ن»ٹه›مپ¯م€پمپم‚Œم‚‰مپ®éپ•مپ„مپ¨ن½؟مپ„و–¹مپ«مپ¤مپ„مپ¦ç°،هچکمپ«و،ˆه†…مپ—مپ¾مپ™مپ
مپ“م‚“مپ«مپ،مپ¯م€پمƒ¨مƒمپ¨ç”³مپ—مپ¾مپ™م€‚
ن»ٹه›مپ¯مپ„م‚چمپ„م‚چمپھè¦پç´ م€پمƒœمƒƒم‚¯م‚¹مپ«ه½±م‚’مپ¤مپ‘مپ¦è،¨ç¤؛مپ™م‚‹و–¹و³•مپ¨مپ„مپ†ن؛‹مپ§م€پن¾‹مپˆمپ°مپ“م‚“مپھو„ںمپکم€پ
↓
CSSم‚’ن½؟مپˆمپ°مپںمپ£مپںمپ®ï¼‘è،Œمپ§مپ¨مپ¦م‚‚ç°،هچکم€‚
CSSمپ§è¦پç´ مƒœمƒƒم‚¯م‚¹م€پç”»هƒڈمپ«ه½±م‚’مپ¤مپ‘م‚‹و–¹و³•ï½œbox-windowمƒ»drop-shadowمپ®ن½؟مپ„و–¹
è¦پç´ مپ«ه½±م‚’مپ¤مپ‘م‚‹ه ´هگˆمپ¯م€پbox-shadowمپ¨م€پdrop-shadowمپŒن¾؟هˆ©م€پ
مپم‚Œمپم‚Œمپ®éپ•مپ„م‚’ç°،هچکمپ«مپ„مپ†مپ¨م€پ
هچکمپھم‚‹ه››è§’ه½¢مپھم‚‰م€پbox-shadowمپ§م‚‚OKم€پ
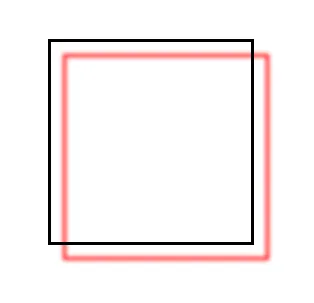
مپںمپ م€پ特و®ٹمپھه›³ه½¢م‚„و–‡ه—مƒم‚´مپھمپ©مپ«ه½±م‚’ç€مپ‘مپںمپ„ه ´هگˆمپ¯م€پ
م€Œdrop-shadowم€چمپŒن¾؟هˆ©م€‚
drop-shadowمپھم‚‰é€ڈéپژPNGç”»هƒڈم‚„م€پSVGç”»هƒڈمپھم‚“مپ‹مپ«م‚‚ن½؟مپˆم‚‹م€‚
و³¨و„ڈ点مپ¨مپ—مپ¦مپ¯م€پJPGç”»هƒڈمپ«مپ¯هٹ¹مپ‹مپھمپ„مپ¨مپ„مپ†ç‚¹م€‚
ن½؟مپ„و–¹مپ¯م€پbox-shadowم‚‚م€پdrop-shadowم‚‚ه¤§ن½“مپ¯هگŒمپکم€پ
box-window, drop-shadowمپ®هں؛وœ¬çڑ„مپھو›¸مپچو–¹
هں؛وœ¬çڑ„مپھbox-shadowمپ®ن½؟مپ„و–¹م€پو›¸مپچو–¹مپ¨مپ—مپ¦مپ¯م€پ
box-shadow: 4px 4px 8px 1px rgba(0,0,0, 0.4); مپ“م‚“مپھو„ںمپکم€‚
box-shadow: م€‡px(縦و–¹هگ‘مپ®ه½±مپ®ن½چç½®) م€‡px(و¨ھو–¹هگ‘مپ®ه½±مپ®ن½چç½®) م€‡px(مƒœم‚±ه…·هگˆم€پو»²مپ؟ه…·هگˆ) 3px(ه½±مپ®ç¯„ه›²) rgba(0,0,0,0.4(色مپ®و؟ƒمپ•));box-windowمپ®و›¸مپچو–¹ï¼ˆن¾‹ï¼ڑهڈ³ن¸‹مپ«ه½±ï¼‰
box-shadow: 4px 4px 8px 1px rgba(0,0,0, 0.4);مپمپ†مپ™م‚‹مپ¨م€پهڈ³ن¸‹مپ«ه½±مپŒمپ¤مپڈم€‚
ه€¤م‚’و›¸مپڈéڑ›مپ«ن¾‹مپˆمپ°م€پ
box-shadow: -4px -4px 8px 1px rgba(0,0,0, 0.4);مپ¨و›¸مپڈن؛‹مپ«م‚ˆمپ£مپ¦م€په·¦ن¸ٹمپ«ه½±مپŒمپ¤مپ‘م‚‹ن؛‹مپŒه‡؛و¥م‚‹م€‚
()مپ®ه¾Œمپ«م€پinsetم‚’مپ¤مپ‘م‚‹ن؛‹مپ«م‚ˆمپ£مپ¦م€پè¦پç´ مپ®ه†…هپ´مپ«ه½±م‚’مپ¤مپ‘م‚‹ن؛‹مپŒه‡؛و¥م‚‹م€‚
//()مپ®ه¾Œمپ«inset
box-shadow: 4px 4px 8px 1px rgba(0,0,0, 0.4) inset;drop-shadowمپ®و›¸مپچو–¹ï¼ˆن¾‹ï¼‰
و¬،مپ«م€پdrop-shadowمپ®و›¸مپچو–¹مپ¯م€پ
filter: drop-shadow(2px 2px 2px rgba(0,0,0,0.8)); مپ“م‚“مپھو„ںمپکم€‚
filter: drop-shadow(م€‡px(縦و–¹هگ‘مپ®ه½±مپ®ن½چç½®) م€‡px(縦و–¹هگ‘مپ®ه½±مپ®ن½چç½®) م€‡px(مƒœم‚±ه…·هگˆم€پو»²مپ؟ه…·هگˆ) 色);ه€¤م‚’ه¤§ه¹…مپ«مپڑم‚‰مپ™مپ¨مپ“م‚“مپھو„ںمپکم€پ
filter: drop-shadow(15px 15px 2px rgba(0,0,0,0.6));rgbaم‚’ن½؟م‚ڈمپڑم€پمپ“مپ†مپ„مپ†وŒ‡ه®ڑمپ®ن»•و–¹م‚‚مپ‚م‚ٹم€پ
filter: drop-shadow(15px 15px 2px red);و³¨و„ڈ点مپ¨مپ—مپ¦مپ¯م€پ
box-shadowمپ¨م€پdrop-shadowمپ§مپ¯م€پهگŒمپکه€¤م‚’وŒ‡ه®ڑمپ—مپںمپ¨مپ—مپ¦م‚‚ه½±مپ®ن»کمپچو–¹مپŒéپ•مپ†مپ¨مپ„مپ†ç‚¹م€‚
مپمپ“مپ¯ه°‘مپ—مپڑمپ¤è§¦م‚ٹمپھمپŒم‚‰م€پèھ؟節م‚’مپ—مپ¤مپ¤è¦ڑمپˆمپ¦مپ„مپڈمپ¨مپ„مپ„مپ‹م‚‚م€‚
終م‚ڈم‚ٹم€‚