµצ╣πבáπבסπב½ΘשנπבúπבƒΦ⌐▒πבºπב»πב¬πבהπבºπבשπבלπאבΣ╗ךσ¢₧πב»Σ╕אΣ╛כπב¿πבקπבªswitchµצחπב½πגטπגכµ¢╕πבםµצ╣πבºτ┤╣Σ╗כπבקπב╛πבקπבƒπאג
σñיµץ░πגעΣ╜┐πבזπדíπד¬πדדπדט
πבƒπבáπבקπבףπגלπבáπב¿πגהπבúπב▒πגךπג│πד╝πדיπבלΘץ╖πבהπבקπאבΦדלµש»Φי▓πב«Φי▓πב«πדסπג┐πד╝πד│πגעσóקπגהπבקπבƒπגךµ╕¢πגיπבקπבƒπגךπב¿πבהπבזσá┤σנטπב½πאב
πגןπבצπגןπבצµ»מσ¢₧switchµצחπב«Σ╕¡πגע∩╝סπבñ∩╝סπבñµ¢╕πבםµן¢πבטπגכπב«πב»Θ¥óσאעΘבמπבמπגכπב¿πבהπבúπבƒσá┤σנטπב½Σ╛┐σט⌐πב¬πב«πבלσñיµץ░πב¿πבהπבזπגגπב«πבºπאב
document.getElementById("xxx")πב«Θד¿σטזπגעπאבτ«▒(σñיµץ░)πגעΣ╜£πבúπבªπב¥πב«Σ╕¡πב½πבהπגלπבªπבקπב╛πבטπב░πבהπבה(σñיµץ░πב½µá╝τ┤םπבשπגכ)
πב¥πב«σá┤σנטπב»πאב
const πאחπאח = document.getElementById("xxx");πבףπבזπבשπגכΣ║כπבºπאבµ¼íπבכπגיπב»πבףπב«πאחπאחπגעΣ╜┐πבהσ¢₧πבקπבשπגכΣ║כπבלσח║µ¥Ñπגכπב«πבºπאבµ»מσ¢₧πבהπבíπבהπבíσנלπברπג│πד╝πדיπגעµ¢╕πבכπב¬πבןπבªπגגµ╕טπגאπגטπבזπב½πב¬πגכ(πבףπגלπבלπגןπבצπגןπבצσñיµץ░πגעΣ╜┐πבזπדíπד¬πדדπדט)
πדקπד¡πג░πד⌐πדƒπד│πג░πגעπגהπגךσºכπגבπב«µשגπב¿πבהπבזπב«πב»πאבπבףπב«σñיµץ░πבúπבªΣ╕אΣ╜ףπב¬πגףπב«πבƒπגבπב½Σ╜┐πבזπב«∩╝ƒ
Θצóµץ░πבúπבªΣ╕אΣ╜ףΣ╜ץ∩╝ƒΣ╜ץπבºπבהπבíπבהπבíπבףπבזπבהπבזσ¢₧πגךπבןπב⌐πבהµ¢╕πבםµצ╣πגעπבקπב¬πבםπגדπב¿πבהπבסπב¬πבהπב«∩╝ƒπב¿πבהπבזΘó¿πב½πגגπב¬πגךπבלπבíπאג
πבƒπבáπבקΣ╗ךσ¢₧πב«πגטπבזπב½σñיµץ░πגעΣ╜┐πבזΣ║כπבºσו¿Σ╜ףπב«πג│πד╝πדיπגעτƒ¡πבןπג╖πד│πדקπד½πב½πבקπבƒπגךπגגσח║µ¥Ñπגכπב¿πבהπבזπדíπד¬πדדπדטπבלπבגπגךπב╛πבשπאג
ΘוםσטקπגעΣ╜┐πבזπדíπד¬πדדπדט
Σ╕ךπבºµ¢╕πבהπבƒπגטπבזπב½switchµצחπבºµ¢╕πבכπגלπבƒπג│πד╝πדיπבלΘץ╖Θבמπבמπגכπאבπגגπבúπב¿πג│πד│πדסπג»πדטπב½πבקπבƒπבהπאג
πב¥πבזπבהπבúπבƒσá┤σנטπב½πב»πאבτ«▒πב«Σ╕¡πב½σאñπגעπבƒπבןπבץπגףσוÑπגלπבªπבךπבהπבªπאבπג»πד¬πדדπג»πבשπגכσ║ªπב½Σ╕¡Φ║½πגעπד⌐πד│πדאπדáπב½σןצπגךσח║πב¢πגכπגטπבזπב½πבשπגלπב░πבהπבהπאג
Σ╗ךσ¢₧πב«σá┤σנטπבºπבהπבזπב¿πאבΘוםσטקπב«Σ╕¡πב½πבהπגםπבהπגםπב¬Φי▓πגעσוÑπגלπבªπבךπבהπבªπג»πד¬πדדπג»πגעπבשπגכσ║ªπב½πב¥πב«Φי▓(σאñ)πגעσס╝πב│σח║πבקπאבCSSπב«Φדלµש»Φי▓πגעσñיπבטπגכπב¿πבהπבזµצ╣µ│ץπאג
const button = document.getElementById("xxx");
const colors = ["red", "blue", "yellow", "green", "orange"]; // Θוםσטקπב½σאñπגעµá╝τ┤ם
button.addEventListener("click", () => { // πג»πד¬πדדπג»πבקπבƒπגי
button.style.background = colors[Math.floor(Math.random() * 5)]; // colorsΘוםσטקπב«Σ╕¡πב«σאñ(0∩╜₧4)πגעπד⌐πד│πדאπדáπבºσןצπגךσח║πבש
});
πב¿πבהπבúπבƒµהƒπברπבºπאבMath.floor( Math.random() ); πב¿πבהπבזσס╜Σ╗ñπב»σי▓πב¿Σ╜┐πבזµ⌐ƒΣ╝תπב«σñתπבהπגהπגךµצ╣πבºπבשπאג
πבƒπבáπבקΣ╗ךπב«πב╛πב╛πבáπב¿Θוםσטקπב«σאñπב«µץ░πבלσñיπגןπגכσ║ªπב½πאבMath.random πב«µץ░σ¡קπגגπגןπבצπגןπבצµ»מσ¢₧σñיπבטπב¬πבהπב¿πבהπבסπב¬πבה
πב¬πב«πבºπב¥πב«σá┤σנטπב»πאבσאñπב«µץ░πגעµץ░σ¡קπבºµלחσ«תπבשπגכπב«πבºπב»πב¬πבןπאבlengthπדקπד¡πדסπדזπגúπב¿πבהπבזπגגπב«πגעΣ╜┐πבזπב¿Σ╛┐σט⌐πבºπבשπאג
const button = document.getElementById("xxx");
const colors = [
"red", "blue", "yellow", "green", "orange", "brown", "pink", "black",
];
button.addEventListener("click", () => {
button.style.background = colors[Math.floor(Math.random() * colors.length)]; //
});
πבףπב«lengthπדקπד¡πדסπדזπגúπב¿πבהπבזπב«πבלπאבµצחσ¡קσטקπב«µצחσ¡קµץ░πגהΘוםσטקπב«Φªבτ┤áπב«µץ░πגעσןצσ╛קπבשπגכπדקπד¡πדסπדזπגúπבºπאב
Σ╗ךσ¢₧πבºπבהπבזπב¿πאבcolors.length πב¿µ¢╕πבןΣ║כπבºπאבcolorsπב¿πבהπבזΘוםσטקπב«Σ╕¡πב«σאñπב«µץ░πב½Σ╜╡πב¢πבªΦח¬σכץτתהπב½µץ░σ¡קπגעσנטπגןπב¢πבªπבןπגלπגכπאג
πב¬πב«πבºπבהπבצΘוםσטקπב«Σ╕¡πב«µץ░πבלσñיπגןπבúπבƒπב¿πבקπבªπגגπאבπב¥πבúπבíπב½Φח¬σכץπבºσנטπגןπב¢πבªπבןπגלπגכπב¿πבהπבúπבƒπגטπבזπב¬Σ╛┐σט⌐πב¬πגגπב«πאג
JavaScriptπב«σƒ║µ£¼∩╜£πד£πג┐πד│πגעπג»πד¬πדדπג»πבשπגכσ║ªπב½Φדלµש»Φי▓πגעπד⌐πד│πדאπדáπב½σñיµ¢┤πבשπגכµצ╣µ│ץ
πדקπד¡πג░πד⌐πדƒπד│πג░πב½Θצóπבקπבªπב»πאבπבףπגףπב¬µהƒπברπבºµצחσ¡קπבºΦ¬¼µרמπגעπבשπגכπב¿πבהπבזπב«πבלπבכπב¬πגךΘ¢úπבקπבהΘד¿σטזπבºπב»πבגπגךπב╛πבשπבלπאב
πגגπבקσטזπבכπגיπב¬πבהπב¿πבהπבזσá┤σנטπב½πב»πאבπב¿πגךπבגπבטπבתπבהπגםπבהπגםπב¬Φ│חµצשπגהσכץτפ╗πב¬πגףπבכπגעΦªכπבñπבñπאב∩╝סπבñ∩╝סπבñπגזπבúπבןπגךτנזΦºúπבקπבªπבהπבןσ┐וΦªבπבלπבגπגךπב╛πבשπב¡πאג
πבףπב«Φ¿רΣ║כπגגπבíπגחπבúπב¿Σ╕¡Θאפσםךτ½»πב¬Θד¿σטזπגגπבגπגכπב«πבºπאבπב╛πבƒπבהπגםπבהπגםπב¿σזוσ«╣πגעΦ┐╜σךáπבקπבªπבהπבםπב╛πבשπאג
πגגπבקΘ£אΦªבπבלπבגπגלπב░πבףπבזπבהπבúπבƒΦ¿רΣ║כπגגΣ╗ךσ╛לπב»σ░סπבקπבתπבñσóקπגהπבקπבªπבהπבסπגלπב░πב¿πגגΦאדπבטπבªπבהπב╛πבשπאג